Exemple
Supposons que vous ayez une page Web avec un lecteur Brightcove. Désormais, vous souhaitez permettre aux utilisateurs de partager la vidéo sur les plateformes de réseaux sociaux. Avec le plugin de médias sociaux, vous verrez une icône de partage social dans le dock de titre et de description.

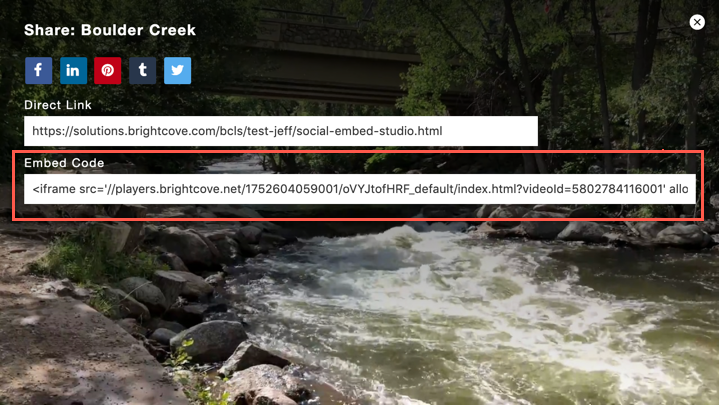
Cliquez sur cette icône pour afficher l'écran de partage social, comme illustré ici.

Vous devrez définir une largeur et une hauteur pour le lecteur pour deux raisons:
- Si aucune largeur ou hauteur n'est définie, il n'y aura aucune valeur à transmettre à Twitter, ce qui entraînera la non-validation de la carte Twitter.
- La largeur doit être suffisamment large pour accueillir l'interface du plugin social, comme indiqué dans la capture d'écran ci-dessus. Vous pouvez également faire apparaître automatiquement l'interface à la fin de la vidéo en utilisant le
displayAfterVideopropriété, documentée ci-dessous.
Cliquez sur ici pour un échantillon fonctionnel d'une page Web qui utilise le plugin et inclut les balises Meta des réseaux sociaux.
Aperçu
Ce document vous guide à travers les étapes permettant d'activer le partage sur les réseaux sociaux pour une page HTML existante avec votre lecteur Brightcove. Cela suppose que vous avez créé un lecteur Brightcove avec les informations de configuration appropriées et que vous avez ajouté le lecteur à une page HTML.
Pour ajouter le plugin de médias sociaux, procédez comme suit:
-
Configurez le lecteur. Cela mettra à jour votre Brightcove Player pour utiliser le plugin de médias sociaux. Il existe trois façons d'inclure le partage social avec votre joueur:
-
Configurer les propriétés du lecteur
Dans les studios Joueurs module, vous pouvez configurer les propriétés dans Social section. Cela fournit une interface pour sélectionner différentes plates-formes de médias sociaux, mais n'offre aucune autre option de configuration. -
Configurer le lecteur avec des options
Dans les studios Joueurs module utilisant le Plugins section, il existe une interface pour fournir des options de configuration. -
Personnalisation des URL de partage
Cette implémentation ajoute le plugin social en utilisant du code.
-
- Ajouter des réseaux sociaux balises meta sur la page HTML de votre lecteur.
- Valider les balises meta sur votre page HTML pour FaceBook et Twitter.
Dans un navigateur, ouvrez la page HTML avec votre Brightcove Player et utilisez l'icône de partage social dans le lecteur pour partager votre vidéo.
Vous pouvez également implémenter le plugin de médias sociaux dans le code de votre page, mais il s'agit d'une solution plus avancée. Vous souhaiterez peut-être utiliser cette approche pour inclure des URL de partage personnalisées. Pour plus de détails, consultez le Personnalisation des URL de partage section.
Configurer le lecteur
Pour ajouter le plugin de partage social, procédez comme suit:
- Ouvrez le module PLAYERS et créez un nouveau lecteur ou localisez le lecteur auquel vous souhaitez ajouter le plugin.
- Sélectionnez le lien pour que le joueur ouvre ses propriétés.
- Sélectionner Social dans le menu de navigation de gauche.
- Ensuite, cochez la case pour Activer le partage.
- Sélectionnez les plateformes de réseaux sociaux sur lesquelles vous souhaitez partager des vidéos.
- Pour publier le lecteur, sélectionnez Publier et intégrer > Publier les modifications.
