Affichage des annonces à l'aide de points de repère
Exemple de lecteur
Ce qui suit montre un joueur montrant une publicité à un point de repère créé à la deuxième marque de la vidéo.
Vidéo pédagogique
Ce qui suit est une vidéo d'instructions qui vous guide tout au long du processus d'utilisation des points de repère publicitaire pour lire des publicités pendant la lecture vidéo.
Présentation de la mise
Pour lire des annonces basées sur des points de repère publicitaires dans la vidéo, vous devrez effectuer les opérations suivantes:
- Dans les studios MÉDIAS module, créez le (s) point (s) publicitaire (s) dans la vidéo au (x) moment (s) souhaité (s).
- Obtenez / créez un tag VAST qui diffusera les publicités souhaitées sur la vidéo lorsqu'un point de repère déclenche une demande.
- Assurez-vous que IMA3 Le plugin est chargé dans le lecteur. Dans ce document, vous verrez deux façons d'effectuer cette tâche.
- Configurer le IMA3 plugin pour utiliser des points de repère publicitaire.
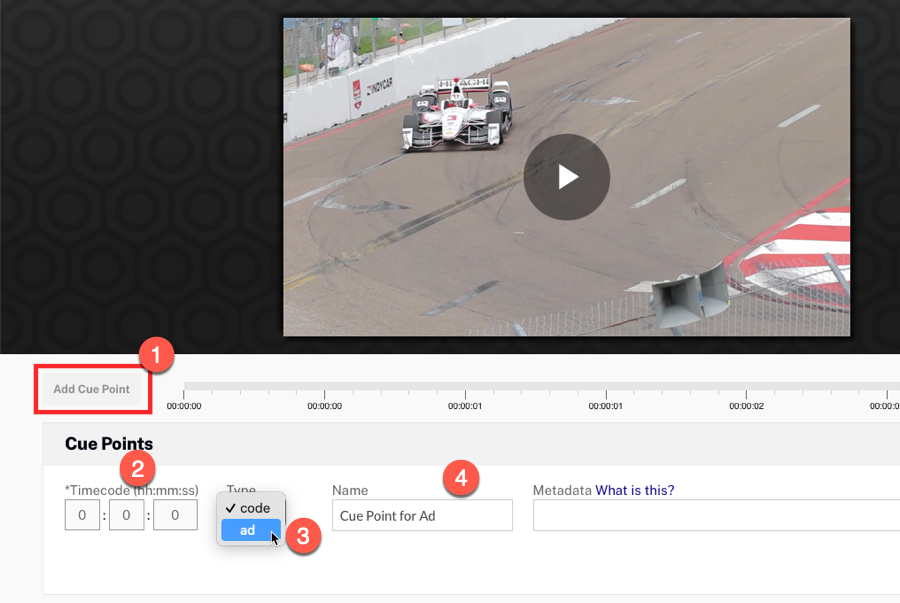
Créer des points de repère publicitaire
Vous utilisez Studio's MÉDIAS module pour ajouter des points de repère publicitaire à une vidéo. Cliquez sur une vidéo, puis effectuez les tâches suivantes:
- Juste en dessous de la vidéo, cliquez sur le Ad Cue Point bouton.
- Entrez l'heure à laquelle vous souhaitez que le point de repère soit distribué.
- Met le Type à un d.
- Donnez un nom au point de repère.

Vous pouvez ajouter plusieurs points de repère. Pour plus d'informations sur l'utilisation des points de repère dans Studio, consultez le Utilisation des points de repère dans le module multimédia document.
Créer / obtenir une balise VAST
Lors de la configuration du plugin IMA3, vous devrez fournir une URL vers un emplacement d'une balise VAST. La balise VAST diffuse l'annonce pour que le joueur la joue. Dans cet exemple, une balise VAST statique (qui est en fait une URL vers un document XML VAST) est utilisée. Vous souhaiterez peut-être utiliser un serveur publicitaire pour choisir au hasard parmi plusieurs annonces à afficher. Quoi qu'il en soit, le plugin IMA3 devra pointer vers une balise VAST valide.
Pour ce document, une balise VAST statique sera utilisée pour lire une seule publicité. Le XML VAST se présente comme suit:
<VAST version="3.0">
<Ad id="1">
<InLine>
<AdSystem version="1.0">Test Ad Server</AdSystem>
<AdTitle>
<![CDATA[ Portals ]]>
</AdTitle>
<Description>
<![CDATA[ Demo ad number 6 ]]>
</Description>
<Error>
<![CDATA[ ]]>
</Error>
<Creatives>
<Creative>
<Linear>
<Duration>00:00:8</Duration>
<TrackingEvents/>
<AdParameters>
<![CDATA[ <xml></xml> ]]>
</AdParameters>
<VideoClicks/>
<MediaFiles>
<MediaFile type="video/mp4" width="1280" height="720" delivery="progressive" id="2" bitrate="4316" minBitrate="320" maxBitrate="320" scalable="true" maintainAspectRatio="true">
<![CDATA[
http://solutions.brightcove.com/bcls/ads/bc-ads/bcls-ad-6-5seconds.mp4
]]>
</MediaFile>
</MediaFiles>
</Linear>
</Creative>
</Creatives>
<Extensions>
<Extension>
<xml>data</xml>
</Extension>
</Extensions>
</InLine>
</Ad>
</VAST>
Implémentation Studio
Vous pouvez utiliser Studio pour configurer des points de repère publicitaire. À partir d'un niveau élevé, vous effectuez les opérations suivantes:
- Configurez le plugin IMA3 à l'aide du La publicité section dans le JOUEURS module.
