Introduction
La version 7 est la dernière version majeure du lecteur Brightcove. Les modifications et les améliorations apportées au lecteur comprennent celles de Video.js 8 et de VHS (Video.js HTTP Streaming) 3.
Les caractéristiques et les améliorations sont les suivantes
- Conçu pour la plupart des navigateurs modernes
- ES6 par défaut
- Nouveaux événements de visibilité
- Algorithme ABR (Adaptive Bitrate) amélioré
- Prise en charge de la protection du contenu (DRM) sans plugin
- Suppression de la prise en charge d'IE11
L'équipe de conception travaille sur d'autres modifications de l'interface utilisateur pour le lecteur 7 qui seront apportées dans un avenir proche. Il s'agit notamment de :
- Nouvelle présentation par défaut
- Amélioration du comportement des joueurs
Le lecteur Brightcove reste le lecteur vidéo Web le plus performant du secteur. Pour une vue d'ensemble, voir la section Qu'est-ce qui fait un bon lecteur de vidéo en ligne ? Annonce du billet de blog Player v7 de Brightcove.
Passer à la version 7
Le lecteur Brightcove 7.0.0 est désormais disponible. Aucun lecteur existant n'a été mis à jour automatiquement vers cette version, mais vous pouvez mettre à jour votre lecteur dans le Studio.
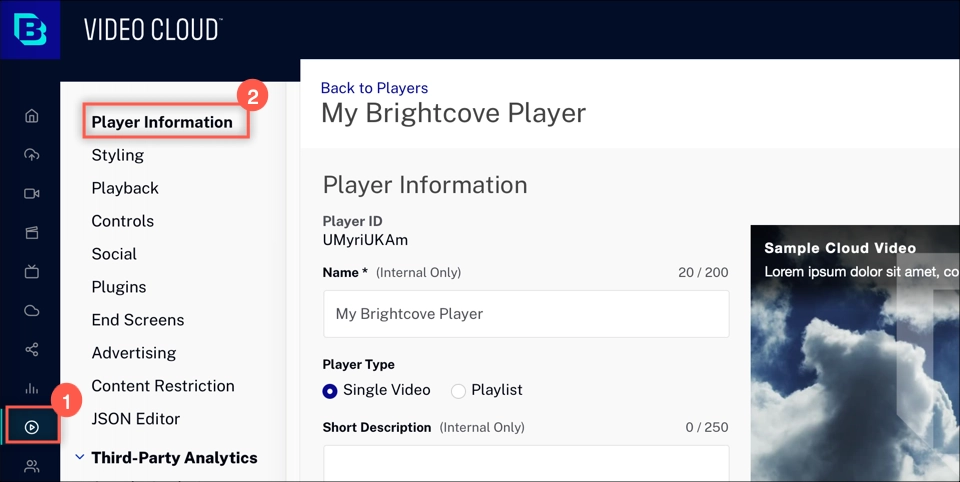
- Dans Video Cloud Studio, accédez au Joueurs module.
-
Créer un nouveau lecteur ou ouvrir un lecteur existant.

- Dans la section Informations sur le joueur , faites défiler vers le bas jusqu'à Version du joueur.
-
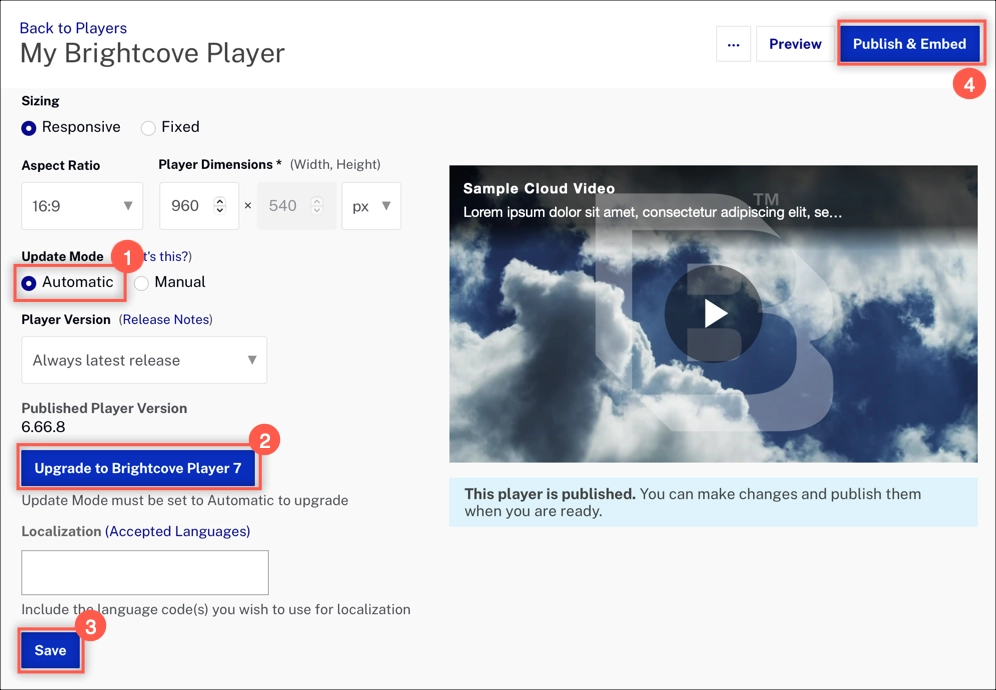
- Assurez-vous que le mode de mise à jour est réglé sur Automatique. Pour plus de détails, voir la section Limites .
