Catalogue des joueurs
Syntaxe de base
La syntaxe de base pour utiliser le catalog est comme suit:
- Méthodes:
playerName.catalog.methodName()
Plusieurs des catalog Les méthodes passeront un objet de paramètres qui définissent la demande. le catalog objet de paramètres est défini dans la section suivante et sera référencé dans les descriptions des méthodes, le cas échéant.
catalog objet de paramètres
Le tableau suivant décrit les propriétés du CatalogParams objet. Ce véritable objet (pas un constructeur) définit le format des paramètres à utiliser avec de nombreuses demandes de catalogue.
| Prénom | Type | Description |
|---|---|---|
type |
string |
Le type de demande à faire. Doit être l'un des vidéo , playlist , ou chercher. |
policyKey |
string |
Clé de stratégie de ce compte. Ce sera par défaut la clé de stratégie du joueur.** Notez que si vous transmettez un ID de compte différent en tant que paramètre, vous devez également transmettre la clé de stratégie correspondante pour ce compte. |
deliveryConfigId |
string |
L'identifiant des règles de livraison. Voir Aperçu: Règles de livraison. |
[id] |
string |
Un identifiant de vidéo ou de playlist ou un identifiant de référence précédé de "ref:". Required pour les demandes de vidéos et de listes de lecture. DEPRECATED: Pour la compatibilité descendante, ceci est pris en charge en tant que requête de recherche au lieu |
[q] |
string |
Une requête de recherche. Required pour les demandes de recherche, ignoré pour les autres. |
[adConfigId] |
string |
Une vidéo pourrait ID de configuration de l'annonce SSAI. |
[tveToken] |
string |
Un jeton TVE facultatif à envoyer en tant que paramètre de chaîne de requête. |
[limit] |
string |
Pris en charge pour playlist et search types uniquement. Limitez le nombre de vidéos renvoyées. |
[offset] |
string |
Pris en charge pour playlist et search types uniquement. Le nombre de vidéos à ignorer. |
[sort] |
string |
Pris en charge pour search tapez uniquement. Comment les vidéos doivent être triées pour les recherches. |
[bcovAuthToken] |
string |
À utiliser avec Brightcove Playback Authorization Service (PAS). |
getVideo( ) méthode
le getVideo(params | videoID,callback,[adConfigId]) => XMLHttpRequest méthode fait un catalog demande la vidéo avec l'ID spécifié et appelle un rappel lorsque la demande se termine.
Paramètres
-
:params | videoID Un objet de type catalog paramètres OU une chaîne contenant l'ID vidéo ou un ID de référence préfixé par ref:.
-
callback: Fonction qui sera appelée à la fin de la requête, qu'elle soit réussie ou non. Il est invoqué avec deux arguments :
-
Le premier argument contiendra un objet error, si une erreur se produit. Cet objet contient des détails sur l'erreur. Si aucune erreur ne se produit, cet objet est null.
-
Si aucune erreur ne se produit, le deuxième argument est l'objet vidéo demandé. Si une erreur se produit, cette valeur contient la chaîne vide.
-
-
[adConfigId]: OBSOLÈTE ID de configuration de la publicité Video Cloud qui sera transmis à l'API Playback. Au lieu de cela, transmettez l'AdConfigID dans l'objet params initial.
Valeur renvoyée
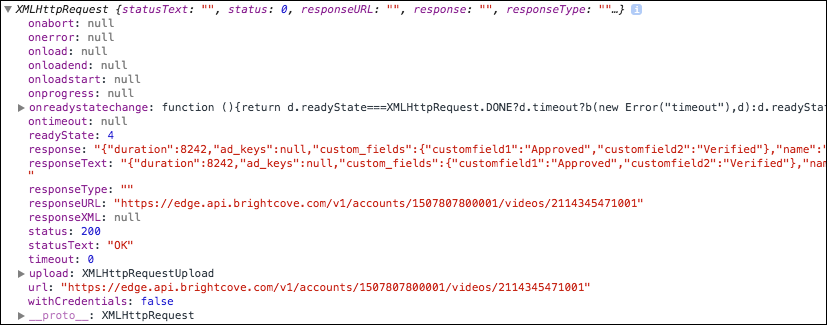
L' catalog appel lui-même renvoie un objet de type XMLHttpRequest. Un exemple de cet objet suit:

Bien que l'appel renvoie un XMLHttpRequest objet, vous ne traiterez probablement jamais cet objet. La raison en est que dans la fonction de rappel, la réponse JSON est automatiquement analysée et un objet utilisable est ce qui est passé à la fonction de rappel, dans ce cas un objet vidéo.