- Pour fermer la boîte de dialogue ouverte, sélectionnez Fermer.
Configurer le lecteur avec des options
Pour une configuration plus avancée, vous pouvez utiliser les Options pour configurer le plugin. Pour ce faire, suivez ces étapes :
- Ouvrez le module PLAYERS et créez un nouveau lecteur ou localisez le lecteur auquel vous souhaitez ajouter le plugin.
- Sélectionnez le lien pour que le joueur ouvre ses propriétés.
- Sélectionnez Social dans le menu de navigation de gauche et assurez-vous que la case à cocher n'est PAS cochée.
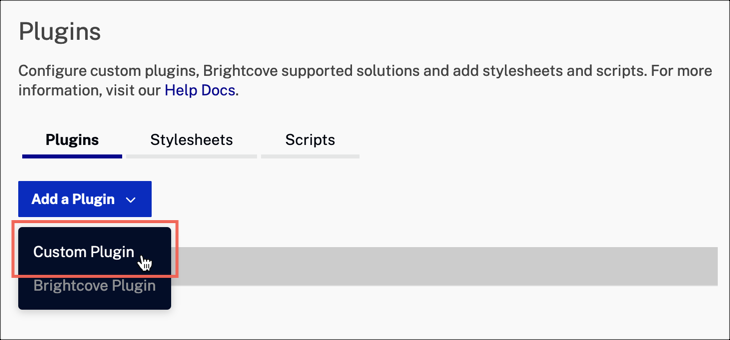
- Sélectionnez Plugins dans le menu de navigation de gauche.
- Du Ajouter un plugin menu déroulant, sélectionnez Plugin personnalisé.

- Pour le nom du plugin, entrez
social. - Pour le JavaScript URL, saisissez :
https://players.brightcove.net/videojs-social/3/videojs-social.min.js - Pour le CSS URL, saisissez :
https://players.brightcove.net/videojs-social/3/videojs-social.css - Entrez les options de configuration dans la zone de texte Options (JSON) . Dans cet exemple, les options font ce qui suit:
- Lignes 2-3 : Définissez le nom et la description de votre vidéo.
- Ligne 4: Définit l'URL de votre page Web personnalisée avec votre lecteur vidéo et les balises Meta de partage social.
- Lignes 5 à 6: Pour Twitter, cela permet à un utilisateur de commencer à regarder la vidéo après un décalage de 5 secondes.
-
Lignes 7-13: Permet le partage social pour Facebook, Twitter, Tumblr, Pinterest et LinkedIn.
{ "title": "Tiger", "description": "Video of two tigers", "url": "https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media.html", "deeplinking": true, "offset": "00:00:05", "services": { "facebook": true, "twitter": true, "tumblr": true, "pinterest": true, "linkedin": true } } - Cliquez sur Save.
- Pour publier le lecteur, cliquez sur Publier et intégrer > Publier les modifications.
- Pour fermer la boîte de dialogue ouverte, cliquez sur Fermer.
Options
Pour les plugins en général, le options objet est utilisé pour transmettre des données au plugin afin de personnaliser l'initialisation. Toutes les options que vous passez sont fusionnées avec les options par défaut pour produire un objet de paramètres, qui est disponible sur player.socialSettings.
options.title
Le titre de partage de la vidéo, utilisé par la plupart des services sociaux et affiché dans la superposition.
- Type:
String - Défaut :
''
options.description
Une description personnalisée pour le message de partage, qui est prise en charge par quelques services sociaux et qui est affichée dans la superposition.
- Type:
String - Défaut :
''
options.url
Une url de partage personnalisée pour la vidéo. Cette URL pointe vers votre page web avec votre vidéo et les balises méta pour le partage. Se référer au balises meta section pour plus de détails sur la façon d'ajouter les métadonnées des réseaux sociaux à votre page de lecteur.
- Type:
String - Par défaut :
''(déterminé à la demande)
options.embedCode
Le code d'intégration personnalisé pour le partage de la vidéo (le code d'intégration de l'iframe du lecteur Brightcove). Cette option vous permet de remplacer complètement le contenu du champ Code intégré situé dans la boîte de dialogue de partage.

Vous pouvez obtenir la valeur de cette propriété en utilisant le getEmbedCode () méthode.
- Type:
String - Par défaut :
''(généré à la demande)
options.embedDimensions
Active ou désactive les dimensions dans le code d'intégration. Cela ne peut être utilisé que lorsqu'il embedCode est généré par le plugin.
