Aperçu
Le gestionnaire de balises de Google (GTM) vous permet de suivre l'utilisation de vos sites web, de vos contenus vidéo et de vos applications mobiles. Tout d'abord, vous ajoutez une balise de conteneur à vos ressources. Ensuite, vous utilisez une interface utilisateur basée sur le web pour personnaliser les balises individuelles associées à votre balise de conteneur en fonction de vos règles de gestion.
Voici quelques exemples de balises :
- Code de suivi universel de Google Analytics
- Code Adwords Remarketing et/ou Conversion Tracking
- Scripts HTML personnalisés
Si vous ne connaissez pas encore le GTM, consultez le document de présentation du Tag Manager de Google.
Si vous utilisez déjà Google Analytics, Adwords et DoubleClick, vous pouvez également utiliser Google Tag Manager car il s'intègre bien à ces outils. GTM propose un grand nombre d'options de variables et de déclencheurs.
Principales étapes de la mise en œuvre
Voici les principales étapes à suivre pour mettre en œuvre et utiliser le GTM :
- Créer un compte GTM et configurer un conteneur - ces deux éléments font partie de la configuration initiale du GTM
- Copiez et collez les extraits de conteneurs qui doivent être mis en œuvre sur vos pages web. Google suggère que ce code soit placé dans la balise
<head>ou immédiatement après la balise d'ouverture<body>. - Créer des balises - pour Google Analytics ou le lecteur Brightcove
- Publiez vos étiquettes.
Pour plus de détails sur l'installation, voir le document de Google intitulé " Set up and install Tag Manager" (configuration et installation du gestionnaire de balises ).
Utilisation du lecteur Brightcove
Le plugin GTM de Brightcove vous permet de suivre les événements du lecteur Brightcove à l'aide du tableau de bord Google Analytics. Les événements suivants peuvent être suivis :
- Chargement du lecteur
- Affichages de la vidéo
- Vue vidéo
- Engagement vidéo
- Demande de lecture
- Vidéo terminée
- Événements avancés pour le lecteur, tels que le début et la fin de la publicité
- Erreurs qui perturbent la lecture
Terminologie de gestion des balises
Voici quelques-uns des termes courants que vous rencontrerez lors de l'utilisation de Google Tag Manager (GTM).
| Terme | Description |
|---|---|
| Récipient | Votre compte de système de gestion des balises peut comporter plusieurs conteneurs (profils), avec ses propres balises et variables. Chaque conteneur peut avoir plusieurs environnements, généralement configurés pour le développement, la mise à l'essai et la production. |
| Couche de données | La couche de données fait référence à la collecte de données qui vivent dans le code de votre page Web. Cet objet JavaScript est utilisé pour transmettre des informations de votre site Web vers votre conteneur de gestionnaire de balises. Vous pouvez ensuite utiliser ces informations pour renseigner des variables et activer des déclencheurs dans vos configurations de balises. |
| Événement | Les événements sont des points de données utilisés pour envoyer des données à votre outil de création de rapports. Celles-ci sont liées au chargement et à la lecture vidéo. |
| Tag | Les balises sont des extraits de code placés sur votre page Web pour collecter les données d'interaction des utilisateurs. Les systèmes de gestion des balises simplifient le processus d'ajout de balises à votre site, ce qui nécessite que vous ne fournissiez que l'identifiant de balise et le type d'événement de balise. |
| Marketplace Tag | Les modèles Marketplace de balises fournissent des extraits de code pour le déploiement d'une balise. Bien que cela réduit la quantité de connaissances nécessaires au code, une certaine familiarité avec JavaScript et HTML est nécessaire pour une mise en œuvre réussie. |
| Tracker | Les trackers sont des objets qui collectent, stockent des données et envoient ces données à Google Tag Manager. |
| Déclencheur | Les déclencheurs indiquent quand le code d'une balise doit être ajouté à une page. Il s'agit de conditions définies par l'utilisateur. |
Exigences
Les conditions suivantes sont requises pour utiliser le plugin GTM :
- Lecteur Brightcove v6.46.0 ou version ultérieure
Commencer
Pour configurer Google Tag Manager, procédez comme suit:
Étapes
-
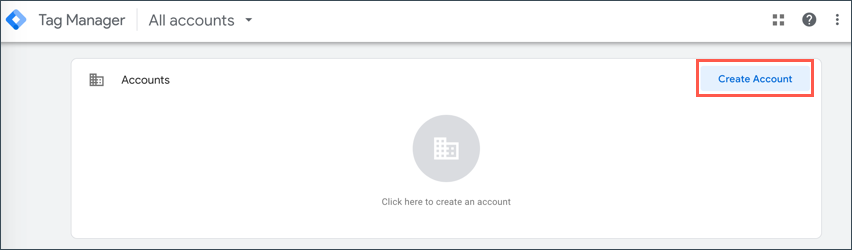
Dans Gestionnaire de balises , créez un compte ou utilisez un compte existant. Pour créer un nouveau compte, cliquez sur le bouton Créer un compte .
Par défaut, un nouveau conteneur est créé pour un nouveau compte. Vous pouvez créer des conteneurs supplémentaires dans chaque compte.

Créer un compte -
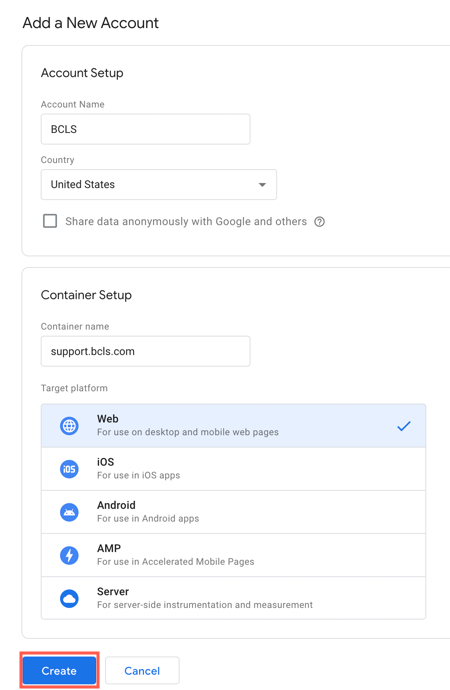
Saisissez les valeurs de votre nouvelle page de compte, y compris le nom du compte et le nom du conteneur, et sélectionnez une plateforme cible.