Exemple : ID vidéo sous forme de chaîne
L'exemple suivant montre une utilisation du getVideo() méthode:
<video-js id="myPlayerID"
data-account="1507807800001"
data-player="3bc25a34-086a-4060-8745-dd87af3d53b4"
data-embed="default"
data-video-id=""
controls=""></video-js>
<script src="https://brightcove.net/1507807800001/3bc25a34-086a-4060-8745-dd87af3d53b4_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.catalog.getVideo('2114345471001', function(error, video){
//deal with error
myPlayer.catalog.load(video);
});
});
</script>
Exemple : Utilisation de catalogParams
L'équivalent du code juste au-dessus, mais en utilisant l'objet CatalogParams apparaît comme suit:
<script>
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
catalogParams = {};
catalogParams.type = 'video';
catalogParams.id = '2114345471001';
myPlayer.catalog.getVideo(catalogParams, function(error, video){
//deal with error
myPlayer.catalog.load(video);
});
});
</script>
getPlaylist( ) méthode
le getPlaylist(params | playlistID,callback,[adConfigId]) => XMLHttpRequest méthode fait un catalog demande la liste de lecture avec l'ID spécifié et appelle un rappel lorsque la demande se termine.
Paramètres
-
:params | playlistID Un objet de type catalog paramètres OU une chaîne contenant l'ID de la playlist ou un ID de référence préfixé par ref:.
-
callback: Fonction qui sera appelée à la fin de la requête, qu'elle soit réussie ou non. Il est invoqué avec deux arguments :
-
Le premier argument contiendra un objet error, si une erreur se produit. Cet objet contient des détails sur l'erreur. Si aucune erreur ne se produit, cet objet est null.
-
Si aucune erreur ne se produit, le deuxième argument est l'objet vidéo demandé. Si une erreur se produit, cette valeur contient la chaîne vide.
-
-
[adConfigId]: OBSOLÈTE ID de configuration de la publicité Video Cloud qui sera transmis à l'API Playback. Au lieu de cela, transmettez l'AdConfigID dans l'objet params initial.
Valeur renvoyée
le catalog l'appel lui-même renvoie un XMLHttpRequest. Bien que l'appel renvoie un XMLHttpRequest objet, vous ne traiterez probablement jamais cet objet. La raison en est que dans la fonction de rappel, la réponse JSON est automatiquement analysée et un objet utilisable est ce qui est passé à la fonction de rappel, dans ce cas un objet de playlist.
Exemple
L'exemple suivant montre une utilisation du getPlaylist() la méthode suit:
<video-js id="myPlayerID"
data-account="1752604059001"
data-player="f50a2d3c-af51-4d8c-84e3-0c7cdec0edbe"
data-embed="default"
controls=""></video-js>
<script src="https://players.brightcove.net/1752604059001/f50a2d3c-af51-4d8c-84e3-0c7cdec0edbe_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.catalog.getPlaylist('1754200320001', function(error, playlist){
//deal with error
myPlayer.catalog.load(playlist);
})
});
</script>
méthode load ()
le load(mediaobject) La méthode charge un objet vidéo ou playlist dans le lecteur. Cette méthode mettra à jour le lecteur mediainfo propriété et mettez à jour la source vidéo et l'affiche. Dans la plupart des cas, vous appelleriez cette méthode avec le résultat d'un appel à getVideo() ou getPlaylist(). Si vous souhaitez être averti quand mediainfo a été mis à jour, écoutez le loadstart un événement.