- Type:
Boolean - Défaut :
false
options.deeplinking
Cela active / désactive les liens profonds pour la vidéo partagée. Cette fonctionnalité permet à un utilisateur de commencer à visionner une vidéo à partir d'un décalage spécifique. Pour plus de détails, consultez le Lien profond document.
- Type:
Boolean - Défaut :
false
options.offset
Un décalage personnalisé pour démarrer la lecture de la vidéo (hh:mm:ss). Ceci est utilisé avec l' deeplinking option et définit le moment où commencer la lecture de la vidéo. Pour décaler 1 minute et 5 secondes, vous écririez: 00:01:05
- Type:
String - Défaut :
'00:00:00'
options.displayAfterVideo
Active ou désactive l'affichage de la superposition une fois la vidéo terminée (écoute de l' ended événement).
Nécessite le plugin videojs-endscreen.
- Type:
Boolean - Défaut :
false
options.buttonParent
Définit l'emplacement de l'icône de partage dans le lecteur. Il peut s'agir d'une chaîne de caractères représentant le nom d'un composant enfant du lecteur ou d'une instance de composant.
Si elle est réglée sur shelf, l'icône de partage apparaît dans le dock. Si la valeur est définie sur controlBar , l'icône de partage apparaîtra dans la barre de contrôle.
- Type:
String|Component - Défaut :
controlBar
options.removeEmbed
Si ce paramètre est défini sur true, désactive (masque) le code intégré de l'iframe.
- Type:
Boolean - Défaut :
false
options.services
Un objet indiquant quels services doivent être autorisés. Pour activer ou désactiver la prise en charge d'un service, définissez la valeur de la propriété sur true ou au false lieu de la supprimer.
- Type:
Object
options.services.facebook
Active le lien de partage Facebook.
- Type: Booléen
- Défaut :
true
options.services.twitter
Active le lien de partage Twitter.
- Type: Booléen
- Défaut :
true
options.services.tumblr
Active le lien de partage Tumblr.
- Type: Booléen
- Défaut :
true
options.services.facebook
Active le lien de partage Facebook.
- Type: Booléen
- Défaut :
true
options.services.pinterest
Active le lien de partage Pinterest.
- Type: Booléen
- Défaut :
true
options.services.linkedin
Active le lien de partage LinkedIn.
- Type: Booléen
- Défaut :
true
options.services.google
Active le lien de partage Google+.
- Type: Booléen
- Défaut :
false
Exemple d'options :
{
"title": "Tiger",
"description": "Video of two tigers",
"url": "https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media.html",
"deeplinking": true,
"offset": "00:00:05",
"buttonParent": "controlBar",
"services": {
"linkedin": true,
"pinterest": true,
"tumblr": true,
"twitter": true,
"facebook": true
}
}Méthodes de configuration Getter et Setter
Il existe un certain nombre de méthodes disponibles pour définir et récupérer les options de configuration. Toutes les méthodes sont associées au SocialOverlay composant, qui étend le videojs.ModalDialog classe. (Vous trouverez des informations sur cette classe dans le Implémentation du ModalDialog document.)
Lorsque le plugin social est initialisé, une instance du SocialOverlay le composant devient disponible à player.socialOverlay . Le format général d'utilisation des méthodes getter et setter est le suivant:
player.socialOverlay.methodName()setDirectLink (chaîne)
- Usage:
player.socialOverlay.setDirectLink(string) - Objectif : Met à jour l'URL utilisée par la superposition sociale. La définition de la valeur sur la chaîne vide ('') entraîne la détermination de l'URL à la demande.
getDirectLink ()
- Usage:
player.socialOverlay.getDirectLink() - Objectif : Renvoie l'URL utilisée par la superposition sociale.
setEmbedCode (chaîne)
- Usage:
player.socialOverlay.setEmbedCode(string) - Objectif : Met à jour le code d'intégration utilisé par la superposition sociale.
getEmbedCode ()
- Usage:
player.socialOverlay.getEmbedCode() - Objectif : Obtient le code d'intégration utilisé par la superposition sociale.
SocialButton
Lorsque le plugin social est initialisé, une instance du SocialButton le composant devient disponible à player.socialButton . Ce composant étend la videojs.Button classe.
Générer des balises méta
Après avoir mis à jour votre Brightcove Player pour utiliser le plug-in de partage social de la section précédente, vous êtes prêt à ajouter des balises Meta sociales à votre page HTML.