- Cliquez sur Mise à niveau vers Brightcove Player 7.
- Cliquez sur Save.
- Cliquez sur Publier & Embed.

- Cliquez sur Publier les modifications , puis sur Fermer.
Prise en charge des navigateurs et des appareils
Mise à jour de la configuration requise
La configuration requise pour Brightcove Player 7 est la suivante :
| Navigateur/moteur | Plateformes/OS | Version minimale |
|---|---|---|
| Chrome | Windows, macOS, Android, iPadOS [1], iOS [1] | Versions principales actuelles et deux versions majeures précédentes |
| Edge | Windows, macOS, Android, iPadOS [1], iOS [1] | Versions principales actuelles et deux versions majeures précédentes |
| Firefox | Windows, macOS, Android, iPadOS [1], iOS [1] | Versions principales actuelles et deux versions majeures précédentes |
| Safari | macOS, iPadOS, iOS | Versions principales actuelles et deux versions majeures précédentes |
Les notes suivantes font référence au tableau ci-dessus.
[1] Sur iPadOS et iOS, seul le moteur de navigation Safari est autorisé. Les autres navigateurs, comme Chrome, Firefox et Edge, utilisent Safari sous le capot. Leur comportement ne correspondra pas aux versions réelles de ces navigateurs.
Internet Explorer 11
Depuis le 15 juin 2021 et la version 6.56.0 du lecteur Brightcove, nous avons cessé de prendre officiellement en charge IE11. Par la suite, nous nous sommes efforcés de ne pas casser activement le navigateur IE. Ce n'est pas le cas de l'acteur 7.
Avec le lecteur Brightcove 7.0.0, nous avons supprimé tout le code pour la prise en charge d'IE11, et le lecteur ne fonctionnera pas dans IE.
Si un spectateur essaie de lire le film dans IE, le lecteur ne fonctionnera pas. Il n'y aura pas de message "navigateur non pris en charge" parce qu'IE11 ne peut pas analyser le script pour afficher le message.
Navigation dans ce guide
Chaque section ci-dessous, représentant un changement, est accompagnée d'une abréviation entre crochets qui indique quel(s) composant(s) majeur(s) a (ont) été impacté(s) :
- BCP7: Cette modification s'applique à Brightcove Player 7
- VJS8: Cette modification s'applique à Video.js 8
- VHS3: Cette modification s'applique à Video.js HTTP Streaming 3
Ce que ce guide ne couvre pas
Il convient de noter que ce guide ne couvre que les modifications apportées au lecteur Brightcove 7 pour l'utilisateur.
Il ne couvre pas les changements internes importants liés à l'organisation du code afin de faciliter le développement futur du lecteur pour nos ingénieurs. Nous sommes extrêmement fiers du fait que le lecteur Brightcove reste le premier lecteur vidéo Web du secteur, même après près d'une décennie de développement continu.
Fonctionnalités et améliorations
Les fonctionnalités et les améliorations font référence aux nouvelles fonctionnalités nettes du lecteur ou aux fonctionnalités et comportements modifiés ou améliorés de manière significative.
ES6 par défaut
Le changement s'applique à VJS8,VHS3,BCP7
La plupart des éléments de Brightcove Player 7 ne sont plus transposés dans le code ES5, notamment Video.js et VHS.
La plupart du code est désormais transpilé pour cibler les moteurs de navigateur modernes. L'un des résultats les plus intéressants est que nous avons pu réduire la taille globale de notre code de 3 à 5 %.
Considérations relatives à la migration
Le code qui tente d'hériter de classes ES6 natives, mais qui est finalement transposé en ES5 ne fonctionnera plus avec Video.js 8 et Brightcove Player 7. Cette incompatibilité est généralement signalée par une erreur accompagnée d'un message du type :
TypeError: Class constructor ___ cannot be invoked without 'new'
Cela est dû au fait que les outils de transpilation tels que Babel convertissent les classes en fonctions JavaScript simples et tentent de les appeler apply() ou de call() les appeler. Ces méthodes existent pour les fonctions, mais pas pour les classes ES6.
La seule solution consiste à ne pas transposer les classes ES6 en ES5 pour une utilisation avec Video.js 8 et Brightcove Player 7.
Événements et comportements liés à la visualisation
Le changement s'applique à BCP7
La visibilité d'un lecteur est très importante pour les intégrations publicitaires ainsi que pour certains traitements de l'interface utilisateur tels que les lecteurs flottants. Dans ce contexte, nous définissons la "visualisation" comme le pourcentage d'un lecteur qui est visible dans la fenêtre du navigateur à un moment donné. Un lecteur est considéré comme "visible" si un certain pourcentage du lecteur se trouve dans la fenêtre de visualisation.