Paramètres
-
:mediaobject Un objet vidéo ou playlist à charger. Cet objet doit avoir le même format que l'objet de réponse d'un appel à
getVideo()ougetPlaylist()méthode.
Exemple
L'exemple suivant récupère une vidéo et la charge dans le lecteur.
<video-js id="myPlayerID"
data-account="1507807800001"
data-player="3bc25a34-086a-4060-8745-dd87af3d53b4"
data-embed="default"
data-video-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/3bc25a34-086a-4060-8745-dd87af3d53b4_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
myPlayer.catalog.getVideo('2114345471001', function(error, video) {
//deal with error
myPlayer.catalog.load(video);
});
});
</script>
méthode get ()
le get(params, [callback]) ⇒ Promise | XMLHttpRequest méthode permet de rechercher catalog en utilisant CMS / API de lecture: Syntaxe de recherche de vidéos. Sous le capot, cette méthode utilise l'API Playback.
Paramètres
-
params: Objet de catalog paramètresde type.
-
callback: Fonction qui sera appelée à la fin de la requête, qu'elle soit réussie ou non. Il est invoqué avec deux arguments :
-
Le premier argument contiendra un objet error, si une erreur se produit. Cet objet contient des détails sur l'erreur. Si aucune erreur ne se produit, cet objet est null.
-
Si aucune erreur ne se produit, le deuxième argument est l'objet vidéo demandé. Si une erreur se produit, cette valeur contient la chaîne vide.
-
Valeur renvoyée
La méthode renvoie un Promise ou un objet de type XMLHttpRequest. Si vous utilisez une fonction de rappel, la réponse JSON est automatiquement analysée et un objet utilisable est ce qui est passé à la fonction de rappel. La structure exacte des données renvoyées dans le rappel varie en fonction de ce qui a été recherché.
Exemple de rappel
L'exemple suivant illustre les actions suivantes :
-
Construit un objet catalogParams qui sera passé en argument avec la fonction. La recherche interrogera les vidéos avec la chaîne Desert dans la vidéo name.
-
Effectue la recherche à l'aide du
get()méthode. Notez que la fonction de rappel utilisera les paramètres nomméserrorObjetvideosReturned. -
Utilisez
playlist()cette méthode pour attribuer les vidéos renvoyées au lecteur Brightcove.
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
catalogParams = {};
catalogParams.type = 'search';
catalogParams.policyKey = 'BCpkADawqM3dv_...Cv8-nlTX';
catalogParams.q = 'name:Desert';
console.log('catalogParams',catalogParams);
myPlayer.catalog.get(catalogParams,function(errorObj,videosReturned){
console.log('videosReturned',videosReturned);
myPlayer.playlist(videosReturned);
});
});
</script>
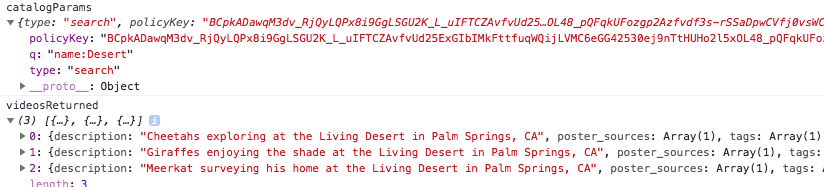
La capture d'écran suivante montre les deux console.log() résultats dans le code ci-dessus. le catalogParams affiche les paramètres de la recherche et le videosReturned tableau montre les trois vidéos renvoyées par la recherche.

Exemple de promesse
Dans ce code, la même recherche est effectuée en utilisant get() comme indiqué ci-dessus, mais le résultat est traité comme une promesse.