Ces balises meta permettent aux sites de partage social d'intégrer vos lecteurs vidéo et vos vignettes dans la publication. Le formulaire ci-dessous appelle le CMS API avec vos informations et récupère vos données vidéo. Il génère ensuite des balises meta sociales avec vos données spécifiques.
Pour ajouter des balises Meta de médias sociaux à la page HTML avec votre Brightcove Player, procédez comme suit:
- Entrez vos informations de compte, de lecteur et de vidéo dans le formulaire ci-dessous et sélectionnez le Générer des balises sociales bouton.
Entrée de données
- appuie sur le Sélectionnez le code bouton. Ensuite, copiez et collez le code sélectionné dans le
<head>section de votre page de lecteur HTML.
Les balises Meta de partage social générées
- Enregistrez les modifications apportées. Vous êtes maintenant prêt à utiliser l'interface de partage des réseaux sociaux avec votre lecteur.
Partage sur Facebook
Pour le moment, seul le lecteur natif de Facebook lira les vidéos sur un mur Facebook. Si vous souhaitez partager vos vidéos et les faire jouer sur le mur Facebook, vous pouvez utiliser Brightcove Social. Pour plus de détails, consultez le Premiers pas avec Brightcove Social document.
Le Brightcove Player créera un lien dans le mur qui ouvrira votre vidéo et votre lecteur dans un nouvel onglet ou une nouvelle fenêtre du navigateur. Pour la plupart des gens, ce comportement peut convenir. Pour ce faire, Facebook vous permet de définir la vidéo à l'aide d'Open Graph (og ) balises meta dans la page HTML de votre page. Pour plus d'informations sur l'utilisation og tags pour Facebook, voir le Partage des meilleures pratiques document.
Pour partager un lien vers votre lecteur et votre vidéo, procédez comme suit:
- Dans le module Joueurs, faites défiler jusqu'au Partage social section et sélectionnez Oui pour autoriser le partage.
- Enregistrez vos modifications et publiez votre lecteur.
- Créez une page HTML avec votre lecteur et votre vidéo.
- Générez vos métabalises sociales pour votre page HTML et mettez-les à jour comme suit :
- Lignes 9-11: définissez le nom de votre site, le titre de votre vidéo et tapez comme vidéo.
- Ligne 12: pointe vers l'URL de votre vidéo avec Brightcove Player.
-
Ligne 13: pointe vers une image miniature de votre vidéo.
- Lignes 14-16: fournissez une description de votre vidéo, ainsi que les dimensions du lecteur.
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>Social Media Plugin</title>
<!-- Open Graph Sharing Metadata -->
<meta property="og:site_name" content="Brightcove"/>
<meta property="og:title" content="Social Media Plugin"/>
<meta property="og:type" content="video"/>
<meta property="og:url" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media.html"/>
<meta property="og:image" content="https://solutions.brightcove.com/bcls/assets/images/Tiger_poster.png" />
<meta property="og:description" content="Tiger"/>
<meta property="og:video:width" content="640"/>
<meta property="og:video:height" content="360"/>
<!-- Twitter: card/meta-tags -->
<meta name="twitter:card" content="player"/>
<meta name="twitter:site" content="@username" />
<meta name="twitter:title" content="Tiger"/>
<meta name="twitter:description" content="Tiger video"/>
<meta name="twitter:image" content="https://solutions.brightcove.com/bcls/assets/images/Tiger_poster.png"/>
<meta name="twitter:player" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media.html"/>
<meta name="twitter:player:width" content="640"/>
<meta name="twitter:player:height" content="360"/>
<meta name="twitter:stream" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media-twitter.html"/>
<meta name="twitter:player:stream:content_type" content="video/mp4" />
<style>
/* player dimensions */
iframe {
width: 640px;
height: 360px;
}
</style>
</head>
<body>
<iframe src='https://players.brightcove.net/1752604059001/oVYJtofHRF_default/index.html?videoId=4172255216001' allowfullscreen allow='encrypted-media'></iframe>
</body>Pour ce faire, procédez comme suit :
- Dans le module Joueurs, faites défiler jusqu'au Partage social section et sélectionnez Oui pour autoriser le partage.
- Enregistrez vos modifications et publiez votre lecteur.
- Créez une page HTML avec votre lecteur et votre vidéo.
