Exemple de joueur Brightcove : Déclencher le rembobinage avec un événement personnalisé
Aperçu
Même si Brightcove Player fournit un certain nombre d'événements prêts à l'emploi, vous pouvez utiliser vos propres événements personnalisés pour découpler et éliminer les dépendances entre les objets DOM et les écouteurs d'événements. Ce modèle événementiel est un choix architectural que vous voudrez peut-être envisager.
Cet exemple ajoute un bouton de retour à la barre de contrôle. Lorsque l'utilisateur clique sur le bouton de retour, un événement personnalisé est déclenché avec le temps de retour en arrière. L'écouteur d'événements personnalisé trouve la position actuelle de la vidéo et rembobine la vidéo.
Exemple de lecteur
Démarrez la lecture vidéo. Cliquez ensuite sur le bouton retour:

Vous devriez voir que la lecture vidéo recule de 5 secondes.
Voir le stylo 18150-trigger-rewind-custom-event par Brightcove Learning Services ( bcls1969 ) sur CodePen.
Code source
Voir le solution complète sur GitHub.
Utilisation du CodePen
Voici quelques conseils pour utiliser efficacement le CodePen ci-dessus :
- Basculez l'affichage réel du joueur en cliquant sur le Result bouton.
- Cliquez sur les HTML/CSS/JS boutons pour afficher L'UN des types de code.
- Plus loin dans ce document, la logique, le flux et le style utilisés dans l'application seront discutés dans la configuration Plateur/HTML, le flux d'application et le style de l'application. sections. La meilleure façon de suivre les informations contenues dans ces sections est de :
- Cliquez sur le EDIT ON CODEPEN bouton dans le CodePen et ayez le code disponible dans un onglet navigateur/navigateur.
- Dans CodePen, réglez le code que vous souhaitez afficher. Vous pouvez modifier la largeur de différentes sections de code dans CodePen.
- Voir le Configuration du lecteur/HTML , Flux de candidature et/ou Style d'application sections dans un autre navigateur/onglet de navigateur. Vous pourrez maintenant suivre les explications du code et en même temps afficher le code.
Séquence de développement
Voici la séquence de développement recommandée :
- Utilisez l'implémentation du lecteur intégré In-Page pour tester les fonctionnalités de votre lecteur, de votre plugin et de votre CSS (si CSS est nécessaire)
- Placez le JavaScript et le CSS du plugin dans des fichiers séparés pour des tests locaux
- Déployez le code du plugin et le CSS sur votre serveur une fois que vous avez corrigé des erreurs.
- Utilisez Studio pour ajouter le plugin et le CSS à votre lecteur
- Remplacez l'implémentation du lecteur intégré dans la page si vous déterminez que l'implémentation iframe est mieux adaptée (détaillée dans la section suivante)
Pour plus de détails sur ces étapes, consultez la section étape par étape : Guide de développement de plug-ins.
Intégrer iFrame ou In-Page
Lorsque vous développez des améliorations pour Brightcove Player, vous devrez décider si le code convient le mieux à l'implémentation intégrée iframe ou In-Page. La recommandation des meilleures pratiques consiste à créer un plugin à utiliser avec une implémentation iframe. Les avantages de l'utilisation du lecteur iframe sont les suivants :
- Aucune collision avec JavaScript et/ou CSS existants
- Réactif automatiquement
- L'iframe facilite l'utilisation dans les applications de médias sociaux (ou lorsque la vidéo devra « voyager » dans d'autres applications)
Bien que l'intégration du lecteur d'intégration dans la page puisse être plus complexe, il y a des moments où vous planifiez votre code autour de cette implémentation. Pour généraliser, cette approche est préférable lorsque la page contenante doit communiquer avec le lecteur. En particulier, voici quelques exemples :
- Le code dans la page contenant doit écouter et agir sur les événements du joueur
- Le lecteur utilise des styles de la page contenante
- L'iframe entraînera l'échec de la logique de l'application, comme une redirection à partir de la page contenant
Même si votre implémentation finale n'utilise pas le code iframe, vous pouvez toujours utiliser le code intégré In-Page avec un plugin pour votre JavaScript et un fichier séparé pour votre CSS. Cela encapsule votre logique afin que vous puissiez facilement l'utiliser sur plusieurs joueurs.
Ressources API/Plugin utilisées
| Méthodes API | Événements API |
|---|---|
| spacer.appendChild () | déclencheur |
| Heure actuelle () | sur |
Configuration du lecteur/HTML
Cette section détaille toute configuration spéciale nécessaire lors de la création du lecteur. En outre, d'autres éléments HTML qui doivent être ajoutés à la page, au-delà du code d'implémentation du lecteur intégré dans la page, sont décrits.
Configuration du lecteur
Aucune configuration spéciale n'est requise pour le lecteur Brightcove que vous créez pour cet exemple.