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
catalogParams = {};
catalogParams.type = 'search';
catalogParams.policyKey = 'BCpkADawqM3dv_...Cv8-nlTX';
catalogParams.q = 'name:Desert';
myPlayer.catalog.get(catalogParams).then(function(videosReturned){
console.log('videosReturned',videosReturned);
myPlayer.playlist(videosReturned);
}).catch(function(errorObj){
console.log('errorObj',errorObj);
})
});
</script>
Pour plus d'informations sur les promesses, consultez Utilisation des promesses JavaScript.
méthode getSearch ()
le getSearch(params, [callback], [adConfigId]) ⇒ XMLHttpRequest La méthode permet de rechercher dans le catalogue en utilisant CMS / API de lecture: Syntaxe de recherche de vidéos. Sous le capot, cette méthode utilise l'API Playback.
Paramètres
-
params: Objet de catalog paramètresde type.
-
callback: Fonction qui sera appelée à la fin de la requête, qu'elle soit réussie ou non. Il est invoqué avec deux arguments :
-
Le premier argument contiendra un objet error, si une erreur se produit. Cet objet contient des détails sur l'erreur. Si aucune erreur ne se produit, cet objet est null.
-
Si aucune erreur ne se produit, le deuxième argument est l'objet vidéo demandé. Si une erreur se produit, cette valeur contient la chaîne vide.
-
- [adConfigId]: OBSOLÈTE ID de configuration de la publicité Video Cloud qui sera transmis à l'API Playback. Au lieu de cela, transmettez l'AdConfigID dans l'objet params initial.
Valeur renvoyée
L' catalog appel lui-même renvoie un objet de type XMLHttpRequest. Bien que l'appel renvoie un XMLHttpRequest objet, vous ne traiterez probablement jamais cet objet. La raison en est que dans la fonction de rappel, la réponse JSON est automatiquement analysée et qu'un objet utilisable est ce qui est transmis à la fonction de rappel. La structure exacte des données renvoyées dans le rappel varie en fonction de ce qui a été recherché.
Exemple
L'exemple suivant illustre les actions suivantes :
-
Construit un CatalogueParams objet qui sera passé en argument avec la fonction. La clé de stratégie activée pour la recherche est transmise. La recherche interrogera les vidéos avec la chaîne desert dans la vidéo name.
-
Effectue la recherche à l'aide du
getSearch()méthode. Notez que la fonction de rappel utilisera les paramètres nomméserrorObjetvideosReturned. -
Utilisez
playlist()cette méthode pour attribuer les vidéos renvoyées au lecteur Brightcove.
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
catalogParams = {};
catalogParams.type = 'search';
catalogParams.policyKey = 'BCpkADawqM3dv_...-rSSaDpwCVfj0vsWCv8-nlTX';
catalogParams.q = 'name:Desert';
console.log('catalogParams',catalogParams);
myPlayer.catalog.getSearch(catalogParams,function(errorObj,videosReturned){
console.log('videosReturned',videosReturned);
myPlayer.playlist(videosReturned);
});
});
</script>
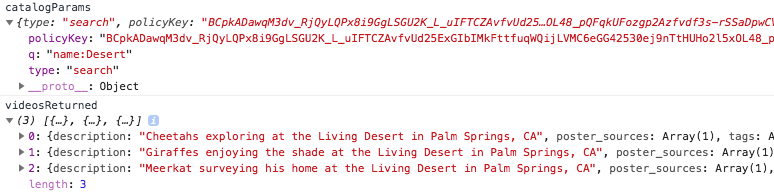
La capture d'écran suivante montre les deux console.log() résultats dans le code ci-dessus. le catalogParams affiche les paramètres requis pour la recherche et le videosReturned tableau montre les trois vidéos renvoyées par la recherche.

méthode getSequence ()
le getSequence(sequences, callback, [adConfigId]) ⇒ Array.<XMLHttpRequest> méthode permet de passer plusieurs catalog opérations et récupère tous les objets vidéo de ces multiples catalog opérations. Vous pouvez avoir trois types d'opérations, à savoir:
- recherche
- vidéo
- playlist
Concrètement, cela signifie que vous pouvez récupérer les combinaisons suivantes et que les données renvoyées sont un tableau d'objets vidéo:
- Plusieurs listes de lecture
- Une playlist et plusieurs vidéos individuelles supplémentaires
- En utilisant la recherche, toutes les vidéos avec une certaine chaîne dans le nom, la description ou le tag.
Bien entendu, les séquences qui viennent d'être énumérées ne sont que quelques-unes d'un nombre presque infini de combinaisons.
Paramètres
-
:sequences Un objet de type catalog paramètres OU un tableau d'objets représentant une séquence de
catalogopérations. -
callback: Fonction qui sera appelée à la fin de la requête, qu'elle soit réussie ou non. Il est invoqué avec deux arguments :
-
Le premier argument contiendra un objet error, si une erreur se produit. Cet objet contient des détails sur l'erreur. Si aucune erreur ne se produit, cet objet est null.
-
Si aucune erreur ne se produit, le deuxième argument est l'objet vidéo demandé. Si une erreur se produit, cette valeur contient la chaîne vide.
-
-
[adConfigId]: Un ID de configuration d'annonce qui sera transmis avec chaque demande.
Notez que si une vidéo spécifique est renvoyée dans plus d'une des opérations, elle figurera plusieurs fois dans le résultat.
Valeur renvoyée
L' catalog appel lui-même renvoie un objet de type XMLHttpRequest. Bien que l'appel renvoie un XMLHttpRequest objet, vous ne traiterez probablement jamais cet objet. La raison en est que dans la fonction de rappel, la réponse JSON est automatiquement analysée et qu'un objet utilisable est ce qui est transmis à la fonction de rappel. La structure exacte des données renvoyées dans le rappel varie en fonction de ce qui a été recherché.
Exemple
L'exemple suivant utilise une séquence de trois catalog opérations. Le premier est une recherche des 10 vidéos les plus anciennes du catalog , la seconde, une vidéo individuelle est ajoutée, et enfin les vidéos d'une playlist sont ajoutées au résultat.
<script>
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
// Declare object for catalog search
catalogParams = {};
// Declare mySequences array which will hold
// three different types of catalog operations
mySequences = [];
// Declare 3 objects for different catalog operations
mySequences[0]={};
mySequences[1]={};
mySequences[2]={};
// Define the object for catalog search
// Search will retrieve 10 oldest videos in catalog
catalogParams.policyKey = 'BCpkADawqM3dv_-rSSaDpwCVfj0vsWCv8-nlTX';
catalogParams.q = 'type:*';
catalogParams.sort = 'created_at';
catalogParams.limit = 10;
catalogParams.type = 'search';
mySequences[0] = catalogParams;
// Create a video retrieval catalog operation
catalogParams = {};
catalogParams.type = 'video';
catalogParams.id = '5755775186001';
mySequences[1] = catalogParams;
// Create a playlist retrieval catalog operation
catalogParams = {};
catalogParams.type = 'playlist';
catalogParams.id = '5531423971001';
mySequences[2] = catalogParams;
// Display mySequences array
console.log('mySequences',mySequences);
// Perform sequence of catalog operations
myPlayer.catalog.getSequence(mySequences,function(errorObj,videosReturned){
// Display video objects returned
console.log('videosReturned',videosReturned);
// Assign video objects as a playlist
myPlayer.playlist(videosReturned);
});
});
</script>
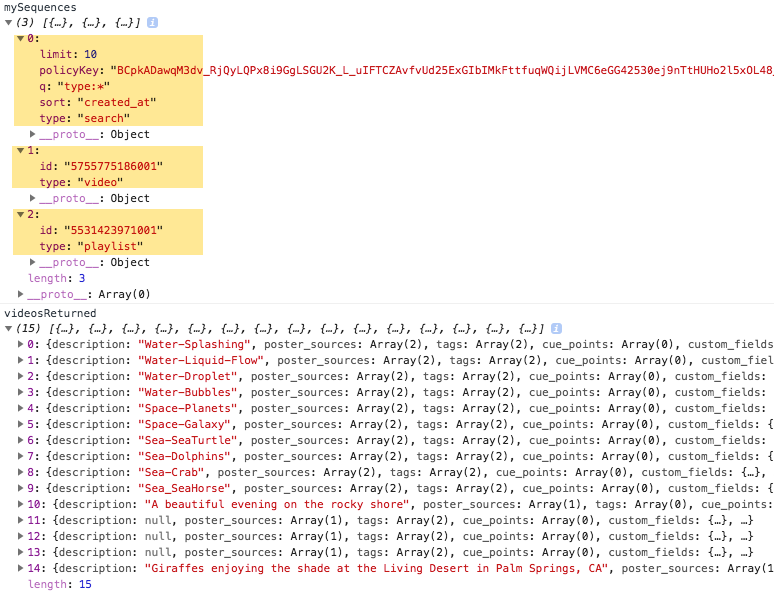
La capture d'écran suivante montre la structure du mySequences array, suivi du tableau d'objets vidéo renvoyés:

Méthode getLazySequence ()
le getLazySequence(sequences, callback, [adConfigId]) ⇒ XMLHttpRequest La méthode se comporte de la même manière que la méthode getSequence () , sauf que le chargement paresseux des vidéos est utilisé. Cela signifie que lorsque les vidéos d'une opération de séquence sont récupérées, les vidéos de l'opération de séquence suivante ne seront pas récupérées tant que la dernière vidéo de l'opération précédente ne sera pas atteinte. Un cas particulier existe si une séquence ne renvoie qu'une seule vidéo, auquel cas l'opération de séquence suivante est effectuée et plus de vidéos sont récupérées.
méthode autoFindAndLoadMedia ()
le autoFindAndLoadMedia([opts]) ⇒ Object | undefined La méthode recherche le dernier ID de vidéo ou de playlist défini, le demande à l'API et le charge dans le lecteur. Cette méthode définit le comportement par défaut du Brightcove Player.
Paramètres
options: Toutes les options suivantes sont reconnues:-
adConfigId(nombre): Valeur numérique d'une configuration d'annonce qui sera transmise à l'API de lecture. Sera appelé ad_config_id à la fin. -
embedHasPoster(booléen): Si l'intégration d'origine avait ou non une affiche. -
embedHasSources(booléen): Si l'intégration d'origine avait ou non des sources. -
embedHasTracks(booléen): Si l'intégration d'origine avait ou non des pistes. -
playlistId(chaîne): Un identifiant de playlist fourni dans la configuration du lecteur. -
search(chaîne | Objet): Une chaîne de recherche/objet qui a été fournie dans la configuration ou l'intégration du joueur. Voirget()méthode pour plus d'informations sur les paramètres pris en charge. -
sequence(Objet | Array.Object): Une chaîne de recherche/objet qui a été fournie dans la configuration ou l'intégration du joueur. Voirget()méthode pour plus d'informations sur les paramètres pris en charge. -
videoId(chaîne): Un ID vidéo fourni dans la configuration du lecteur.
-
L'exemple suivant obtient l'objet vidéo en fonction de la videoId et le charge dans le lecteur:
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {};
options.videoId = '5141730843001';
myPlayer.catalog.autoFindAndLoadMedia(options);
});
</script>
L'exemple suivant récupère l'objet playlist basé sur playlistId et le charge dans le lecteur. Il obtient également l'objet vidéo basé sur playlistVideoId et le charge comme première vidéo à lire dans la playlist:
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {};
options.playlistId = '4845949311001';
options.playlistVideoId = '4845831078001'
myPlayer.catalog.autoFindAndLoadMedia(options);
});
</script>
méthode transformVideoResponse ()
le transformVideoResponse(data) convertit un objet vidéo brut de l'un ou l'autre API CMS ou la API de lecture dans un format compatible avec le lecteur et les navigateurs. Cela inclut les durées et la compatibilité des images https. Il réorganise également les sources pour garantir que les sources censées offrir une expérience de visionnage de la plus haute qualité sur cette plate-forme sont essayées en premier.
Paramètres
-
:
dataUn objet vidéo brut analysé à partir d'uncatalogRéponse de l'API.
