Exemple de lecteur
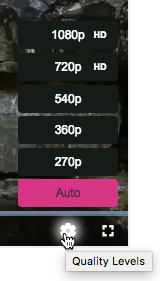
Ce qui suit est un Brightcove Player qui utilise le plugin de sélection de qualité. Une fois que vous avez lu la vidéo, dans la barre de contrôle, vous verrez l'icône suivante: ![]()
Une fois que vous avez fait une sélection, l'engrenage tournera jusqu'à ce que la nouvelle qualité soit rendue, pour les sources DASH, ou jusqu'à ce que la nouvelle qualité soit chargée, pour les sources HLS. Plus d'informations sont fournies ci-dessous sur les options de qualité que vous voyez pour la sélection et le comportement de rotation des engrenages.
Options de qualité
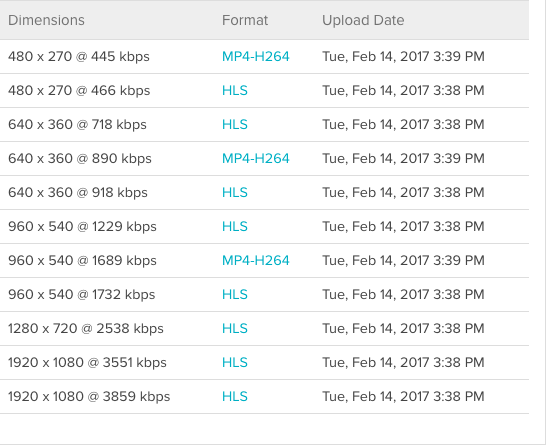
Lorsque vous cliquez sur l'icône d'engrenage, un certain nombre d'options de qualité s'affichent pour la sélection de l'utilisateur. Par exemple, une vidéo avec les rendus suivants:

créera les options de qualité suivantes:

Voici comment ces options sont créées, puis un rendu spécifique sélectionné:
- Tous les rendus sont regroupés en fonction de lignes de résolution horizontale (par exemple 270p, 360p, 540p, 720p et 1080p dans l'exemple ci-dessus) et utilisés comme options de qualité.
- Après la sélection par l'utilisateur d'un groupe, s'il existe plusieurs rendus dans le groupe sélectionné, l'algorithme de diffusion en continu à débit adaptatif standard choisit alors le rendu optimal dans le groupe de résolution sélectionné. Le processus est le fonctionnement actuel de la sélection de rendu, mais uniquement dans un groupe de résolution sélectionné.
- Si les informations de résolution ne sont pas disponibles, les options reviendront pour afficher les options Dakota du Sud et haute définition , pour la définition standard et la haute définition respectivement. Le plugin utilisera les informations de débit pour chaque rendu pour déterminer s'il s'agit de SD ou HD, en utilisant une ligne de division configurable.
Mise en mémoire tampon
Lors de la modification de la qualité, il est possible qu'une certaine mise en mémoire tampon ait lieu et vous verrez apparaître la flèche de chargement. En effet, la qualité est modifiée immédiatement lors de la sélection de la qualité et les segments devront être téléchargés. Si vous préférez avoir le même comportement de transition en douceur avec les commutateurs de rendu automatique, vous pouvez initialiser manuellement le lecteur avec l'option suivante:
var options = {
html5: {
hls: {
smoothQualityChange: true
}
}
};
Détails sur l'initialisation manuelle du lecteur à l'aide du bc() méthode peut être trouvée dans le Utilisation des méthodes bc () et getPlayer () document.
Vitesse de rotation
La rotation de l'icône d'engrenage représente les modifications apportées au rendu utilisé. Les règles de rotation diffèrent pour les sources DASH et HLS:
- Pour les sources DASH, l'équipement tournera jusqu'à ce que la qualité change dans le lecteur et soit rendu à l'écran.
- Pour les sources HLS, l'engrenage arrête de tourner lorsque l'algorithme interne a décidé de commencer à CHARGER la nouvelle qualité, pas quand elle a été rendue. Cette décision se produit rapidement, il est donc probable que vous ne verrez pas l'action de rotation aussi fréquemment avec une source HLS.
Implémenter avec le module Players
Pour implémenter le plugin de sélection de qualité à l'aide du module Lecteurs, procédez comme suit:
- Ouvrez le module PLAYERS et créez un nouveau lecteur ou localisez le lecteur auquel vous souhaitez ajouter le plugin.
- Cliquez sur le lien correspondant au lecteur pour ouvrir ses propriétés.
- Cliquez sur Contrôles dans le menu de navigation de gauche.
- Cochez la case devant Sélecteur de qualité.