Brightcove Player 7 introduit des événements DOM de suivi de la visualisation ainsi que des comportements utiles qui dépendent de l'état de visualisation du lecteur.
Configuration du lecteur
Les événements et le comportement de visualisation du lecteur peuvent être configurés dans la configuration JSON de votre lecteur. Toutes les configurations sont disponibles sous la viewability propriété.
| Propriété | Description | Type | Défaut |
|---|---|---|---|
viewability_threshold |
Nombre compris entre 0 et 1 représentant la partie du joueur qui doit figurer dans la fenêtre d'affichage pour qu'elle soit considérée comme « visible ». |
number |
0.6 |
min_duration_for_viewable_impression |
Représente le nombre de millisecondes à attendre après le début de la lecture de la publicité avant de tester une impression visible. Par défaut, cela signifie que le lecteur indiquera si l'impression publicitaire a été visible à l'aide d'un viewable-ad-impression événement après 2 secondes de diffusion de l'annonce. |
number |
2000 |
threshold_percentage_increment |
La quantité de changement de visibilité requise entre les viewable-percent-change événements.Par défaut, cette valeur 5 signifie que les viewable-percent-change événements ne se déclencheront que si la visibilité du joueur a changé de 5 % (par exemple, de 45 % à 50 %).Il est recommandé de ne pas aller plus loin dans la granularité, car cela déclencherait un grand nombre d'événements... |
number |
5 |
delay_autoplay_if_not_viewable |
N'interagit qu'avec les joueurs configurés pour la lecture automatique. Si true, le lecteur retarde sa tentative de lecture jusqu'à ce qu'il soit visible.Si false, le lecteur essaiera de le lire, quel que soit son état de visibilité. C'est le comportement par défaut d'un lecteur autoplay... |
boolean |
false |
delay_autoplay_on_mobile_only |
Dans true ce cas, la fonction de lecture automatique différée ne sera activée que sur les environnements mobiles (iOS ou Android).REMARQUE: Dans ce cas, les tablettes sont considérées comme des environnements mobiles . |
boolean |
true |
pause_when_not_viewable |
Si true, le lecteur interrompt la lecture si elle n'est plus visible. Lorsque le lecteur redevient visible, la lecture reprend.Si false, le joueur n'active pas la pause ou la lecture viewable-change. C'est le comportement par défaut d'un lecteur... |
boolean |
false |
Exemple
Voici le JSON d'une configuration de lecteur qui inclut la visibilité :
{
... other properties ...
"viewability": {
"viewability_threshold": 0.7,
"pause_when_not_viewable": true
}
}Dans cet exemple, la lecture s'interrompt lorsque moins de 70 % du lecteur est visible dans la fenêtre du navigateur, en raison du défilement du lecteur par l'utilisateur. La lecture reprend lorsque le lecteur redevient visible.
Événements relatifs à la visualisation
Les utilisateurs peuvent participer à trois nouveaux événements liés à la visibilité.
-
viewable-changeCet événement se déclenche lorsque le lecteur passe à un état visible ou en sort.
ExemplePropriété Type Description viewablebooléen Représente le fait que le lecteur est ou non dans un état visible viewablePercentnuméro Représente le pourcentage du lecteur qui se trouve actuellement dans la fenêtre de visualisation player.on('viewable-change', (e) => { if (e.viewable) { player.log('the player is viewable!'); } else { player.log('the player is not viewable!'); } });
-
viewable-percent-changeCet événement se déclenche lorsque le pourcentage visible du lecteur change.
ExemplePropriété Type Description viewablebooléen Représente le fait que le lecteur est ou non dans un état visible viewablePercentnuméro Représente le pourcentage du lecteur qui se trouve actuellement dans la fenêtre de visualisation player.on('viewable-percent-change', (e) => { player.log(`the player is ${e.viewablePercent}% viewable!`); });
-
viewable-ad-impressionCet événement se déclenche lorsqu'une impression publicitaire visible est mesurée. Il ne se déclenche pas en dehors du contexte de la lecture d'une publicité.
En d'autres termes, une fois qu'une annonce a été lancée et diffusée pendant le nombre de millisecondes correspondant
min_duration_for_viewable_impressionà la visibilité du joueur, cet événement se déclenche.Aucune donnée supplémentaire n'est transmise avec cet événement.
Prise en charge des DRM par défaut
Le changement s'applique à BCP7
Le plugin DRM existant ne sera plus nécessaire avec Brightcove Player 7. Le lecteur prendra en charge le DRM dès sa sortie de l'emballage de la même manière que les versions précédentes du lecteur.
Cela facilite la configuration du DRM en activant simplement la protection DRM sur votre contenu multimédia sans avoir à vous rappeler de l'activer également sur vos lecteurs.
Aucune migration n'est nécessaire. Les lecteurs configurés avec le plugin DRM et le lecteur 7 ne seront pas interrompus.
Amélioration des erreurs de temporisation
Le changement s'applique à BCP7
Le lecteur Brightcove prend en charge depuis longtemps une erreur spéciale appelée délai d'attente. Cela signifie généralement que le lecteur s'attend à lire le contenu (c'est-à-dire qu'il n'est pas en pause), mais que la lecture n'a pas lieu. En général, cela signifie que le contenu ne peut pas être mis en mémoire tampon en raison de problèmes de réseau ou d'une autre condition ayant entraîné le blocage du lecteur, par exemple l'expiration de la durée de vie d'une URL manifeste.
Bien qu'il s'agisse d'une "erreur", elle se distingue de la plupart des erreurs par le fait qu'elle est récupérable. Par exemple, si les conditions du réseau s'améliorent et que la mise en mémoire tampon du contenu se rétablit, la lecture peut reprendre.
Avec Player 6, la boîte de dialogue modale d'erreur ne se ferme pas si la lecture reprend, ce qui entraîne une mauvaise expérience pour l'utilisateur.
À l'avenir, la boîte de dialogue modale de temporisation du lecteur donnera au spectateur la possibilité de la rejeter ou de déclencher un rechargement de la source vidéo à partir de l'API de lecture, de sorte que les nouvelles URL de manifeste soient récupérées. Dans ce dernier cas, le lecteur conservera la position de lecture pour les flux de vidéo à la demande. Bien que cette expérience ne soit pas idéale, elle est préférable à un lecteur non fonctionnel.
Interface utilisateur du navigateur non prise en charge
Le changement s'applique à BCP7
Avec le lecteur 6, lorsqu'il est chargé dans un navigateur non pris en charge, une erreur sera probablement générée et enregistrée dans la console du navigateur, mais rien ne sera affiché au spectateur.
Le lecteur 7 dispose d'une nouvelle interface utilisateur pour rendre ces cas plus clairs. Lorsque le lecteur est chargé dans un navigateur non pris en charge, un message similaire à celui-ci s'affiche :

Il y a deux cas où vous pouvez vous attendre à voir cette erreur :
- Navigateurs non pris en charge comme Internet Explorer
- Une erreur JavaScript non capturée s'est produite pendant le processus d'initialisation du lecteur
Si vous voyez ce message et que votre navigateur devrait être pris en charge, vérifiez la console du navigateur. Si l'erreur provient de votre propre code, vous pouvez peut-être y remédier. Sinon, contactez le support client de Brightcove pour obtenir de l'aide.
Renommage de l'événement du lecteur d'analyse
Le changement s'applique à BCP7
Ancienne
Avant la version 7, le joueur déclenchait analytics_request des événements et analytics_request_* des événements * désignaient le nom de l'événement de la balise d'analyse. Par exemple, lorsque le joueur envoyait une balise représentant un video_engagement événement, il déclenchait à la fois :
analytics_requestanalytics_request_video_engagement
Nouveau
Pour être cohérent dans la dénomination de nos événements, nous voulons utiliser des noms d'événements en minuscules-hypothèses. Lorsque nous parlons des petites requêtes HTTP envoyées à notre API de collecte de données, nous les appelons "balises", nous utilisons donc également cette terminologie.
Nous avons renommé ces événements comme suit : (où le * nom de l'événement de la balise analytique est _ remplacé par -)
analytics-beaconanalytics-beacon-*
Exemple
Si vous voulez savoir quand le joueur a envoyé une balise d' video_engagement événement, vous pouvez faire quelque chose comme ceci :
player.on('analytics-beacon-video-engagement', (e) => {
// The event object in the callback contains a `params` object, which
// has a JavaScript object representation of the query params that
// were sent to the Data Collection API.
player.log('video_engagement beacon sent!', e.params);
}); play_request Événement analytique
Le changement s'applique à BCP7
Brightcove Player 7 envoie une play_request balise uniquement lors de la première demande de lancement de la lecture, soit lorsque le spectateur appuie sur le bouton de lecture, soit via une forme de lecture automatique (c'est-à-dire en appelant la play() méthode).
Dans les versions précédentes, nous envoyions play_request des balises chaque fois qu'il y avait un play événement entre joueurs. Cela s'applique à chaque fois que la lecture d'un contenu est demandée, par exemple lorsqu'un spectateur fait une pause et reprend la lecture, ou lorsqu'une publicité côté client se termine et revient à la lecture du contenu.
Les organisations de produits et de données de Brightcove ont discuté de cette question et ont déterminé que l'objectif de cet événement était de suivre la demande initiale de début de lecture. Cela signifie qu'il est probable que tous ceux qui suivent les métriques play_request verront ce nombre diminuer après la mise à jour vers Player 7. Si cela se produit, cela n'indique pas un problème.
video_complete Événement réservé aux joueurs
Le changement s'applique à BCP7
Video Cloud Analytics n'utilise pas video_complete cet événement et celui-ci a été supprimé de BCP7. Cela signifie ce qui suit :
- Aucun
analytics-beacon-video-completeévénement - Aucun
analytics-beaconévénementparams.eventdéfini survideo_complete
Espace de noms Brightcove
Le changement s'applique à BCP7
La prolifération des propriétés et méthodes principales dans les différents objets attachés à chaque instance de lecteur Brightcove a été une source de confusion pour nos utilisateurs. Parmi les exemples, citons bcAnalytics et catalog.