Voici un exemple d'utilisation de la méthode:
for (var i=0; i<limitValue; i++) {
mediaData.videos[i] = myPlayer.catalog.transformVideoResponse (mediaData.videos[i], myPlayer);
}
Pour consulter l'exemple de code complet, consultez le Pagination de l'API de lecture document.
Valeur renvoyée
Un objet plus cohérent avec l'environnement du lecteur et du navigateur.
catalog événements
Il existe trois événements de catalogues que vous pouvez écouter. Il s'agit de :
-
:
catalog_requestUn événement distribué lorsqu'une demande aucatalogest fait. -
:
catalog_responseUn événement distribué lorsqu'une réponse ducatalogest reçu. La réponse au format JSON contient les données brutes catalog L'API est retournée. Voir le Informations de réponse contenu plus loin dans cette section pour plus de détails. -
:
catalog_request_errorUn événement distribué lorsqu'il y a une erreur lors de l'interaction avec lecatalog.
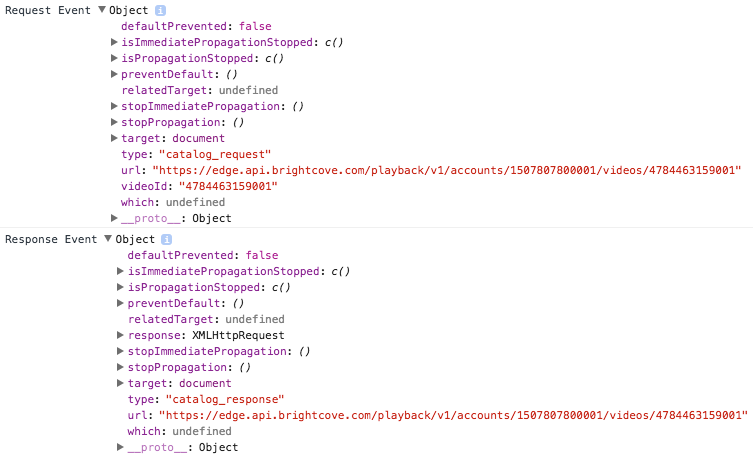
Le tableau suivant montre le journal de la console des événements d'une demande et d'une réponse de catalog:

Vous voyez de nombreuses propriétés standard d'un objet événement. D'un intérêt particulier pour catalog événements est type et url.
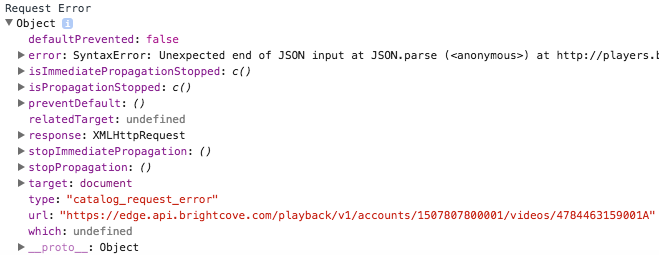
Ce qui suit montre un journal de console d'un catalog objet d'erreur de demande:

Informations de réponse
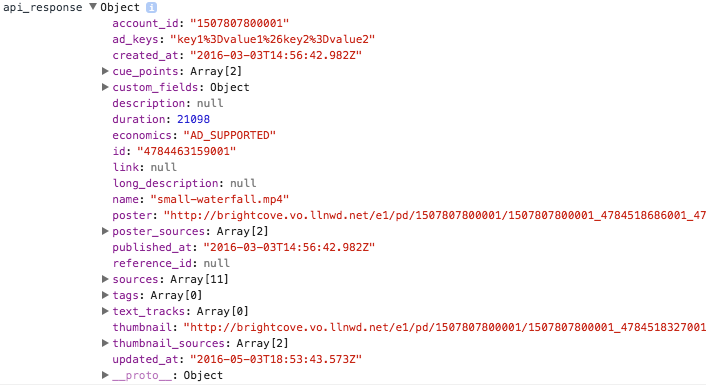
le catalog_response objet événement contient un format JSON response propriété qui contient les données brutes du catalog Réponse de l'API. Ce qui suit montre le journal de la console de la propriété de réponse:

Pour utiliser réellement les données de la propriété de réponse, vous devez analyser la chaîne au format JSON brute en un objet. Ce qui suit montre l'accès au name propriété:
myPlayer.on('catalog_response',function(evt){
var api_response = JSON.parse(evt.response.response);
console.log('api_response.name',api_response.name);
});
Voici le JSON d'un exemple response propriété:
{
"description": null,
"poster_sources": [{
"src": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4784518686001_4784463159001-vs.jpg?pubId=1507807800001&videoId=4784463159001"
}, {
"src": "https://brightcove.hs.llnwd.net/e1/pd/1507807800001/1507807800001_4784518686001_4784463159001-vs.jpg?pubId=1507807800001&videoId=4784463159001"
}],
"tags": [],
"cue_points": [{
"id": "4784326156001",
"name": "First cue point",
"type": "CODE",
"time": 3.0,
"metadata": "5;This is the first CTA;http://www.brightcove.com",