Autre HTML
N'oubliez pas d'ajouter l' id attribut à la video-js balise dans le code d'intégration du lecteur.
<video-js id="myPlayerID"
...
Flux d'application
La logique de base derrière cette application est la suivante :
- Créez un nouvel élément dans le DOM pour le bouton de rembobinage.
- Ajoutez le bouton de rembobinage à la barre de contrôle du lecteur.
- Écoutez lorsqu'un utilisateur clique sur le bouton de rembobinage. Lorsque vous cliquez dessus, déclenchez votre événement personnalisé avec des données.
- Écoutez l'événement personnalisé avec les données et rembobinez la lecture vidéo en fonction des données définies.
Ajouter des éléments au DOM
Trouvez le code étiqueté :
// +++ Add elements to the DOM +++
Créer un nouveau <div> élément dans le DOM et attribuer un id attribut avec une valeur de backButton. Créer un nouveau <img> élément dans le DOM et attribuez le src attribut avec l'URL de votre bouton de rembobinage.
Ajouter un bouton de rembobinage à la barre de contrôle
Trouvez le code étiqueté :
// +++ Add rewind button to the control bar +++
Obtenir le spacer dans la barre de contrôle et ajoutez-y les éléments du bouton de rembobinage.
Écoutez le bouton de rembobinage
Trouvez le code étiqueté :
// +++ Listen for the rewind button +++
À la backButton élément, ajoutez un écouteur pour le onclick un événement. Lorsque vous cliquez dessus, déclenchez votre événement personnalisé avec des données.
Écoutez l'événement de rembobinage
Trouvez le code étiqueté :
// +++ Listen for rewind event +++
Écoutez votre événement personnalisé avec des données. Lorsqu'il est déclenché, rembobine la lecture vidéo en fonction du rewindAmt défini dans le code ..
Style d'application
CSS est utilisé pour dimensionner le lecteur et pour positionner et dimensionner le bouton de rembobinage dans la barre de contrôle.
Code du plug-in
Normalement, lors de la conversion du JavaScript en plugin Brightcove Player, des modifications nominales sont nécessaires. Une modification requise consiste à remplacer l'utilisation standard de la ready() méthode par le code qui définit un plugin.
Voici le code de début de JavaScript très couramment utilisé qui fonctionnera avec le lecteur :
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
Vous allez modifier la première ligne pour utiliser la syntaxe standard pour démarrer un plugin Brightcove Player :
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Comme mentionné précédemment, vous pouvez voir le code JavaScript du plugin dans le référentiel GitHub correspondant de ce document: custom-event.js.
Comprendre les événements personnalisés
Les événements personnalisés vous permettent de découpler et d'éliminer les dépendances entre les objets DOM et les écouteurs d'événements, créant ainsi un modèle architectural basé sur les événements.
Envoi
Pour envoyer un événement personnalisé, utilisez le trigger() méthode comme suit:
// trigger a custom event
myPlayer.trigger('eventName');
or
// trigger a custom event with data
myPlayer.trigger('eventName', {data: 'some data'});
Pour plus d'informations sur la répartition des événements personnalisés, consultez le Index de l'API du lecteur.
Dans cet exemple, le code effectue les opérations suivantes :
- Envoie un événement personnalisé, nommé
rewind - Envoie un objet de données avec un nom de
amountet une valeur de5- Vous verrez dans le code JavaScript où cette valeur est définie
// trigger a custom event with data
myPlayer.trigger('rewind', {'amount': rewindAmount});
Ecoutez
Pour écouter un événement personnalisé, vous pouvez utiliser le on() méthode comme suit:
// listen for a custom event
player.on('eventName', function(evt){});
or
// listen for a custom event with data
player.on('eventName', function(evt,data){});
Vous pouvez également utiliser le one() si vous souhaitez que l'écouteur d'événement soit déclenché une seule fois, puis supprimé. Pour plus d'informations sur l'écoute des événements, consultez le Index de l'API du lecteur.
Dans cet exemple, le code effectue les opérations suivantes :
- Écoute un événement personnalisé, nommé
rewind - Transmet l'événement et les objets de données dans une fonction
// listen for a custom event with data
myPlayer.on('rewind',function(evt,data){
});
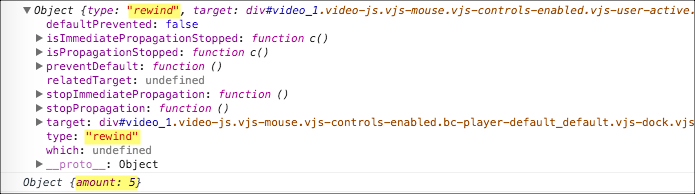
Lorsque vous affichez l'événement et les objets de données dans la console, cela doit ressembler à ceci: