Aperçu: Composants
Composants étiquetés
Voici des captures d'écran du lecteur, sur la charge du lecteur et lors de la lecture d'une vidéo, avec les composants étiquetés.
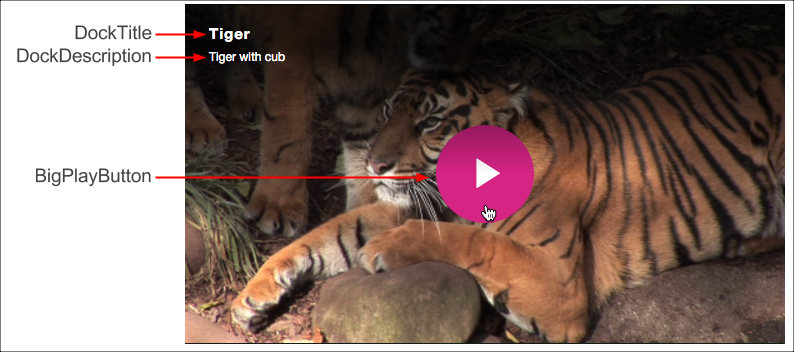
Sur la charge et le survol du joueur

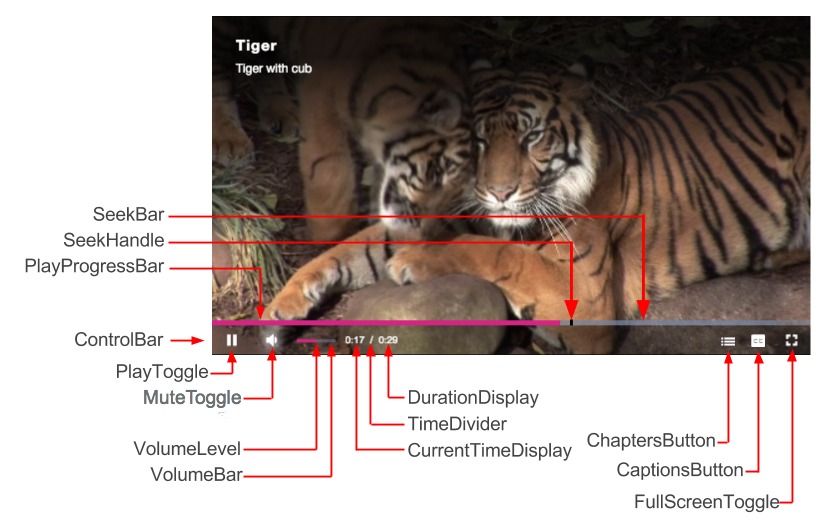
Pendant la lecture

Pour plus d'informations sur les sélecteurs CSS pour ces composants, consultez le Personnaliser l'apparence du joueur document Sélecteurs de composants section.
Structure hiérarchique
La structure des composants hiérarchiques par défaut du lecteur est la suivante:
Player
Player
PosterImage
TextTrackDisplay
DockText
DockTitle
DockDescription
DockShelf
LoadingSpinner
BigPlayButton
ControlBar
PlayToggle
VolumePanelHorizontal
MuteToggle
VolumeControl
VolumeBar
VolumeLevel
CurrentTimeDisplay
TimeDivider
DurationDisplay
ProgressControl
ProgressHolder
SeekBar
LoadProgressBar
PlayProgressBar
SeekHandle
LiveControl
RemainingTimeDisplay
Spacer
PlaybackRate
ChaptersButton
DescriptionsButton
SubtitlesCaptionsButton
AudioTrackButton
FullscreenToggle
ErrorDisplayModal
ModalDialog
InfoModal
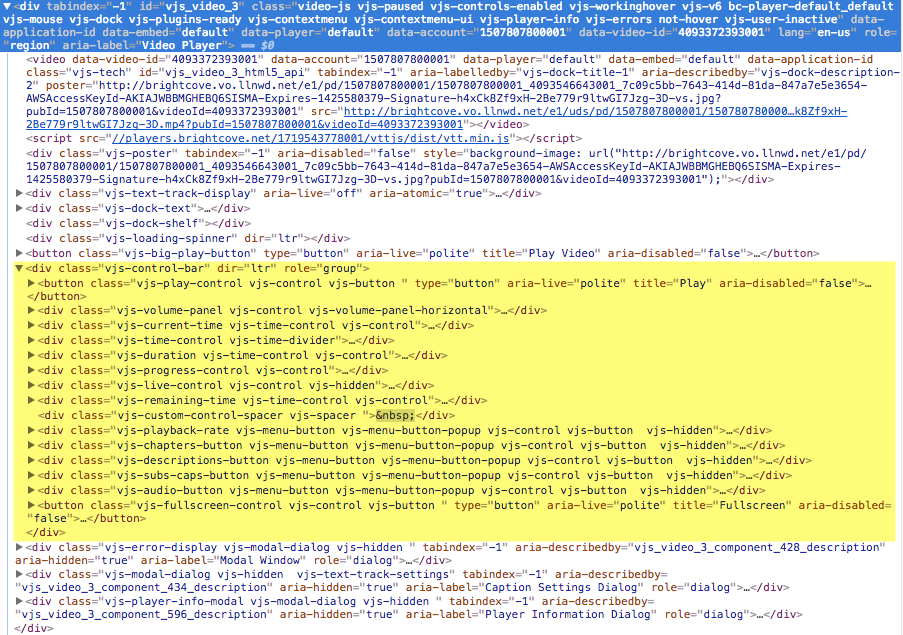
Vous pouvez également voir la structure des composants en visualisant le Éléments onglet des outils de développement d'un navigateur. Vous voyez les éléments dans la capture d'écran ci-dessous. Par exemple, les éléments enfants du ControlBar sont surlignés en jaune.