Informations sur le nouveau compte - Clique le Créer bouton.
- Accepter les conditions d'utilisation du service.
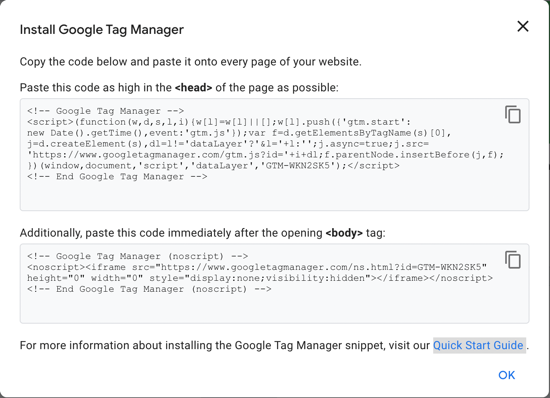
- La boîte de dialogue Installer Google Tag Manager s'affiche. À partir de là, vous devrez copier les extraits et les placer aux endroits spécifiés.

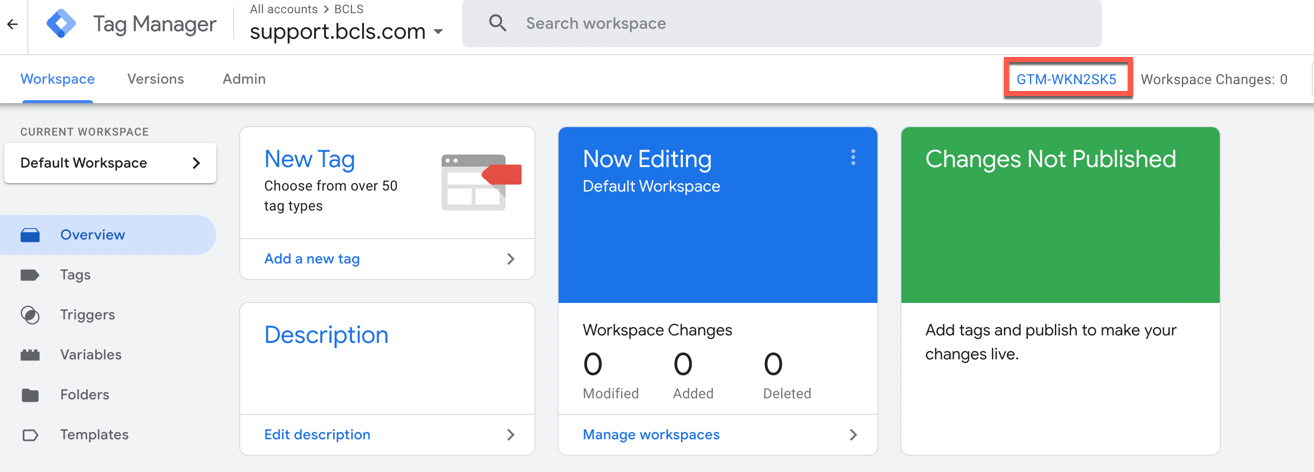
Bribes - Si vous avez besoin de revenir aux snippets, cliquez sur l'ID du conteneur dans le tableau de bord GTM.

ID du conteneur pour voir à nouveau les snippets
Examen des événements et des dimensions
Choisissez les événements et les dimensions que vous souhaitez suivre dans le lecteur Brightcove.
Evénements
N'importe quel nom d'événement utilisé par l' analytics-beacon événement du lecteur Brightcove peut être utilisé, mais les noms suivants font l'objet d'une gestion spéciale dans le plugin GTM.
| Événement | Description |
|---|---|
player_load |
Le lecteur a été chargé et est opérationnel |
video_impression |
La vidéo a été chargée dans un lecteur et est prête pour la lecture |
video_view |
La vidéo a commencé à être lue, soit par lecture automatique, soit par interaction avec l'utilisateur |
video_engagement |
Un utilisateur regarde une plage de secondes de la chronologie d'une vidéo. Cet événement est un battement de cœur pour suivre l'engagement vidéo et sera probablement envoyé plusieurs fois pendant la lecture, en fonction de l'interaction de l'utilisateur et de la durée de la vidéo. |
play_request |
La lecture est lancée soit par l'utilisateur cliquant expressément sur le bouton de lecture, soit automatiquement lorsque la plate-forme déclenche la lecture dans un scénario de lecture automatique |
ad_start |
Le contrôle est transféré à un agent publicitaire par la plateforme de lecture |
ad_end |
Le contrôle est transféré de l'agent publicitaire à la plate-forme de lecture |
error |
Une erreur fatale s'est produite qui perturbe l'expérience de lecture |
video_complete |
La lecture vidéo se termine |
Dimensions
Les dimensions suivantes seront envoyées pour tous les événements (sauf erreur)
| Paramètre | Description |
|---|---|
bcvideo_account |
ID du compte Video Cloud Studio |
bcvideo_destination |
Emplacement de la lecture |
bcvideo_platform_version |
Version Brightcove Player |
bcvideo_player |
ID de lecteur Brightcove |
bcvideo_player_name |
Brightcove Nom du lecteur |
bcvideo_session |
Session associée au joueur |
bcvideo_video |
ID vidéo |
bcvideo_name |
Nom de la vidéo |
bcvideo_tags |
Liste des balises associées à la vidéo |
Dimensions spécifiques à l'événement
Ces dimensions personnalisées seront envoyées lors d'événements spécifiques.
| Paramètre | Description |
|---|---|
bcvideo_video_playhead |
Envoi play_request et engagement événements
|
bcvideo_video_duration |
Envoyé lors d' engagement un événement
|
bcvideo_video_range |
Envoyé lors d' engagement un événement
|
bcvideo_video_percent_viewed |
Envoyé lors d' engagement un événement
|
bcvideo_video_seconds_viewed |
Envoyé lors d' engagement un événement
|
bcvideo_video_milestone |
Envoyé lors d' engagement un événement
|
Création de variables, balises et déclencheurs
Chaque événement Brightcove que vous souhaitez suivre doit être créé en tant que balise d'événement dans Google Tag Manager (GTM). Les identifiants d'événement de GTM seront ensuite utilisés dans le module Joueurs. Cela permet aux données d'événements Brightcove d'être transmises aux événements GTM.
Pour chaque balise d'événement, vous devez créer un déclencheur GTM pour envoyer l'événement à Google Analytics. Puis, dans le GTM Variables onglet, vous créerez les paramètres personnalisés associés à chaque événement.
Ajout de variables à GTM
Les paramètres Brightcove transportent des données supplémentaires et sont transmis avec les événements. Chaque paramètre Brightcove qui sera enregistré doit être créé en tant que variable dans Google Tag Manager. Le nom du paramètre sera utilisé dans le lecteur, permettant aux paramètres Brightcove d'être transmis aux variables Google Tag Manager.
Pour créer des variables dans Google Tag Manager, procédez comme suit
-
Connectez-vous à votre compte Google Tag Manager
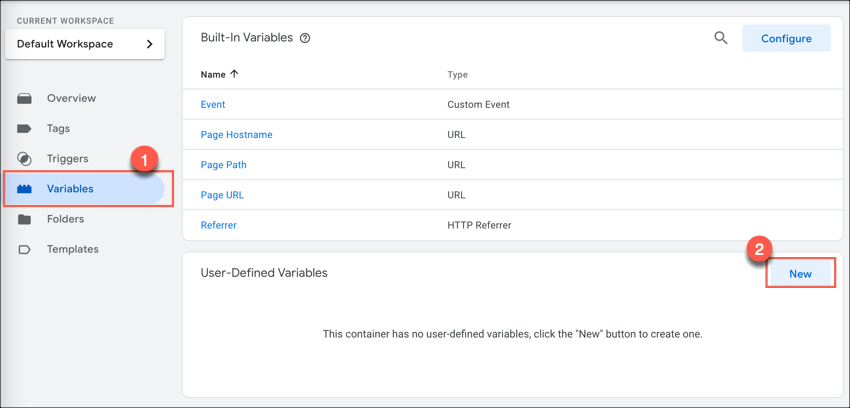
- Cliquez sur Variables dans le menu de gauche.
-
Dans la section Variables définies par l'utilisateur , cliquez sur le bouton Nouveau .

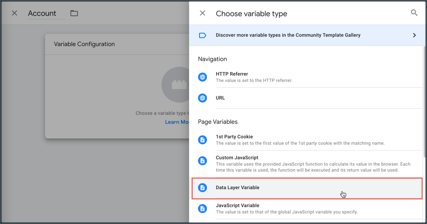
Variable de couche de données -
Pour type de variable , sélectionnez Variable de couche de données.

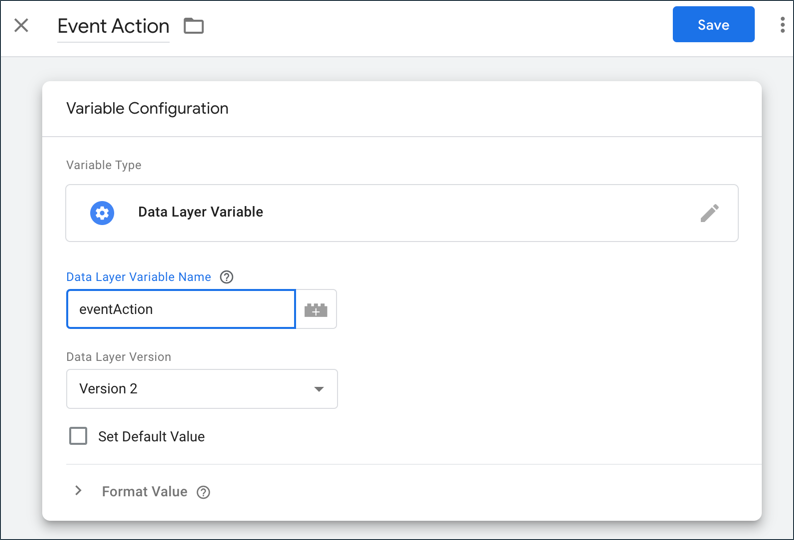
Variable de couche de données -
Voici les détails de la configuration :
- Nom de la variable de la couche de données - Nom de la variable
- Version de la couche de données - Version 2
-
Tout d'abord, créez trois variables définies par l'utilisateur, appelées Action de l'événement, Catégorie de l'événement et Étiquette de l'événement. La configuration devrait ressembler à ceci.
- Action d'événement - eventAction
- Catégorie d'événement - eventCategory
- Label d'événement - eventLabel

