Événements publicitaires et objets publicitaires
Aperçu
le videojs-contrib-ads , située dans le videojs / videojs-contrib-ads Le référentiel GitHub fournit des fonctionnalités communes nécessaires aux bibliothèques de publicités vidéo et aux intégrations d'annonces vidéo, réduisant le code que vous devez écrire pour votre intégration publicitaire spécifique.
Ces événements et objets sont implémentés dans les plugins FreeWheel et IMA3 fournis par Brightcove. Ces mêmes événements et objets sont implémentés dans les plugins SSAI, à l'exception de ce qui suit:
player.ads.podinterfaceplayer.ads.providerobjet
Événements publicitaires
Chaque fournisseur d'annonces peut émettre un ensemble unique d'événements. En règle générale, ces événements sont utilisés pour suivre l'état de la lecture des annonces à des fins de métrique et pour créer des interfaces utilisateur personnalisées. Il est suggéré de mettre en œuvre les événements suivants pour encourager l'uniformité et permettre aux interfaces utilisateur personnalisées et aux fournisseurs d'analyse de rester indépendants du fournisseur de publicité.
| Événement | Expédié lorsque : |
|---|---|
ads-request |
Les données de l'annonce sont demandées |
ads-load |
Les données d'annonce sont disponibles suite à une demande d'annonce |
ads-pod-started |
Un groupe d'annonces linéaire a démarré |
ads-pod-ended |
Un pod d'annonces linéaire est terminé |
ads-allpods-completed |
Toutes les annonces linéaires sont terminées |
ads-ad-started |
La lecture de l'annonce commence |
ads-ad-ended |
La lecture de l'annonce est terminée |
ads-first-quartile |
La tête de lecture de l'annonce traverse le premier quartile |
ads-midpoint |
La tête de lecture de l'annonce croise le point médian |
ads-third-quartile |
La tête de lecture de l'annonce traverse le troisième quartile |
ads-pause |
L'annonce est mise en veille |
ads-play |
L'annonce est reprise |
ads-volumechange |
Le volume des annonces a été modifié |
ads-click |
L'annonce a été cliquée |
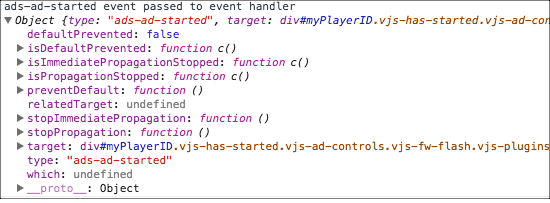
Ces événements peuvent être écoutés à partir de l'objet joueur. Vous trouverez ci-dessous le code pour écouter le ads-ad-started objet, ainsi qu'une capture d'écran de ce à quoi ressemble l'objet passé au gestionnaire d'événements.
videojs.getPlayer('myPlayerID').on('loadedmetadata',function(){
var myPlayer = this;
...
myPlayer.on('ads-ad-started',function( evt ){
console.log('ads-ad-started event passed to event handler', evt);
});

Objets publicitaires
Comme vous le voyez, l'objet événement passé au gestionnaire d'événements n'est pas très instructif. Pour cette raison, vous pouvez utiliser deux objets à partir desquels vous pouvez collecter plus d'informations sur les annonces. player.ads.ad et player.ads.pod.
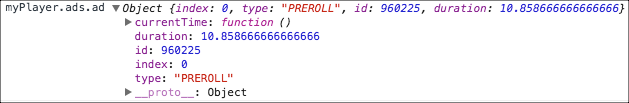
Sur la capture d'écran ci-dessous, vous voyez le player.ads.ad l'objet contient des informations sur l'annonce type et duration d'annonce, entre autres détails.

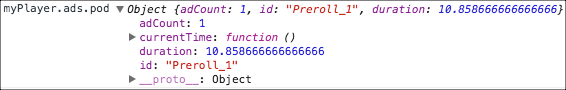
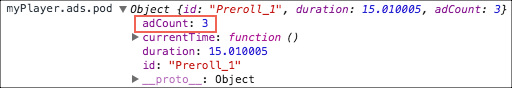
le player.ads.pod objet contient des informations similaires à player.ads.ad , avec l'ajout du nombre d'annonces dans le pod. La première capture d'écran ci-dessous montre un pod d'annonces avec une seule annonce, tandis que la seconde montre un pod avec trois annonces.


Gestionnaire d'annonces Google
Il existe des méthodes et des propriétés disponibles auprès de Google google.ima.AdsManager Interface. Vous pouvez utiliser les propriétés/méthodes de l'interface qui récupèrent des informations. Il n'est pas conseillé d'utiliser les méthodes qui effectuent des actions, comme destroy , setAutoPlayAdBreaks et stop . Par exemple, une méthode que vous pouvez utiliser est illustrée ici :
AdsManager.getRemainingTime
Type: google.ima.AdsManager.getRemainingTime
Usage: myPlayer.ima3.adsManager.getRemainingTime()
L'appel de cette méthode renvoie le temps restant pour l'annonce en cours. Si une annonce n'est pas disponible ou a terminé la lecture, elle renvoie -1. Pour plus d'informations, consultez Google document sur la méthode.