- Générez vos métabalises sociales pour votre page HTML et mettez-les à jour comme suit :
- Lignes 92-94: définissez le nom de votre site, le titre de votre vidéo et saisissez comme vidéo.
- Ligne 95: pointe vers l'URL de votre vidéo.
-
Ligne 96: pointe vers une image miniature de votre vidéo.
- Lignes 97-99: fournissez une description de votre vidéo, ainsi que les dimensions du lecteur.
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>Social Media Plugin - Share Smart Player</title>
<!-- Open Graph Sharing Metadata -->
<meta property="og:site_name" content="Brightcove"/>
<meta property="og:title" content="Social Media Plugin"/>
<meta property="og:type" content="video"/>
<meta property="og:url" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media.html"/>
<meta property="og:image" content="https://solutions.brightcove.com/bcls/assets/images/Tiger_poster.png" />
<meta property="og:description" content="Modus 550"/>
<meta property="og:video:width" content="640"/>
<meta property="og:video:height" content="360"/>
<!-- Twitter: card/meta-tags -->
<meta name="twitter:card" content="player"/>
<meta name="twitter:site" content="@username" />
<meta name="twitter:title" content="Tiger"/>
<meta name="twitter:description" content="Tiger video"/>
<meta name="twitter:image" content="https://solutions.brightcove.com/bcls/assets/images/Tiger_poster.png"/>
<meta name="twitter:player" content="https://players.brightcove.net/3676484087001/f28fbfc5-9153-4c51-ac67-ec6bcad8a28e_default/index.html"/>
<meta name="twitter:player:width" content="640"/>
<meta name="twitter:player:height" content="360"/>
<meta name="twitter:stream" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media-custom.html"/>
<meta name="twitter:player:stream:content_type" content="video/mp4" />
</head>
<body>
<iframe style='width: 640px;height: 360px;' src='https://players.brightcove.net/3676484087001/oVYJtofHRF_default/index.html' allowfullscreen allow='encrypted-media'></iframe>
</body>
</html>
- N'oubliez pas de vérifier que vous disposez de balises META valides, comme décrit dans le valider section.
Pour plus d'informations sur le partage sur Facebook, consultez les informations suivantes:
Partage sur Twitter
Si vous souhaitez partager votre vidéo sur Twitter, vous devez inclure les balises meta twitter.
Actuellement, Twitter est le seul site social qui vous permettra d'utiliser des liens profonds pour démarrer une vidéo à un moment précis. Si vous ne souhaitez pas utiliser cette fonctionnalité, laissez simplement le paramètre time hors de l'URL du lecteur dans l'exemple ci-dessous.
Pour utiliser la fonctionnalité de lien profond, vous devez ajouter un paramètre de temps à la chaîne de requête, comme défini dans le Lien profond document.
Voici un exemple :
- Dans le module Joueurs, faites défiler jusqu'au Partage social section et sélectionnez Oui pour autoriser le partage.
- Enregistrez vos modifications et publiez votre lecteur.
- Une fois que vous avez généré vos métabalises sociales, mettez-les à jour comme suit :
- Lignes 64-67: définissez le type de carte Twitter comme
player, votre site Twitter, le titre et la description. -
Ligne 68: pointe vers une image miniature de votre vidéo.
- Ligne 69: pointe vers l'URL de votre Brightcove Player. Notez que les paramètres de requête définissent le
videoId, et indiquent au lecteur de commencer automatiquement la lecture au point de 15 secondes de la vidéo. C'est ainsi que vous pouvez créer un lien profond vers une vidéo avec Twitter. - Lignes 70-71: indiquez les dimensions du joueur.
- Ligne 72: pointe vers l'URL de votre page HTML avec votre Brightcove Player.
- Lignes 64-67: définissez le type de carte Twitter comme
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>Social Media Plugin - Deep Linking with Twitter</title>
<!-- Open Graph Sharing Metadata -->
<meta property="og:site_name" content="Brightcove"/>
<meta property="og:title" content="Social Media Plugin"/>
<meta property="og:description" content="Great Blue Heron"/>
<meta property="og:url" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media-twitter.html"/>
<meta property="og:image" content="https://solutions.brightcove.com/bcls/assets/images/Great-Blue-Heron.png"/>
<meta property="og:type" content="video"/>
<meta property="og:video:width" content="640"/>
<meta property="og:video:height" content="360"/>
<!-- Twitter: card/meta-tags -->
<meta name="twitter:card" content="player"/>
<meta name="twitter:site" content="@username" />
<meta name="twitter:title" content="Social Media Plugin"/>
<meta name="twitter:description" content="Great Blue Heron"/>
<meta name="twitter:image" content="https://solutions.brightcove.com/bcls/assets/images/Great-Blue-Heron.png"/>
<meta name="twitter:player" content="https://players.brightcove.net/1752604059001/2c7eac7c-181c-41d1-aae8-4a5107c05ee2_default/index.html?videoId=4172255216001#t=00h00m15s&autoplay=true"/>
<meta name="twitter:player:width" content="640"/>
<meta name="twitter:player:height" content="360"/>
<meta name="twitter:stream" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media-twitter.html"/>
<meta name="twitter:player:stream:content_type" content="video/mp4" />
</head>
<body>
<iframe style='width: 640px;height: 360px;' src='https://players.brightcove.net/1752604059001/oVYJtofHRF_default/index.html?videoId=4172255216001' allowfullscreen allow='encrypted-media'></iframe>
</body>Voici un exemple :
- Dans le module Joueurs, faites défiler jusqu'au Partage social section et sélectionnez Oui pour autoriser le partage.
- Enregistrez vos modifications et publiez votre lecteur.
- Une fois que vous avez généré vos métabalises sociales, mettez-les à jour comme suit :
- Lignes 139-142: définissez le type de carte Twitter comme
player, votre site Twitter, le titre et la description. -
Ligne 143: pointe vers une image miniature de votre vidéo.
- Ligne 144: pointe vers l'URL de votre Brightcove Player. Notez que les paramètres de requête définissent le
videoId, et indiquent au lecteur de commencer automatiquement la lecture au point de 15 secondes de la vidéo. C'est ainsi que vous pouvez créer un lien profond vers une vidéo avec Twitter. - Lignes 145-146: indiquez les dimensions du joueur.
- Ligne 147: pointe vers l'URL de votre page HTML avec votre Brightcove Player.
- Lignes 139-142: définissez le type de carte Twitter comme
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>Social Media Plugin - Deep Linking with Twitter</title>
<!-- Open Graph Sharing Metadata -->
<meta property="og:site_name" content="Brightcove"/>
<meta property="og:title" content="Social Media Plugin"/>
<meta property="og:description" content="Tiger video"/>
<meta property="og:url" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media-perform.html"/>
<meta property="og:image" content="https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"/>
<meta property="og:type" content="video"/>
<meta property="og:video:width" content="640"/>
<meta property="og:video:height" content="360"/>
<!-- Twitter: card/meta-tags -->
<meta name="twitter:card" content="player"/>
<meta name="twitter:site" content="@username" />
<meta name="twitter:title" content="Social Media Plugin"/>
<meta name="twitter:description" content="Tiger video"/>
<meta name="twitter:image" content="https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"/>
<meta name="twitter:player" content="https://players.brightcove.net/3676484087001/f28fbfc5-9153-4c51-ac67-ec6bcad8a28e_default/index.html?t=00h00m15s&autoplay=true"/>
<meta name="twitter:player:width" content="640"/>
<meta name="twitter:player:height" content="360"/>
<meta name="twitter:stream" content="https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media-perform.html"/>
<meta name="twitter:player:stream:content_type" content="video/mp4" />
</head>
<body>
<iframe style='width: 640px;height: 360px;' src='https://players.brightcove.net/3676484087001/oVYJtofHRF_default/index.html' allowfullscreen allow='encrypted-media'></iframe>
</body>
</html>
- N'oubliez pas de vérifier que vous disposez de balises META valides, comme décrit dans le valider section.
Pour plus d'informations sur la configuration de vos balises meta Twitter, consultez les éléments suivants:
Valider
Une fois que vous avez suivi les étapes pour inclure les balises meta sur votre page, vous pouvez valider la page pour Facebook et Twitter. Si des erreurs se produisent dans l'un ou l'autre des processus de validation, mettez à jour la configuration du lecteur si nécessaire.
Pour Facebook, accédez à la Débogueur Facebook et collez l'URL sur la page qui contient les balises Meta et cliquez sur Déboguer valider.
Pour Twitter, accédez au Validateur de carte , collez l'URL sur la page qui contient les balises Meta et cliquez sur Carte d'aperçu valider. Un avantage supplémentaire de la validation est que Twitter vous demandera ensuite de vérifier votre site Web et vous serez inscrit sur la liste d'attente pour être approuvé pour les cartes Twitter.
Personnalisation des URL de partage
Une implémentation plus avancée du plugin de médias sociaux consiste à utiliser le Code intégré sur la page depuis le module Joueurs. Cela vous permettra de passer des options de configuration à partir de votre code de page. Une des raisons de le faire serait de fournir des embedCode valeurs pour partager un lecteur différent de celui de votre page.
Pour implémenter le plugin à l'aide d'un code personnalisé, procédez comme suit:
- Ouvrez le module PLAYERS et créez un nouveau lecteur ou localisez le lecteur auquel vous souhaitez ajouter le plugin.
- Sélectionnez le lien pour que le joueur ouvre ses propriétés.
- Sélectionnez Social dans le menu de navigation de gauche et assurez-vous que la case à cocher n'est PAS cochée.
- Sélectionnez Plugins dans le menu de navigation de gauche.
- Sélectionner Feuilles de style et sélectionnez le Ajouter une feuille de style bouton.

- Pour l' URL CSS, entrez :
https://players.brightcove.net/videojs-social/3/videojs-social.css - Sélectionner Les scripts et sélectionnez le Ajouter un script bouton.
- Pour l' URL JavaScript, entrez :
https://players.brightcove.net/videojs-social/3/videojs-social.min.js - Sélectionnez Enregistrer.
- Publiez les modifications sur le lecteur.
Votre lecteur inclut désormais tout le code de la fonctionnalité de partage sur les réseaux sociaux, mais il n'initialisera pas automatiquement le plugin et ne créera pas le bouton de partage.
-
Associez le lecteur avec lequel vous travaillez et copiez le Avancée code dans votre page HTML. Si vous exécutez votre page dans le navigateur, notez que le bouton de partage n'apparaît pas dans le lecteur. Ce sera le cas une fois le plugin social initialisé.
- À votre code de page HTML, ajoutez du code JavaScript comme suit :
- Ligne 23-24: Obtient une référence à votre joueur.
- Lignes 25-40: Définissez les options du plugin de partage social. Pour plus de détails, reportez-vous à la section Propriétés.
- Ligne 28: Définit l'URL de partage.
-
Ligne 41 : Initialise le plugin social avec les options spécifiques.
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>Social Media Plugin</title>
</head>
<body>
<div style="max-width: 960px;">
<video-js
data-account="1752604059001"
data-player="vQgKqFD0n"
data-embed="default"
controls=""
data-application-id=""
class="vjs-fluid"
style="padding-top: 56.25%;">
</video-js>
</div>
<script
src="//players.brightcove.net/1752604059001/vQgKqFD0n_default/index.min.js">
</script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {
"title": "Tiger",
"description": "Video of two tigers",
"url": "https://solutions.brightcove.com/bcls/brightcove-player/social-plugin/social-media.html",
"embedCode": "<iframe src='http://bcove.me/niqx01er'>",
"deeplinking": true,
"offset": "00:00:05",
"services": {
"facebook": true,
"twitter": true,
"tumblr": true,
"pinterest": true,
"linkedin": true
}
};
myPlayer.social(options);
});
</script>
</body>
</html>- À votre code de page HTML, ajoutez du code JavaScript comme suit :
- Ligne 147: Obtient une référence à votre joueur.
- Lignes 149-164: Définissez les options du plugin de partage social. Pour plus de détails, voir la section Options .
- Ligne 153: Définit l'URL de partage pour utiliser un lecteur intelligent. Vous pouvez utiliser cette propriété pour définir l'URL de partage sur n'importe quel lecteur Brightcove ou Smart Player.
-
Ligne 166: Initialise le plugin social avec les options spécifiques.
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>Social Media Plugin</title>
</head>
<div style="max-width: 640px;">
<video-js
data-account="1752604059001"
data-player="rklk1S3Zdz"
data-embed="default"
controls=""
data-video-id="3851380732001"
data-playlist-id=""
data-application-id=""
class="vjs-fluid">
</video-js>
</div>
<script src="https://players.brightcove.net/1752604059001/rklk1S3Zdz_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {
"title": "Tiger",
"description": "Video of two tigers",
"url": "https://player.support.brightcove.com/plugins/samples/social-media.html",
"embedCode": "<iframe src='http://bcove.me/niqx01er'>",
"deeplinking": true,
"offset": "00:00:05",
"services": {
"facebook": true,
"twitter": true,
"tumblr": true,
"pinterest": true,
"linkedin": true
}
};
myPlayer.social(options);
});
</script>
</body>
</html>
-
Vous devriez voir le bouton de partage social dans votre lecteur. Recherchez l'icône de partage dans la barre de contrôle.