Variable d'action de l'événement -
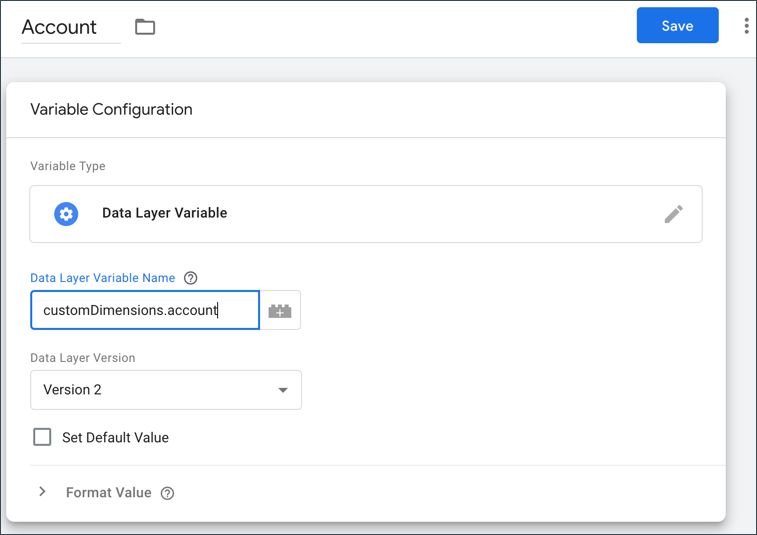
Créez ensuite les variables nécessaires pour refléter les paramètres de Brightcove. Dans ce cas, le nom de la variable de couche de données doit correspondre à ce qui se trouve dans la configuration JSON du lecteur pour
paramsToTrackaprès customDimensions dans la variable GTM. Voici un exemple :
Variable de compte -
Paramètres Brightcove que vous pouvez créer en tant que variables GTM:
- Compte - Identifiant du compte Brightcove
- Joueur - ID du joueur
- Nom de joueur - Nom de joueur
- Version de la plateforme - Numéro de version de la plate-forme
- Session - Identifiant de session
- Vidéo - ID vidéo
- Nom de la vidéo - Nom de la vidéo
- Intervalle - La plage de secondes affichée au format StartSecond..EndSecond
- Secondes vidéo visionnées - Nombre de secondes regardées
- Durée de la vidéo - La durée de la vidéo en secondes
- Pourcentage de la vidéo visionnée - Pourcentage de vidéo regardée
- Code d'erreur - Code d'erreur spécifique à la plateforme associé à l'événement
- Jalon vidéo - Jalon (25%, 50%, 75%, 100%) complété par la vidéo
- Tête de lecture vidéo - L'heure de la vidéo à laquelle l'événement est déclenché
- Destination - URI à l'origine de l'événement
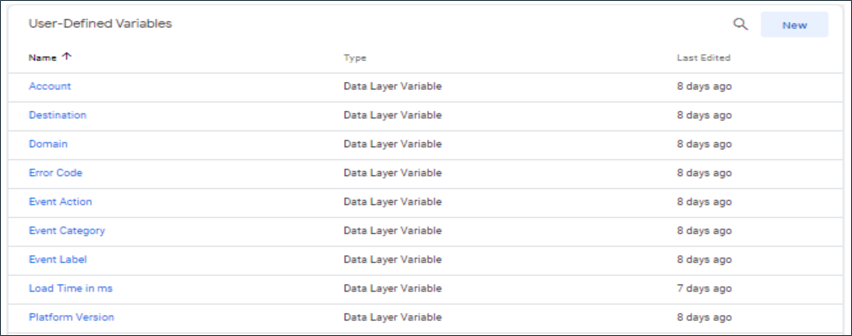
-
Vos variables définies par l'utilisateur doivent ressembler à ceci dans GTM:

Variables définies par l'utilisateur
Ajout de balises à GTM
Une fois que vous avez déterminé les événements que vous souhaitez suivre, les balises doivent être créées dans Google Tag Manager.
Pour créer des balises dans Google Tag Manager, procédez comme suit
-
Connectez-vous à votre compte Google Tag Manager
- Cliquez sur Tags dans la navigation de gauche, puis sur le bouton Nouveau .
-
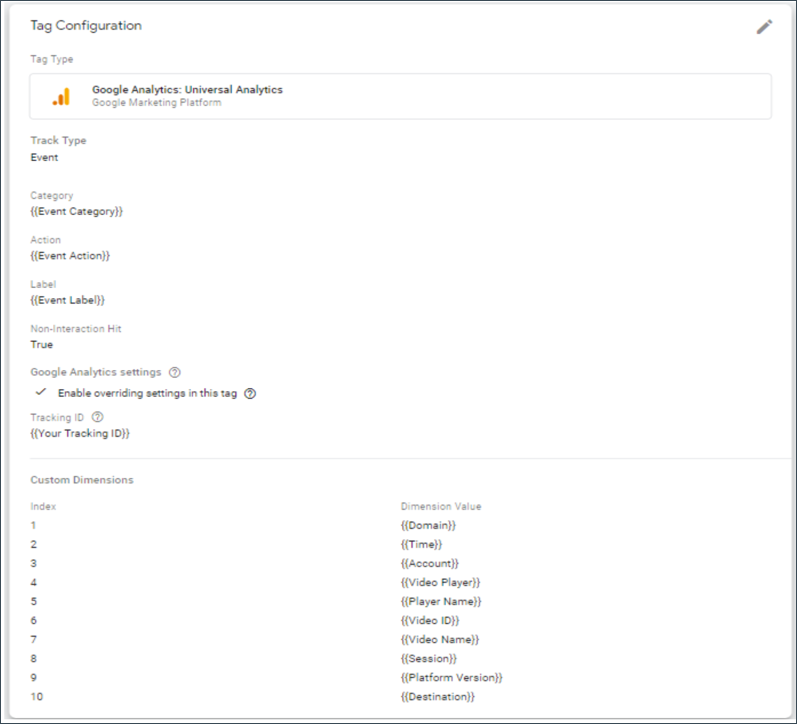
Sélectionnez le Type d'étiquette comme Google Analytics: Analyse universelle.

Configuration des balises -
Entrez les détails de la balise:
- Type de piste - Mis à un événement
- Catégorie - Variable de catégorie d'événement
- action - Variable d'action d'événement
- Étiquette - Variable d'étiquette d'événement
- Valeur - Néant
- Aucun hit d'interaction - Mis à Vrai
- Paramètres Google Analytics - Paramètres par défaut
- ID de suivi - ID de suivi du tableau de bord GA. Sélectionnez Variable d'ID de suivi.
-
Accédez aux paramètres avancés et définissez les indices de dimension personnalisée et les valeurs de dimension associés. Ces indices doivent correspondre à ceux de Google Analytics.
-
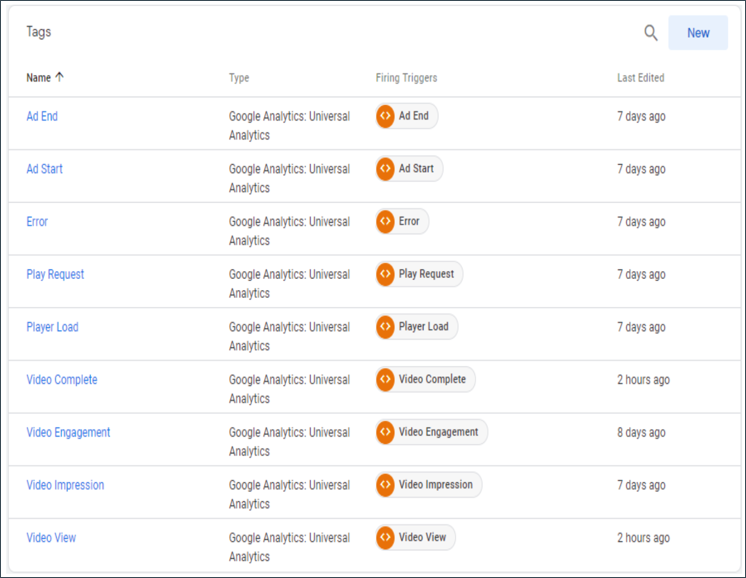
Vos balises doivent ressembler à ceci dans GTM:

Tags dans GTM
Ajout de déclencheurs à GTM
Pour chaque événement que vous souhaitez suivre, vous avez également besoin d'un déclencheur dans Google Tag Manager.
Pour créer des déclencheurs dans Google Tag Manager, procédez comme suit
-
Connectez-vous à votre compte Google Tag Manager
- Cliquez sur Déclencheurs dans la navigation de gauche et cliquez sur le bouton Nouveau .
-
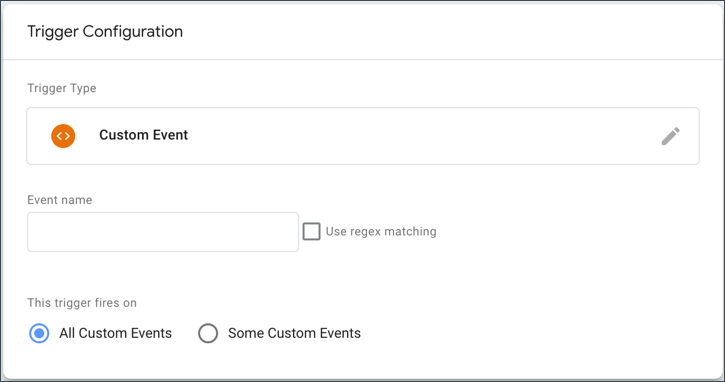
Sélectionnez le Type de déclencheur comme Événement personnalisé.

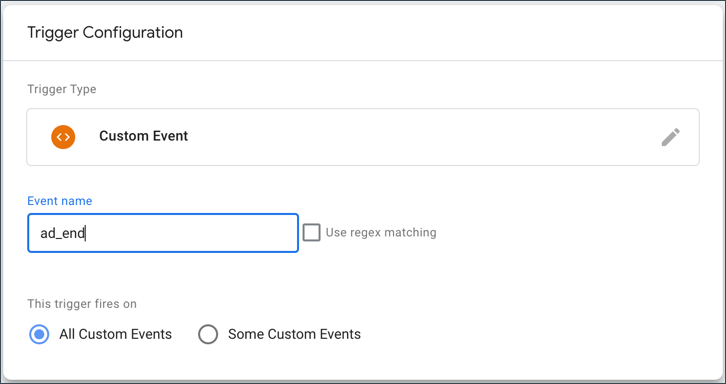
Configuration du déclencheur -
Saisissez le nom de l'événement ; le nom de l'événement doit ressembler à l'image ci-dessous.

Nom de la configuration du déclencheur -
Créez un déclencheur pour chaque événement que vous souhaitez suivre.
-
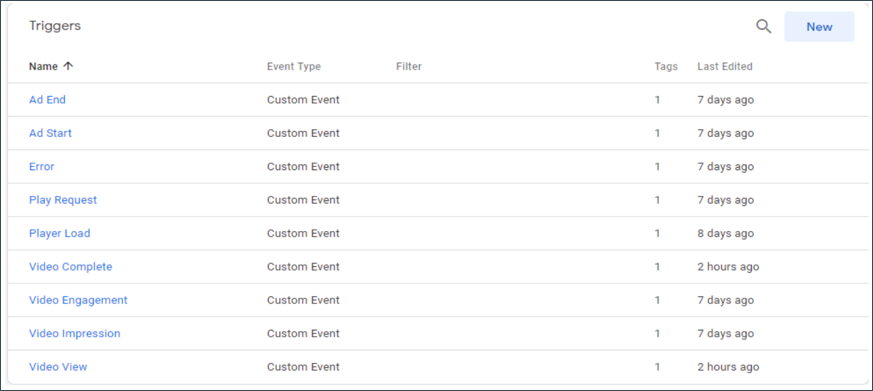
Vos déclencheurs devraient ressembler à ceci dans GTM:

Déclencheurs dans GTM
Intégration avec Brightcove
Pour intégrer GTM à Brightcove Player, ajoutez le plugin Google Tag Manager à votre lecteur.
Utilisation de Studio
Les étapes suivantes détaillent l'utilisation de Video Cloud Studio pour charger le plugin.
- Dans Video Cloud Studio, ouvrez le module PLAYERS et créez un nouveau lecteur ou localisez le lecteur auquel vous souhaitez ajouter le plugin.
- Cliquez sur le lien correspondant au lecteur pour ouvrir ses propriétés.
- Cliquez sur Plugins dans le menu de navigation de gauche.
-
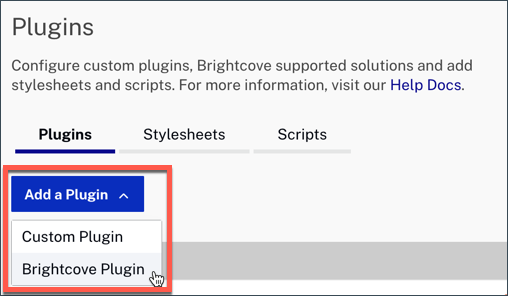
Ensuite, cliquez sur le bouton Ajouter un plugin , puis sélectionnez Plugin Brightcove.