Avec le lecteur 7, nous commencerons à consolider ces fonctionnalités disparates dans un nouvel espace de noms central :
brightcove
Cet espace de noms sera l'emplacement unique pour les améliorations et les intégrations de lecteurs spécifiques à Brightcove. Cet espace de noms sera rattaché en tant que propriété à chaque instance de joueur.
Objectifs
Les objectifs de l'espace de brightcove noms sont les suivants :
- En interne, l'objectif est de réduire la complexité et la duplication du code dans plusieurs sous-composants et plugins de Brightcove Player
- En externe, l'objectif est d'améliorer l'expérience des développeurs d'intégration en unifiant des éléments disparates de la fonctionnalité de base dans un espace de noms unique
Pour l'instant, nous n'exposons que quelques fonctions utilitaires sur cet espace de noms, qui sont accessibles sous :
brightcove.util
Une poignée d'entre elles sont des copies de fonctions utilitaires de Video.js, mais nous les unifierons également au fil du temps. Le nombre de fonctions exposées sur cet objet est trop important pour être énuméré ici, mais une documentation complète sera bientôt disponible.
Aucune migration n'est nécessaire ici - pour l'instant - mais l'exposition des fonctionnalités via l'espace de noms central brightcove sera un processus itératif de portage des fonctionnalités sur cet objet et de dépréciation des anciennes propriétés/méthodes. Il est important de noter que nous n'interromprons pas la rétrocompatibilité dans le cadre d'une version majeure bcAnalytics et que nous ne la catalog supprimerons donc pas avant Brightcove Player 8.
Algorithme ABR amélioré
Le changement s'applique à VJS8/VHS3/BCP7
L'algorithme ABR utilisé par VHS et le lecteur Brightcove a été amélioré dans le but de réduire les rebuffages tout en conservant un choix de débit plus élevé. Pour ce faire, on utilise une estimation moyenne mobile de la largeur de bande au lieu de l'estimation la plus récente de la largeur de bande.
En outre, nous cherchons à optimiser l'utilisation de la bande passante en choisissant intelligemment le moment où nous effectuons un changement de rendu, afin d'éviter de rejeter un contenu de haute qualité mis en mémoire tampon pour passer à un rendu inférieur.
Vous pouvez en savoir plus sur la réflexion derrière ces ajustements dans cette Gist GitHub et son implémentation finale dans cette pull request GitHub.
Pour en savoir plus sur l'algorithme ABR, voir le document Déterminer quel rendu sera lu .
sourceset Événement
La modification s'applique à VJS8/BCP7
Cet événement existe depuis des années dans Video.js derrière un drapeau de fonctionnalité. Nous l'avons désormais activé, par défaut, afin de détecter si la source du joueur change, potentiellement avant l'événement standard loadstart, utilisé pour détecter les changements de source.
Exemple
player.on('sourceset', (e) => {
player.log('The media source is changing!');
});Réessayer en cas d'erreur
La modification s'applique à VJS8/BCP7
Si le lecteur reçoit une liste de sources et que la première ne se charge pas, Video.js essaiera la source suivante dans l'ordre jusqu'à ce qu'il en trouve une qu'il puisse lire ou qu'il n'y ait plus de sources.
Ceci est plus pertinent pour les clients de Player-only car, en passant par l'API de lecture, il est peu probable que cette condition d'erreur se produise.
TitleBar Composant
La modification s'applique à VJS8/BCP7
Nous avons supprimé le videojs-dock plugin et réimplémenté une fonctionnalité similaire dans un nouveau composant de base pour Video.js : le TitleBar composant.
Le nouveau TitleBar composant affichera un élément d'interface utilisateur en haut du lecteur qui affiche le titre et/ou la description du contenu multimédia actuel dans le lecteur. Ils ne s' TitleBar afficheront pas si aucun titre ou description n'est fourni.
Clients Cloud vidéo
Le TitleBar champ est automatiquement renseigné si votre lecteur est intégré à Video Cloud via l'API Playback.
Clients joueurs uniquement
Les clients réservés aux joueurs peuvent utiliser l'une des méthodes suivantes pour renseigner le TitleBar:
-
Utilisation
loadMediapour remplir leTitleBarLe moyen le plus simple de fournir un titre et/ou une description est d'utiliser la
loadMediaméthode de votre joueur :player.loadMedia({ artist: 'Extremely', album: 'Oceans', title: 'Oceans', description: 'Journey in to the depths ... and race with dolphins at play.', poster: 'https://vjs.zencdn.net/v/oceans.png', src: [{ src: 'https://vjs.zencdn.net/v/oceans.mp4', type: 'video/mp4' }, { src: 'https://vjs.zencdn.net/v/oceans.webm', type: 'video/webm' }] })Si
loadMediacette méthode ne vous est pas familière, elle permet de fournir des métadonnées supplémentaires pour vos médias, au-delà de celles disponibles uniquement par la méthode src. Comme vous le voyez dans l'exemple ci-dessus, le titre et la description sont fournis et seront utilisés pour remplir la barre de titre. -
Remplissage
TitleBardirect duIl
TitleBarpeut également être renseigné par saisie directe en utilisant laupdateméthode du composant :player.titleBar.update({ title: 'Oceans', description: 'Journey in to the depths ... and race with dolphins at play.' });Le titre et/ou la description peuvent être supprimés en transmettant une chaîne vide pour l'une ou l'autre de ces valeurs :
player.titleBar.update({ title: '', description: '' });Si les deux sont supprimés, ils ne
TitleBarseront plus visibles.
Migration des lecteurs Brightcove
Il est peu probable que la grande majorité des clients de Brightcove aient besoin d'une migration pour cela.
Cependant, il est possible que tout code tiers en fonction de player.dock devrait être mis à jour pour utiliser les API pour le TitleBar mentionné dans le Clients joueurs uniquement section.
Objets utilitaires Video.js
Le changement s'applique à VJS8/VHS3/BCP7
Au fil du temps, l' videojs espace de noms est devenu encombré par une grande variété de fonctions utilitaires. Brightcove introduit une interface plus délibérément conçue pour ces fonctions utilitaires.
Le principe directeur était que si une fonction ne semblait pas faire partie intégrante de la bibliothèque, mais qu'elle était néanmoins potentiellement utile, nous l'exposions dans le cadre d'un objet utilitaire au lieu d'une fonction de premier niveau.
Voici les objets utilitaires associés videojs à la version 8.0.0 :
| Objet | Description |
|---|---|
videojs.dom |
Fonctions DOM (disponibles précédemment) |
videojs.fn |
Fonction... fonctions |
videojs.num |
Fonctions de numérotation |
videojs.obj |
Fonctions de l'objet |
videojs.str |
Fonctions des chaînes de caractères |
videojs.time |
Fonctions liées au temps |
videojs.url |
Fonctions liées à l'URL |
videojs.browser |
Diverses valeurs de détection de l'agent utilisateur (disponibles précédemment) |
Autres fonctionnalités et améliorations du lecteur Brightcove
Les changements s'appliquent au BCP7
-
Le nom
not-hoverde la classe a été renommé envjs-hide-controls.Le nom de cette ancienne classe n'était pas conforme à nos normes de dénomination et son objectif n'était pas clair. Tout CSS (ou JavaScript) ciblant ce nom de classe devra être mis à jour.
-
L'
styleélément créé par le joueur pour le CSS Video.js avaitid="bc-style-vjs"cet attribut. Celaida été remplacé par unclassattribut.Dans les versions antérieures du lecteur, lors de l'utilisation de plusieurs lecteurs, cela pouvait théoriquement créer une situation où plusieurs éléments dans le DOM partageaient un identifiant, ce qui est contraire à la spécification HTML.
Autres fonctionnalités et améliorations de Video.js
Les changements s'appliquent à VJS8
-
addClassetremoveClassles méthodes peuvent désormais recevoir plusieurs noms de classe dans une chaîne séparée par des espaces, commefoo bar. -
En cliquant sur le bouton de menu "taux de lecture", le menu "taux de lecture" s'ouvre et s'aligne sur les autres boutons de menu.
-
Les types d'événements non valides génèrent désormais des erreurs au lieu de générer des avertissements.
Autres caractéristiques et améliorations de la VHS
Les changements s'appliquent au VHS3
-
Les lacunes sont détectées immédiatement au lieu d'attendre la durée de la lacune avant de sauter.
-
Suppression de la
smoothQualityChangeméthode obsolète -
Comportement amélioré lors de la gestion des
output-restrictedévénements -
Paramètres nettoyés de
excludePlaylist -
Changement de nombreux noms pour un usage plus inclusif de la langue, comme par exemple :
- "master" devient "main"
- "blacklist" devient "exclude" ou "excludeList"
- "whitelist" devient "allow" ou "allowList"
Dépréciations
Les dépréciations font référence aux modifications que Brightcove prévoit d'apporter à la prochaine version majeure. En règle générale, ces derniers enregistrent un avertissement dans la console du navigateur afin d'aider les développeurs à assurer la pérennité de leurs intégrations.
Fonctions utilitaires de premier niveau
Le changement s'applique à VJS8/VHS3/BCP7
Au fil du temps, l' videojs espace de noms est devenu encombré par une grande variété de fonctions utilitaires. Brightcove a introduit un nouveau principe d'organisation consistant à exposer les objets utilitaires afin de mieux organiser l' videojs API.