- Publiez votre lecteur.
Voici les étapes détaillées qui effectuent la mise en place:
- Ouvrez le JOUEURS module et créez un nouveau lecteur ou localisez le lecteur auquel vous souhaitez ajouter une publicité de point de repère.
- Cliquez sur le lien correspondant au lecteur pour ouvrir ses propriétés.
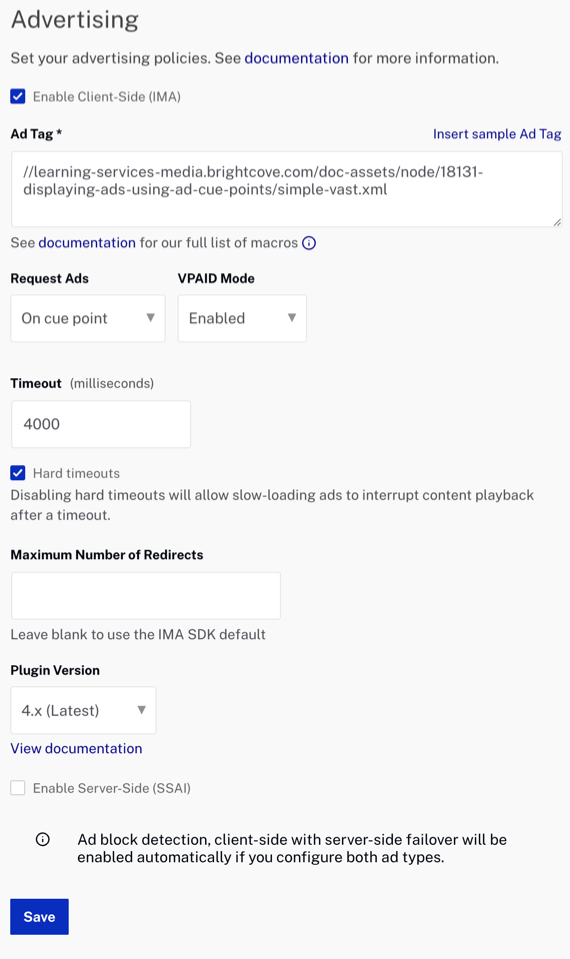
- Cliquez sur Publicité dans le menu de navigation de gauche.
- Cochez la case Activer le côté client (IMA).
- Fournir le Tag publicitaire.
- Du Demander des annonces déroulant, sélectionnez Au point de repère , comme indiqué ici:

- Cliquez sur Save.
- Pour publier le lecteur, cliquez sur Publier et intégrer > Publier les modifications.
- Pour fermer la boîte de dialogue ouverte, cliquez sur Fermer.
- Revenir au MÉDIAS module et publiez une vidéo avec des points de repère publicitaire à l'aide du lecteur nouvellement configuré.
Configuration du plugin
Il y a des paramètres de configuration que vous devez apporter au plugin IMA3 pour utiliser correctement les points de repère publicitaire. Il s'agit de :
useMediaCuePointsdoit être réglé surtruerequestModedoit être défini sur la chaîneoncueserverUrldoit être défini sur une balise VAST valide
Pour plus de détails sur ces options, consultez le Publicité avec le plugin IMA3 document Options section.
Implémentation d'intégration dans la page
Vous pouvez également mettre en œuvre des points de repère publicitaire à l'aide du code du lecteur intégré dans la page. Dans le code ci-dessous, le plugin IMA3 est chargé et configuré le tout dans la page HTML.
Le code suivant est l'implémentation réelle:
- Lignes 7 à 12 : Donnez un style à la taille du lecteur.
- Ligne 13 : Lien vers le CSS du plugin IMA3.
- Lignes 19-27: Le code d'édition du joueur, avec l'ajout d'un
idattribut, qui sera utilisé dans le JavaScript. - Ligne 29: Incluez le JavaScript du plugin IMA3.
- Lignes 32-33, 40: Code standard pour attendre que le code du joueur soit prêt à interagir, et attribuer une variable à l'objet joueur.
- Lignes 34-38: Attribuez aux options requises leurs valeurs prescrites.
- Ligne 39 : Appeler le
ima3plugin, en passant les options en paramètre.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
<style>
.video-js {
height: 344px;
width: 610px;
}
</style>
<link href="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.css" rel="stylesheet">
</head>
<body>
<video-js id="myPlayerID"
data-video-id="4607746980001"
data-account="1507807800001"
data-player="rkNxoBMOe"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/rkNxoBMOe_default/index.min.js"></script>
<script src="https://players.brightcove.net/videojs-ima3/4/videojs-ima3.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {
useMediaCuePoints: true,
requestMode: 'oncue',
serverUrl: "//solutions.brightcove.com/bcls/brightcove-player/vmap/simple-vast.xml"
};
myPlayer.ima3(options);
});
</script>
</body>
</html>
Remarques
- Les paires clé/valeur du point de repère ne seront remplacées que si le paramètre Request Ads du joueur est défini sur On cue point. Ceci est particulièrement important lors de l'utilisation
mediainfo.ad_keys. - Le nom de la
mediainfo.customFieldsvariable distingue les majuscules des minuscules.
Problèmes connus
- Lorsque vous nommez vos points de repère dans Studio, comme indiqué dans le Créer des points de repère publicitaire ci-dessus, n'utilisez PAS d'accolades et de guillemets doubles dans le nom. Cela entraînera un formatage incorrect du VMAP généré dynamiquement.