Ajouter un bouton Plugin -
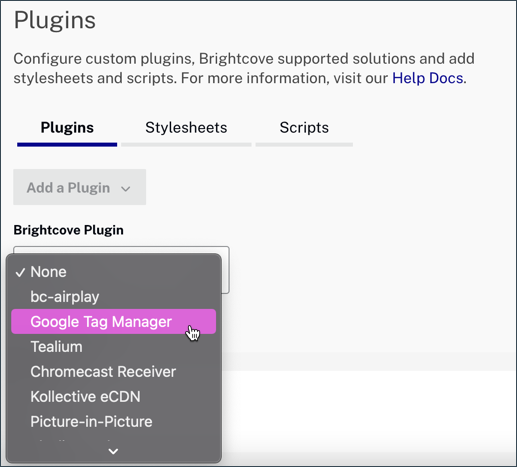
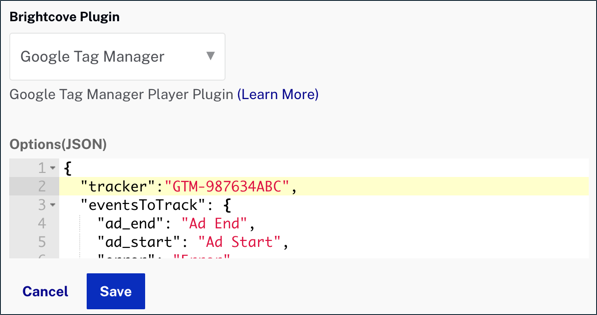
Élargir le Plug-in Brightcove déroulant et sélectionnez Google Tag Manager.

Plug-in Google Tag Manager -
Pour indiquer au lecteur quels événements et dimensions personnalisées vous souhaitez suivre, créez un objet JSON à coller dans le Options (JSON) zone de texte.
Descriptions des champs :
tracker- Votre identifiant de suivi Google Tag Manager (GTM-XXXXXXX)eventsToTrack- Les événements que vous souhaitez suivreparamsToTrack- Dimensions personnalisées que vous souhaitez suivremilestones- Un tableau d'entiers pour modifier les jalons par rapport à la valeur par défaut de 25, 50, 75, 100 %. Bien entendu, cela ne s'applique que lorsquebcvideo_video_milestoneest suivi.
Voici un exemple :
{ "tracker":"your Google Tag Manager id", "eventsToTrack": { "ad_end": "Ad End", "ad_start": "Ad Start", "error": "Error", "play_request": "Play Request", "player_load": "Player Load", "video_complete": "Video Complete", "video_engagement": "Video Engagement", "video_impression": "Video Impression", "video_view": "Video View" }, "paramsToTrack": { "bcvideo_video_duration": "duration", "bcvideo_error_code": "error", "bcvideo_account": "account", "bcvideo_session": "session", "bcvideo_video_milestone": "milestone", "bcvideo_video_name": "video_name", "bcvideo_range": "range", "bcvideo_video_seconds_viewed": "seconds_viewed", "bcvideo_player_name": "player_name", "bcvideo_video_percent_viewed": "percent_viewed", "bcvideo_destination": "destination", "bcvideo_video_playhead": "playhead" } } -
Clique le sauvegarder bouton. Vous allez maintenant voir le Google Tag Manager plugin ajouté à la liste des plugins pour votre lecteur.

Bouton Enregistrer - Pour publier le lecteur, sélectionnez Publier et intégrer > Publier les modifications.
- Pour fermer la boîte de dialogue, cliquez sur Fermer.
-
Retournez dans le module MEDIA et publiez votre vidéo ou votre liste de lecture en utilisant le lecteur que vous venez de mettre à jour pour Google Tag Manager.
Lorsque votre joueur se charge et que l'utilisateur interagit avec le joueur, les événements et paramètres spécifiés sont suivis.
Créer des dimensions personnalisées
Les dimensions personnalisées sont des statistiques que vous créez vous-même dans Google Analytics. Il existe deux façons d'ajouter des dimensions personnalisées : la première consiste à ajouter les dimensions directement dans Google Analytics et la seconde consiste à utiliser des scripts Google.
Ajouter des dimensions personnalisées avec Google Analytics
Pour ajouter les dimensions personnalisées directement dans Google Analytics, procédez comme suit :
-
Se connecter à Google Analytics.
-
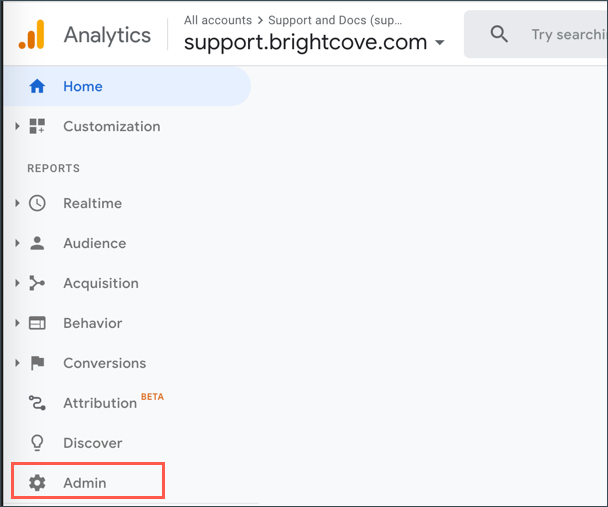
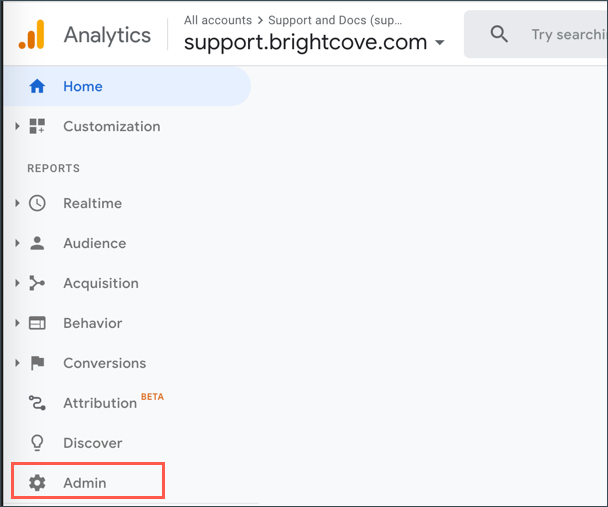
Cliquez sur Administrateur.

Administrateur Analytics -
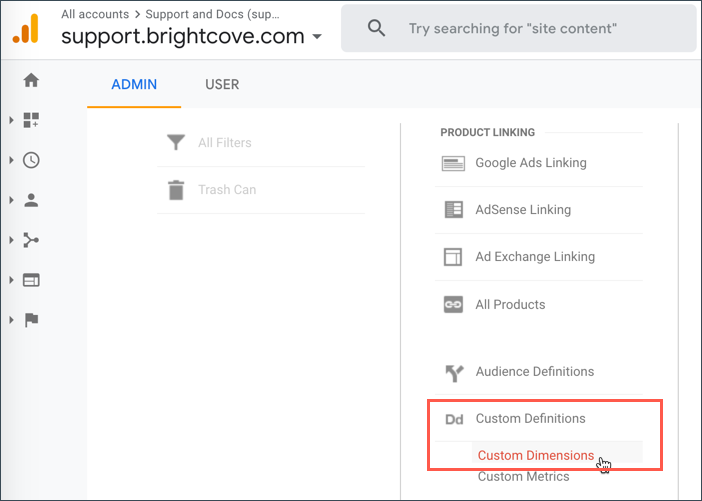
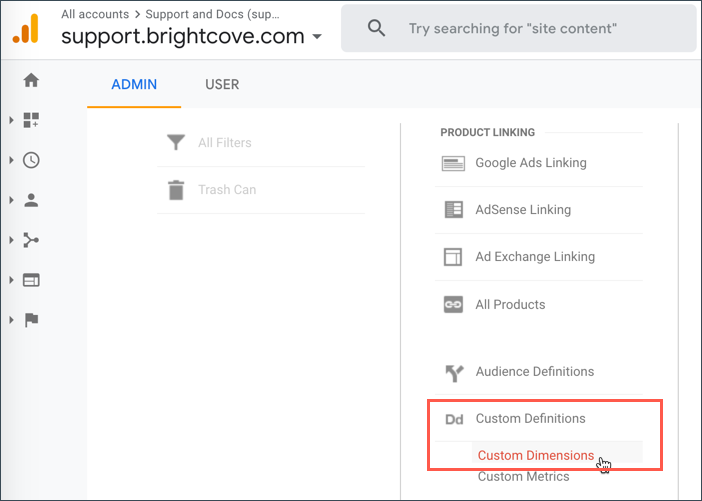
Cliquer sur Définitions personnalisées pour le développer, puis sélectionnez Dimensions personnalisées.

Dimensions personnalisées -
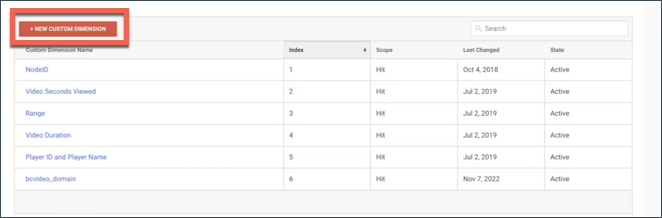
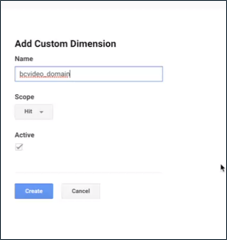
Cliquez sur le bouton Nouvelle dimension personnalisée .

Nouvelles dimensions personnalisées -
Saisissez le nom de la dimension personnalisée , puis cliquez sur Créer. Google Analytics attribue automatiquement un numéro d'index. Vous devrez créer une dimension personnalisée pour chaque paramètre que vous souhaitez suivre.

Ajouter des dimensions personnalisées
Ajouter des dimensions personnalisées avec Google App Script
Pour utiliser un Google App Script afin de créer des dimensions personnalisées, procédez comme suit :
- Si vous ne connaissez pas encore les dimensions personnalisées, consultez le document de Google intitulé Custom dimensions & metrics .
- Connectez-vous à Google.
-
Accédez au Hub des développeurs G Suite et sélectionnez le nouveau projet vierge Apps Script.

Projet Apps Script -
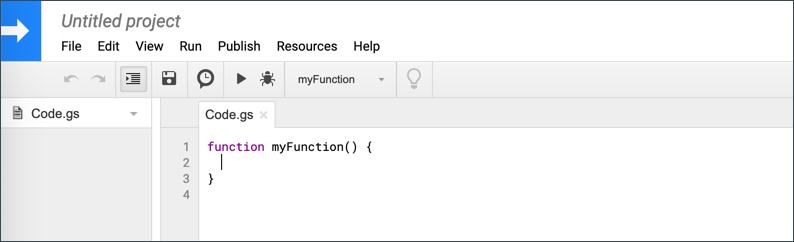
Sélectionner Projet sans titre et donnez un nom à votre projet.