Définitions
Les définitions des composants clés sont données dans le tableau suivant:
| Composante | Description |
|---|---|
| Image de l'affiche | L'image affichée jusqu'à ce que la lecture de la vidéo commence |
| Affichage de la piste de texte | Texte affiché sous forme de piste distincte utilisée pour les légendes et les sous-titres (au format WebVTT) |
| Spinner de chargement | La molette animée qui s'affiche jusqu'à ce que la vidéo soit chargée |
| Bouton de lecture | Le bouton de lecture affiché dans la zone du bouton au moment du chargement |
| Barre de contrôle | Le conteneur pour toutes les commandes principales du joueur |
| Jouer à bascule | Le bouton de lecture qui bascule entre lecture et pause |
| Bascule Muet | Le bouton pour basculer entre le son coupé et non |
| Contrôle du volume | Barre de défilement pour contrôler le niveau de volume |
| Niveau de volume | Affiche le niveau de volume actuel lorsque vous survolez la barre de volume |
| VolumeHandle | Affiche la position actuelle du niveau de volume et peut être déplacée pour régler le niveau de volume |
| Affichage de l'heure actuelle | Durée actuelle de la vidéo lue affichée en mm: ss |
| Videur de temps | La barre oblique «/» séparant la durée actuelle et la durée de la vidéo |
| Affichage de la durée | La durée totale de la vidéo |
| ProgressControl | Le composant qui contient les barres de progression de recherche, de chargement et de lecture |
| Barre de recherche | Barre multimédia qui devient active lors de la réception de l'événement que le support a été récupéré |
| Barre de progression du chargement | Indique la progression de la vidéo en cours de récupération |
| Barre de progression de lecture | Indique la progression de la vidéo en cours de lecture |
| SeekHandle | Affiche la position actuelle de la tête de lecture pendant la lecture et peut être déplacée pour régler la tête de lecture |
| LiveControl | Affiche le mot VIVRE si vous diffusez un flux en direct |
| Temps restantAffichage | Affiche la durée de la vidéo à lire |
| Entretoise | Élément inséré dans la ControlBar spécialement pour l'ajout d'icônes |
| Taux de lecture | Affiche la vitesse de lecture |
| Bouton Chapitres | Bouton pour afficher les chapitres |
| Bouton Légendes | Basculer pour afficher le formulaire des paramètres de légende |
| Bascule plein écran | Bouton pour basculer l'affichage plein écran |
| LégendesParamètres | Formulaire pour afficher et modifier les paramètres de légende |
| DockText | Conteneur pour le titre et la description |
| Titre du DockTle | Titre de la vidéo |
| Description du quai | Brève description de la vidéo |
| DockShelf | Utilisé par le plugin de médias sociaux |
Informations sur la classe
La classe de lecteur et toutes les classes de contrôle héritent de la classe Component ou d'une sous-classe de Component.
videojs.Control = videojs.Component.extend();
videojs.Button = videojs.Control.extend();
videojs.PlayToggle = videojs.Button.extend();
L'architecture des composants d'interface utilisateur facilite l'ajout de composants enfants à un composant parent et la création d'une interface utilisateur complète, comme les commandes du lecteur Video.js. Lorsque vous ajoutez un composant enfant, il insère l'élément de cet enfant dans l'élément du parent et vous permet de manipuler l'élément selon vos besoins, comme illustré ici:
myButton = myPlayer.controlBar.addChild('Button');
myButton.addClass('bc-download-button');
myButton.on('click',function(){
...
})
