Aperçu
Le plugin Brightcove AirPlay vous permet de diffuser des vidéos depuis votre Brightcove Player vers des écrans haute définition avec Apple TV. Appuyez simplement sur l'icône AirPlay de Brightcove Player pour partager des films et des vidéos sur votre Apple TV ou votre Smart TV compatible AirPlay 2.
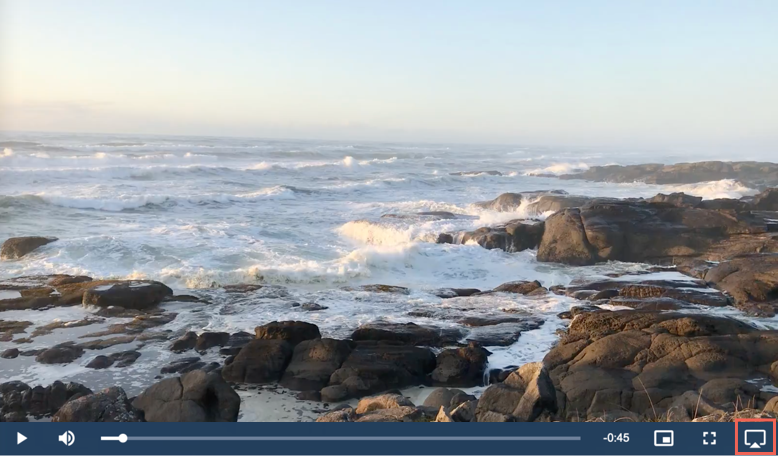
Notez que l'icône AirPlay dans la barre de contrôle du lecteur, comme illustré ci-dessous, n'apparaîtra que si les conditions suivantes s'appliquent :
- Votre Brightcove Player est dans le navigateur Safari
- Ce plugin Brightcove AirPlay a été ajouté à votre lecteur
- Le Webkit Safari intégré pour AirPlay est disponible

Exigences
Les conditions suivantes sont requises pour utiliser le plug-in Brightcove AirPlay :
- Brightcove Player v6.51.4 et plus récent
Fonctionnement
Lorsque vous utilisez le plugin AirPlay avec le lecteur Brightcove, les demandes de ressources multimédias sont effectuées comme suit :
- Lors de l'utilisation d'AirPlay, l'AppleTV ou d'autres appareils AirPlay reçoivent l'url du manifeste et gèrent le téléchargement des actifs
- Lors de l'utilisation de la fonction miroir AirPlay, le lecteur de l'appareil émetteur effectue les requêtes vidéo et les téléchargements
Mise en œuvre à l'aide de Studio
La manière la plus simple de configurer votre lecteur avec le plugin AirPlay de Brightcove est d'utiliser Video Cloud Studio.
- Dans Video Cloud Studio, accédez au Joueurs module.
- Ouvrez un lecteur existant ou créez-en un nouveau.
- Dans la navigation de gauche, sélectionnez Plugins.
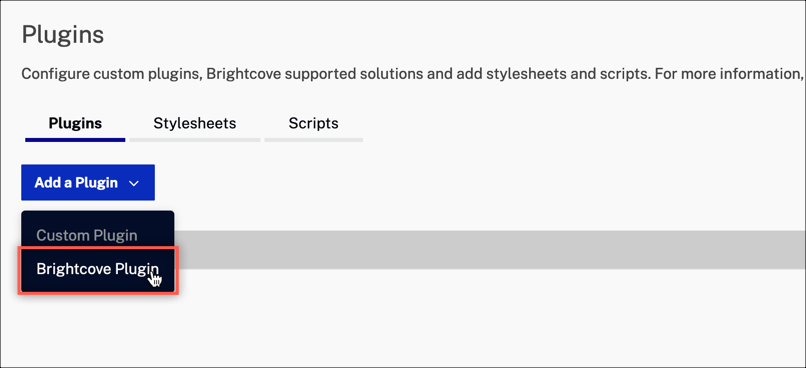
- Développez le menu déroulant Ajouter un plugin et sélectionnez Plugin Brightcove.

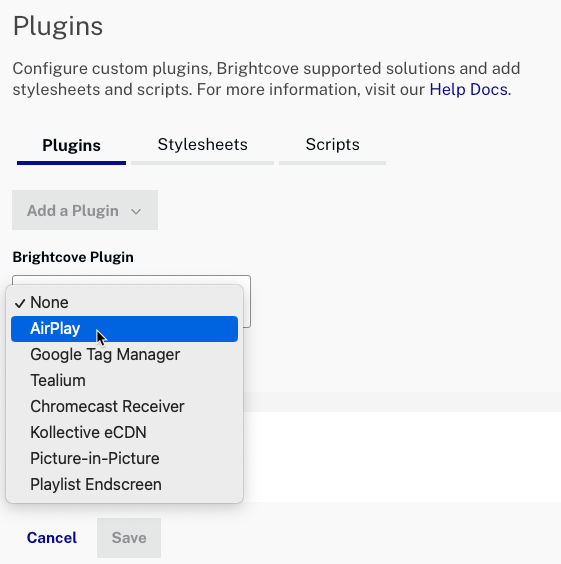
Plugin Brightcove - Développez le menu déroulant Plugin Brightcove et sélectionnez bc-airplay.

Plugin AirPlay - Sélectionnez Enregistrer.
- Publiez votre lecteur en sélectionnant Publier & Intégrer, puis Publier les modifications.
Implémenter à l'aide
Pour implémenter un plugin, le lecteur doit connaître l'emplacement du code du plugin, une feuille de style si nécessaire, le nom du plugin et les options de configuration du plugin. L'emplacement du code et de la feuille de style du plugin est le suivant :
-
Inclure le code du plugin :
https://players.brightcove.net/videojs-bc-airplay/1/videojs-bc-airplay.js -
Incluez les styles de plugins :
https://players.brightcove.net/videojs-bc-airplay/1/videojs-bc-airplay.css - Utilisez le nom du plugin pour le charger dans le lecteur :
bcAirplay -
Voici un exemple d'utilisation de l'implémentation Advanced Embed pour associer le plugin Playlist Endscreen à une seule instance d'un lecteur.
<link href="https://players.brightcove.net/videojs-bc-airplay/1/videojs-bc-airplay.css" rel="stylesheet"> <div style="max-width: 960px;"> <video-js id="myPlayerID" data-account="your account ID" data-player="your player ID" data-embed="default" controls="" data-video-id="your video ID" data-playlist-id="" data-application-id="" class="vjs-fluid"> </video-js> </div> <script src="https://players.brightcove.net/your account ID/your player ID_default/index.min.js"></script> <!-- script for the Brightcove AirPlay plugin --> <script src="https://players.brightcove.net/videojs-bc-airplay/1/videojs-bc-airplay.js"></script> <!-- custom script --> <script> videojs.getPlayer('myPlayerID').ready(function() { var myPlayer = this; // initialize the Brightcove AirPlay plugin myPlayer.bcAirplay(); }); </script>