- Vous êtes maintenant prêt à ajouter les balises meta sociales à votre page de lecteur. Voir le Balises Meta section pour générer ces balises.
Services personnalisés
Le plugin prend en charge six plates-formes de médias sociaux populaires, mais vous pouvez également en ajouter d'autres à l'aide de services personnalisés. Pour ce faire, vous configurez un options.customServices objet. Cet objet est un tableau d'objets de service personnalisés. Un court exemple de configuration est affiché, puis les détails de l'exemple fourni.
L'exemple suivant ajouterait trois boutons. Les premier et deuxième boutons pour Xing et WhatsApp. Le bouton WhatsApp n'apparaîtra que sur mobile. Ces deux exemples utilisent Font Awesome pour l'icône, ce qui est pratique si le lecteur est un encart intégré dans une page utilisant déjà la police, mais tout autre style peut être utilisé. Le troisième est un bouton de partage Facebook utilisant l'API de flux de Facebook qui permet d'inclure un identifiant d'application Facebook pour l'attribution. Vous voudrez désactiver le bouton Facebook normal lors de son utilisation.
[{
className: 'fa fa-xing',
title: 'Xing',
hrefTemplate: 'https://www.xing.com/spi/shares/new?url=',
bgColor: '#026466'
},
{
className: 'fa fa-whatsapp',
title: 'WhatsApp',
hrefTemplate: 'https://api.whatsapp.com/send?phone=&text=title%20',
bgColor: '#25d366',
mobileOnly: true
},
{
classSuffix: 'facebook',
title: 'Facebook',
hrefTemplate: 'https://www.facebook.com/dialog/feed?app_id=123456789&caption=&display=page&link='
}]Les éléments suivants définissent les propriétés d'un objet de service personnalisé:
customService.title
- Type : chaîne
- Le titre de la destination de partage.
customService.className
- Type : chaîne
- Une classe ou une liste de classes séparées par des espaces à ajouter au bouton.
customService.classSuffix
- Type : chaîne
- Le suffixe est ajouté à
vjs-icon-pour générer la classe du bouton. Utilisé uniquement siclassNamen'est pas spécifié. Utile uniquement si vous remplacez l'une des destinations standard, car la police Video.js ne contient aucune icône de destination sociale supplémentaire.
customService.hrefTemplate
- Type : chaîne
- Un modèle de chaîne pour générer l'URL de partage, qui peut contenir les macros
{{{url}}{{poster}},{{title}}et{{description}}peut être utilisé à la place de ce modèlecustomService.hreflà où il ne se trouve pas possible de spécifier une fonction, par exemple en fournissant les options dans une chaîne JSON à l'API de gestion des joueurs.
customService.href
- Type : chaîne
- Une fonction pour générer l'url de partage. Doit prendre un objet et renvoyer une chaîne. Sauf indication contraire, il est généré à partir de
hrefTemplate.
customService.bgColor
- Type : chaîne
- Une valeur de couleur CSS facultative qui sera appliquée comme style d'élément de couleur d'arrière-plan. Non requis si le bouton est stylé par CSS, mais fourni pour plus de commodité, en particulier lorsque l'icône sera stylée par une feuille de style existante.
customService.mobileOnly
- Type : booléen
- Valeur par défaut : false
- Si
true, le bouton ne s'affichera que sur Android et iOS.
Problèmes connus
Pas de brève description sur l'écran final
La vidéo brève description s'affiche si vous cliquez sur le bouton de partage pendant la lecture de la vidéo. Sur l'écran final qui contient les informations de partage, le brève description n'est pas affiché. C'est comme prévu.
Navigation au clavier des boutons - Firefox pour OS X
Firefox pour OSX a un comportement de tabulation par défaut pour parcourir les zones de texte et répertorie uniquement les éléments. Étant donné que les boutons du plug-in social sont des éléments de lien, leur navigation avec le clavier ne sera possible que si vous cochez la case Tous les contrôles en dessous de Préférences système> Clavier> Raccourcis.
Changelog
Voir le Notes de version du plugin social.
Pour les notes de version historiques, voir le changelog ici.