En conséquence, de nombreuses fonctions de premier niveau ont été supprimées. Chacune de ces fonctions affichera désormais un avertissement la première fois qu'elle sera utilisée (et une seule fois, afin de ne pas encombrer la console du navigateur).
| Fonction obsolète | Au lieu de cela, utilisez.. |
|---|---|
videojs.bind |
natif Function.prototype.bind |
videojs.computedStyle |
videojs.dom.computedStyle |
videojs.createTimeRange |
videojs.time.createTimeRanges |
videojs.createTimeRanges |
videojs.time.createTimeRanges |
videojs.defineLazyProperty |
videojs.obj.defineLazyProperty |
videojs.formatTime |
videojs.time.formatTime |
videojs.isCrossOrigin |
videojs.url.isCrossOrigin |
videojs.mergeOptions |
videojs.obj.merge |
videojs.parseUrl |
videojs.url.parseUrl |
videojs.resetFormatTime |
videojs.time.resetFormatTime |
videojs.setFormatTime |
videojs.time.setFormatTime |
Il existe également un certain nombre d'anciennes fonctions qui restent utilisables, mais qui sont obsolètes :
| Fonction obsolète | Au lieu de cela, utilisez.. |
|---|---|
videojs.addClass |
natif videojs.dom.addClass |
videojs.appendContent |
videojs.dom.appendContent |
videojs.createEl |
videojs.dom.createEl |
videojs.emptyEl |
videojs.dom.emptyEl |
videojs.getAttributes |
videojs.dom.getAttributes |
videojs.hasClass |
videojs.dom.hasClass |
videojs.insertContent |
videojs.dom.insertContent |
videojs.isEl |
videojs.dom.isEl |
videojs.isTextNode |
videojs.dom.isTextNode |
videojs.plugin |
videojs.registerPlugin |
videojs.removeClass |
videojs.dom.removeClass |
videojs.setAttributes |
videojs.dom.setAttributes |
videojs.toggleClass |
videojs.dom.toggleClass |
Déménagements
Tout ce qui figure dans cette section indique la suppression complète du soutien à quelque chose qui était auparavant soutenu. Nous essayons d'éviter de supprimer le support de certaines choses sans les déprécier à l'avance, mais cela est parfois nécessaire pour que le produit puisse être maintenu dans le futur.
Peau graphite
Le changement s'applique à BCP7
La peau Graphite n'est plus disponible.
Le seul habillage pris en charge par Brightcove Player 7 à sa sortie est l'habillage Sapphire par défaut. La seule autre option est null de désactiver tous les CSS, permettant aux utilisateurs avancés d'écrire leur propre skin à partir de zéro.
Si vous aviez une configuration JSON "skin": "graphite" dans votre lecteur, supprimez-la. Toute personnalisation basée sur le CSS Graphite peut nécessiter une mise à jour.
Prise en charge des chaînes de requête dans les liens In-Page
Le changement s'applique à BCP7
Lorsqu'il est intégré à la page, Brightcove Player 7 ne reconnaît plus le paramètre de autoplay requête ou le paramètre de t requête (ou tout autre paramètre de requête).
Les paramètres de requête sont un moyen idéal de fournir des données au niveau du code d'intégration pour les intégrations iframe, mais pour les intégrations in-page, ils devraient exister dans l'URL du site web d'intégration.
Ces deux paramètres étaient auparavant pris en charge parce que les anciennes versions d'Internet Explorer nécessitaient des solutions de contournement pour l'API Fullscreen, qui n'était pas prise en charge de manière adéquate. Cependant, ils ont causé une certaine confusion chez plusieurs clients lorsque les URL de leurs propres pages Web incluaient ces paramètres à d'autres fins, mais qu'ils avaient un impact sur le comportement de leur lecteur Brightcove intégré.
Si vous comptiez sur cette assistance d'une manière ou d'une autre, Brightcove vous recommande de passer à la autoplay ou data-start-time attribut pour vos intégrations dans la page (ou la mise en œuvre de cette fonctionnalité via le code JavaScript).
Configurations de haut niveau liées à la liste de lecture
Le changement s'applique à BCP7
Dans les versions antérieures du lecteur, il existait plusieurs plugins/implémentations de listes de lecture et méthodes de configuration. La gestion de plusieurs implémentations de listes de lecture était source de confusion et de complexité. Brightcove a donc simplifié et clarifié l'implémentation des listes de lecture.
En bref, toutes les configurations de haut niveau liées à la liste de lecture ne sont plus prises en charge dans Brightcove Player 7 :
autoadvancemedia(sous la forme d'un tableau interprété comme une liste de lecture)playlistrepeat
La configuration de la liste de lecture de premier niveau peut être utilisée de deux manières :
- Utilisation
truepour activer l'ancienne interface utilisateur de la playlist (videojs-playlist-ui) - Utilisation
falsepour désactiver l'API de playlist (videojs-playlist)
Cependant, cela n'a eu aucun impact sur le plugin de l'interface utilisateur de la liste de lecture de Brightcove.