Éditeur de script -
Copiez le code de script d'application personnalisé suivant dans un éditeur et mettez à jour les valeurs suivantes:
-
accountId- Votre identifiant de compte Google Analytics -
webPropertyId- Votre identifiant de suivi de compte Google -
dimensions- Les dimensions personnalisées à ajouter. La liste actuelle contient toutes les dimensions personnalisées. Notez que les dimensions sont préfixées parbcvideo_. Ceci permet de garantir qu'il n'y a pas de conflits de dénomination avec ces variables.
//Set values for GA Account ID and web property ID to which you have to set custom dimensions. var accountId='your account id'; var webPropertyId='your tracking code'; //Add required custom dimensions to be created to this list var dimensions=['bcvideo_video_seconds_viewed','bcvideo_video_playhead','bcvideo_account','bcvideo_player','bcvideo_player_name','bcvideo_video','bcvideo_video_name','bcvideo_session','bcvideo_platform_version','bcvideo_range','bcvideo_video_duration', 'bcvideo_video_percent_viewed','bcvideo_error_code','bcvideo_milestone','bcvideo_destination']; //Function to create custom dimensions in GA function createGACustomDimensions() { //This loop iterates through the custom dimensions in order to set the custom dimension scope, active values into our GA property for(var index=0;index<dimensions.length;index++){ var customDimensions ={ 'name': dimensions[index], 'scope':'HIT', 'active':true, } //This create a request to the new custom dimension Analytics.Management.CustomDimensions.insert(customDimensions,accountId,webPropertyId); // Pause for 1 second between adding each custom dimension, this ensure that the GA property has time // to process the request fully before moving to the next custom dimension. Utilities.sleep(1000) } } -
-
Remplace le
function myFunction(){}bloc de code, comme indiqué ci-dessous, avec votre script d'application personnalisé.function myFunction() { } - Enregistrez le projet. Vous devez enregistrer le projet pour pouvoir utiliser l'API Google Analytics.
-
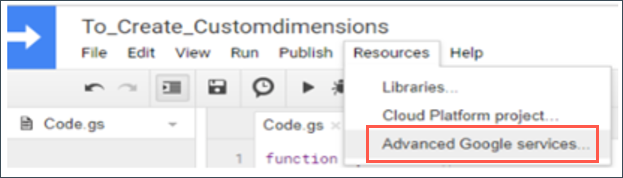
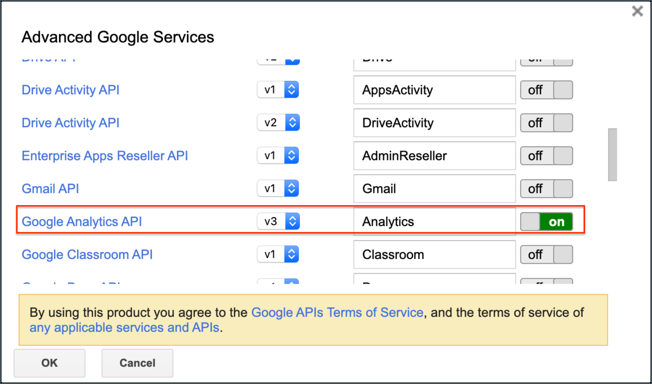
Pour activer l'API Google Analytics, dans l'éditeur de script, sélectionnez Ressources > Services Google avancés.

Services Google avancés -
Ensuite, trouvez Services Google avancés et tournez-le sur. Cliquez sur d'accord.

API Google Analytics -
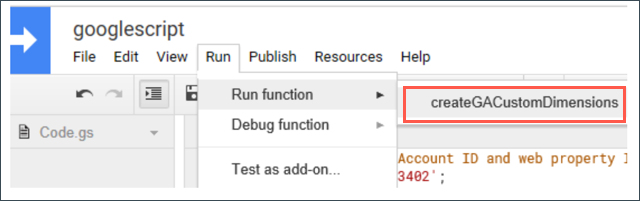
Pour exécuter votre script d'application, cliquez sur Exécuter > Exécuter la fonction, et choisissez votre script.

Script de lancement -
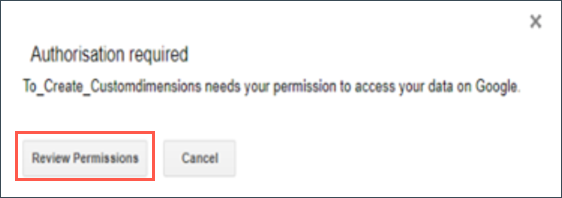
Dans la boîte de dialogue d'autorisation, cliquez sur Réviser les autorisations.

Boîte de dialogue d'autorisation -
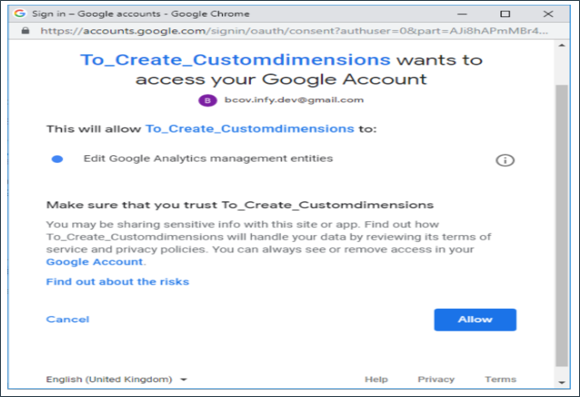
Cliquez sur le bouton Autoriser .

Autoriser les autorisations
Affichage des dimensions personnalisées
Pour afficher les dimensions personnalisées dans Google Analytics, procédez comme suit:
- Se connecter à Google Analytics.
-
Cliquez sur Admin

Administrateur Analytics -
Cliquer sur Définitions personnalisées pour le développer, puis sélectionnez Dimensions personnalisées.

Dimensions personnalisées -
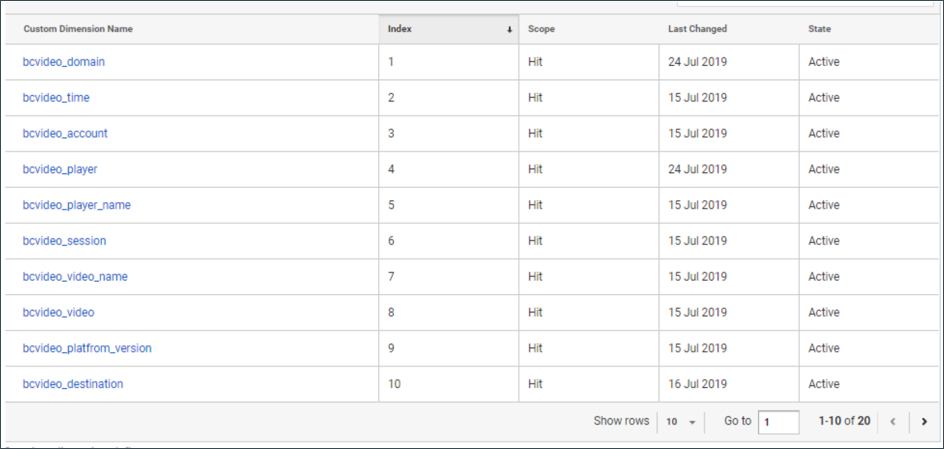
Vous devriez voir les dimensions personnalisées avec leurs index associés.

Dimensions et indices