- Utilisez un bouton radio pour afficher soit les différentes résolutions disponibles, soit simplement un HD / SD option.
- Cliquez sur Save.
- Pour publier le lecteur, cliquez sur Publier et intégrer > Publier les modifications.
- Pour fermer la boîte de dialogue ouverte, cliquez sur Fermer.
Mettre en œuvre à l'aide du code
Pour implémenter le plugin de sélection de qualité à l'aide de code, procédez comme suit:
-
Dans un éditeur, ouvrez votre code HTML à l'emplacement où vous souhaitez que Brightcove Player réside.
-
dans le
headsection, ajoutez la feuille de style par défaut du plugin de sélection de qualité.<link href="https://players.brightcove.net/videojs-quality-menu/1/videojs-quality-menu.css" rel='stylesheet'> -
dans le
bodysection, ajoutez le code d'intégration du lecteur avancé.<video-js id="myPlayerID" data-account="1752604059001" data-player="default" data-embed="default" controls="" data-video-id="5842800655001" data-playlist-id="" data-application-id="" width="960" height="540"></video-js> <script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script> -
Une fois que votre lecteur a intégré le code, ajoutez le fichier de script du plugin de sélection de qualité.
<script src="https://players.brightcove.net/videojs-quality-menu/1/videojs-quality-menu.min.js"></script> -
Sous le script du plugin, ajoutez un script qui effectue les opérations suivantes:
- Obtenez une référence au lecteur Brightcove.
- Enregistrez le plugin de sélection de qualité avec le lecteur.
-
Spécifiez les options de plug-in que vous souhaitez utiliser. Dans cet exemple, nous définissons la sélection de qualité par défaut sur
720p.
<script type="text/javascript"> videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this; myPlayer.qualityMenu({ defaultResolution: '720p' }); }); </script>
Exemple de code complet
Voici un exemple de code complet pour utiliser le plugin de sélection de qualité, en définissant la résolution par défaut initiale:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Quality Selection</title>
<!-- CSS for the quality selection plugin -->
<link href="https://players.brightcove.net/videojs-quality-menu/1/videojs-quality-menu.css" rel='stylesheet'>
</head>
<body>
<h1>Quality Selection</h1>
<!-- Brightcove Player embed code -->
<video-js id="myPlayerID"
data-account="1752604059001"
data-player="default"
data-embed="default"
controls=""
data-video-id="5842800655001"
data-playlist-id=""
data-application-id=""
width="960" height="540"></video-js>
<script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script>
<!-- Script for the quality selection plugin -->
<script src="https://players.brightcove.net/videojs-quality-menu/1/videojs-quality-menu.min.js"></script>
<script type="text/javascript">
// When the player is ready, get a reference to it
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
// Register the quality selection plugin with options
myPlayer.qualityMenu({
defaultResolution: '720p'
});
});
</script>
</body>
</html>
Options de configuration
Les options suivantes sont disponibles pour configurer le plugin si vous implémentez le plugin à l'aide de code:
-
defaultResolution- Type:
String - Défaut :
none - Définit la résolution par défaut ou le mappage de résolution à utiliser. Passez-le soit la résolution horizontale, soit Dakota du Sud/haute définition.
Modifier la résolution initiale par défaut dans Video Cloud Studio
Suivez ces étapes pour modifier la résolution par défaut dans Video Cloud Studio:
- Dans le JOUEURS module, sélectionnez le lecteur auquel vous avez ajouté le plugin de sélection de qualité.
- Dans la navigation de gauche, sélectionnez JSON Editor.
- Localisez la section sur le plugin de sélection de qualité dans le
pluginssection, illustrée ici:{ "registry_id": "@brightcove/videojs-quality-menu", "version": "1.x", "options": { "useResolutionLabels": true } } - Au
optionssection, ajoutez votre résolution par défaut souhaitée, comme indiqué dans la section en surbrillance (n'oubliez pas d'ajouter une virgule à la fin de la ligne précédente):{ "registry_id": "@brightcove/videojs-quality-menu", "version": "1.x", "options": { "useResolutionLabels": true, "defaultResolution": "720p" } } - Cliquez sur Sauvegarder pour enregistrer le JSON modifié.
- Publiez le joueur modifié.
- Type:
-
sdBitrateLimit- Type:
Number - Défaut :
2000000 - Définit la limite supérieure de débit (exclusive) pour la prise en compte d'un rendu Dakota du Sud.
- Type:
-
useResolutionLabels- Type:
Boolean - Défaut :
true - Quand
true, le plugin tentera de classer les rendus par lignes de résolution horizontale lorsque disponible. Définir sur false pour toujours utiliser Dakota du Sud/haute définition catégorisation.
Pour mettre en œuvre le
useResolutionLabelsoption, vous saisissez ce qui suit dans les options du plugin dans Studio:{ "useResolutionLabels": false }Les options de qualité résultantes apparaissent comme suit:

Le joueur sélectionnerait alors le rendu optimal dans le groupe sélectionné. Comme détaillé dans cette section,
sdBitrateLimitest configurable pour déterminer les rendus classés comme Dakota du Sud et HAUTE DÉFINITION. - Type:
-
resolutionLabelBitrates- Type:
Boolean - Défaut :
false - Quand
true, le plugin attachera les informations de débit binaire aux étiquettes de résolution (par exemple 720p @ 13806 kbps). Cette option n'a aucun effet lorsqueuseResolutionLabelsest faux ou lorsque les informations de résolution ne sont pas disponibles.
Lorsque cette option de configuration est définie, le
true, le sélecteur de qualité apparaîtra comme suit:
- Type:
Styliser le contrôle
CSS est utilisé pour styliser l'icône d'engrenage, ainsi que le menu qui apparaît. Le tableau suivant présente les composants courants que vous pouvez styliser, les sélecteurs des composants et enfin la propriété CSS à définir.
| Composante | Sélecteur | Propriété |
|---|---|---|
| Icône d'engrenage | bouton.vjs-qualité-menu-bouton.vjs-menu-bouton.vjs-menu-bouton-popup.vjs-bouton | Couleur |
| Couleur des éléments de menu | div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolution .vjs-menu-item | couleur de fond |
| Couleur du texte des éléments de menu | div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolution .vjs-menu-item- texte | Couleur |
| Couleur de l'élément de menu sélectionné | div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolution .vjs-menu-item. sélectionné par vjs | couleur de fond |
| Couleur du texte de l'élément sélectionné | div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolution .vjs-menu-item. vjs-selected .vjs-menu-item-text | Couleur |
| Couleur du texte de haute définition étiquette | div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolution .vjs-quality-menu- item-sous-label | Couleur |
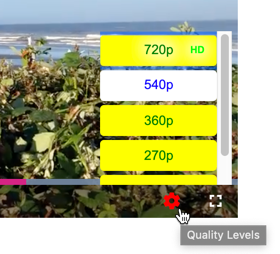
Par exemple, pour atteindre les objectifs suivants:

Vous utiliseriez ce CSS:
/* Style the icon */
button.vjs-quality-menu-button.vjs-menu-button.vjs-menu-button-popup.vjs-button {
color: red;
}
/* Style the background of the menu items */
div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolution .vjs-menu-item {
background-color: yellow;
}
/* Style the text of menu items */
div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolution .vjs-menu-item-text {
color: green;
}
/* Style the background color of selected menu item */
div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolution .vjs-menu-item.vjs-selected {
background-color: white;
}
/* Style the text color of selected menu item */
div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolution .vjs-menu-item.vjs-selected .vjs-menu-item-text{
color: blue;
}
/* Style the HD label */
div.vjs-quality-menu-wrapper.vjs-menu-button.vjs-menu-button-popup.vjs-control.vjs-button.vjs-quality-menu-button-use-resolution .vjs-quality-menu-item-sub-label {
color: lime;
}
Problèmes connus
- Le plugin fonctionne avec Brightcove Player version 5.17.0 et ultérieure. La fonctionnalité avec les versions antérieures du lecteur n'est pas prise en charge.
- Le sélecteur de qualité n'apparaît pas dans Safari.
- Le sélecteur de qualité n'apparaît pas dans iOS. Il s'agit d'une limitation d'Apple, qui ne permet pas de contrôler manuellement la qualité de lecture sur iOS ou sur un ordinateur de bureau, car elle utilise la diffusion en continu à débit adaptatif pour ajuster le niveau de qualité automatiquement, en fonction de la bande passante, de la vitesse de connexion, de la taille de l'écran, etc.
- Parfois, le changement de qualité ne se produit pas au moment souhaité, cela peut prendre plus de temps que prévu.
- Le réglage de la source dans la configuration du lecteur et la construction avec un modèle vidéo unique entraîneront l'initialisation incorrecte du menu de qualité. En effet, la source sera définie via un appel au
videojsconstructeur, qui n'a pas accès au lecteur ou aux plugins. La source doit être définie en appelantplayer.src(). Cela n'affecte pas les utilisateurs de Video Cloud. - Le menu de qualité ne s'affiche pas lors de l'utilisation du contenu DASH avec Silverlight.
- La qualité vidéo dans le sélecteur est réinitialisée sur Auto à chaque charge de joueur. Il ne conserve aucun paramètre précédent.
Changelog
Voir le Notes de version du plug-in de menu de qualité.
Pour les notes de version historiques, voir le changelog ici.