Migration
La voie de migration pour les sélections consiste à toujours utiliser le plugin de l'interface utilisateur de la sélection de Brightcove, qui est configurable dans Studio. Les anciennes configurations de haut niveau n'ont jamais été exposées par l'intermédiaire de Studio.
videojs.extend() Fonction
La modification s'applique à VJS8/BCP7
La extend() fonction était auparavant utilisée pour étendre les composants Video.js et les plugins avancés.
Nous utilisons désormais des classes ES6 natives partout et l'ancienne videojs.extend() fonction ne fonctionne qu'avec des prototypes de fonctions simples, ce qui la rend inutilisable avec les classes ES6 natives qui composent Video.js 8. Il a donc été supprimé.
Ancienne
Par exemple, l'ancienne méthode de création d'un composant en utilisant extend() était :
const Component = videojs.getComponent('Component');
const MyComponent = videojs.extend(Component, {
constructor: function(player, options) {
Component.call(this, player, options);
}
});
videojs.registerComponent('MyComponent', MyComponent);Nouveau
À l'avenir, seules les classes ES6 seront prises en charge. L'équivalent serait :
const Component = videojs.getComponent('Component');
class MyComponent extends Component {
constructor(player, options) {
super(player, options);
}
}
videojs.registerComponent('MyComponent', MyComponent);Les utilisateurs dont dépend le code d'intégration videojs.extend() devront mettre à jour leurs implémentations avant de passer à Brightcove Player 7.
firstplay Événement
La modification s'applique à VJS8/BCP7
L' firstplay événement a été supprimé. Il s'agissait d'un événement historique qui a été déclenché la première fois qu'un play événement a été déclenché. Cependant, il existe un meilleur moyen de se connecter au premier play événement pour une source donnée, en utilisant la one() méthode suivante :
// Each time the source is about to change, listen for the first play event.
player.on('sourceset', () => {
player.one('play', callback);
});Autres déménagements
- [BCP7] Les configurations
fullscreenControlettechOrderJSON ne sont plus prises en charge. Utilisez plutôtfullscreen_controlettech_orderrespectivement. - [VJS8] Suppression de la possibilité de définir
aria-*role, ettypedes attributs via l'argument props descreateElméthodes - [VJS8] Suppression des références et de la logique liées à Flash et aux fichiers SWF
- [VJS8] Suppression des fallbacks pour le support CSS flexbox manquant
- [VJS8] Suppression du code spécifique à IE
Plugins
Tous les plugins Brightcove ont été mis à jour pour la nouvelle version du lecteur. Si vous effectuez une mise à jour manuelle, la liste suivante détaille les nouveaux numéros de version disponibles dans le registre des plugins.
| Description du plugin | registry_id | Version du plugin Player 6 | Version du plugin Player 7 |
|---|---|---|---|
| Plugin Adobe Analytics Player | @brightcove/videojs-bc-aa |
1.x | 2.x |
| Support AirPlay | @brightcove/videojs-bc-airplay |
1.x | 2.x |
| Google Analytics | @brightcove/videojs-bc-ga |
1.x | 2.x |
| Gestionnaire de balises Google | @brightcove/videojs-bc-gtm |
1.x | 2.x |
| Prise en charge des listes de lecture | @brightcove/videojs-bc-playlist-ui |
3.x | 4.x |
| Tealium Analytics | @brightcove/videojs-bc-tealium |
1.x | 2.x |
| Chromecast | @brightcove/ |
2.x | 3.x |
| Écrans finaux personnalisés | @brightcove/ |
3.x | 4.x |
| Support DRM | @brightcove/videojs-bc-drm |
5.x | N'est pas nécessaire pour le lecteur Brightcove 7 et doit être supprimé |
| Annonces FreeWheel | @brightcove/videojs-bc-freewheel |
3.x | 4.x |
| Annonces Google IMA3 | @brightcove/videojs-bc-ima3 |
4.x | Pas de changement |
| Support eCDN de Kollective | @brightcove/videojs-bc-kollective |
1.x | 2.x |
| Superpositions | @brightcove/videojs-bc-overlay |
2.x | Pas de changement |
| Image dans l'image ou lecteur flottant | @brightcove/videojs-bc-pip |
1.x | 2.x |
| Écran de fin de liste de lecture | @brightcove/ |
1.x | 2.x |
| Menu de sélection de qualité | @brightcove/videojs-bc-quality-menu |
1.x | 2.x |
| Partage social | @brightcove/videojs-bc-social |
3.x | 4.x |
| Prise en charge SSAI de Brightcove | @brightcove/videojs-bc-ssai |
1.x | 2.x |
| Recherche de vignettes | @brightcove/videojs-bc-thumbnails |
1.x | 2.x |
Contraintes
Les limitations suivantes s'appliquent à Brightcove Player 7 :
- Le mode de mise à jour automatique est nécessaire pour les mises à niveau et les rétrogradations du lecteur v7.
- Assurez-vous que votre lecteur est en mode de mise à jour automatique avant d'effectuer une mise à jour ou une rétrogradation à partir de la version 7
- Après la mise à niveau ou la rétrogradation de votre lecteur, ajustez les versions des plugins associés