"force_stop": false
}, {
"id": "4784326155001",
"name": "Second cue point",
"type": "CODE",
"time": 13.0,
"metadata": "3;This is the second CTA;http://docs.brightcove.com/",
"force_stop": false
}],
"custom_fields": {},
"account_id": "1507807800001",
"sources": [{
"avg_bitrate": 513000,
"width": 480,
"duration": 21098,
"size": 1357587,
"stream_name": "mp4:1507807800001/1507807800001_4784519206001_4784463159001.mp4&1483545600000&c190f37500f15373c964858e54b4e2a1",
"codec": "H264",
"asset_id": "4784519206001",
"container": "MP4",
"height": 270,
"app_name": "rtmp://brightcove.fcod.llnwd.net/a500/e1/uds/rtmp/ondemand"
}, {
"avg_bitrate": 513000,
"width": 480,
"src": "http://brightcove.vo.llnwd.net/e1/uds/pd/1507807800001/1507807800001_4784519206001_4784463159001.mp4?pubId=1507807800001&videoId=4784463159001",
"size": 1357587,
"height": 270,
"duration": 21098,
"container": "MP4",
"codec": "H264",
"asset_id": "4784519206001"
}, {
"avg_bitrate": 1804000,
"width": 960,
"src": "https://brightcove.hs.llnwd.net/e1/uds/pd/1507807800001/1507807800001_4784519221001_4784463159001.mp4?pubId=1507807800001&videoId=4784463159001",
"size": 4752091,
"height": 540,
"duration": 21098,
"container": "MP4",
"codec": "H264",
"asset_id": "4784519221001"
}, {
"type": "application/x-mpegURL",
"src": "http://c.brightcove.com/services/mobile/streaming/index/master.m3u8?videoId=4784463159001&pubId=1507807800001",
"container": "M2TS",
"codec": "H264"
}, {
"type": "application/x-mpegURL",
"src": "https://secure.brightcove.com/services/mobile/streaming/index/master.m3u8?videoId=4784463159001&pubId=1507807800001&secure=true",
"container": "M2TS",
"codec": "H264"
}],
"name": "small-waterfall.mp4",
"reference_id": null,
"long_description": null,
"duration": 21098,
"economics": "AD_SUPPORTED",
"published_at": "2016-03-03T14:56:42.982Z",
"text_tracks": [],
"updated_at": "2016-05-03T18:53:43.573Z",
"thumbnail": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4784518327001_4784463159001-th.jpg?pubId=1507807800001&videoId=4784463159001",
"poster": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4784518686001_4784463159001-vs.jpg?pubId=1507807800001&videoId=4784463159001",
"link": null,
"id": "4784463159001",
"ad_keys": "key1%3Dvalue1%26key2%3Dvalue2",
"thumbnail_sources": [{
"src": "http://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4784518327001_4784463159001-th.jpg?pubId=1507807800001&videoId=4784463159001"
}, {
"src": "https://brightcove.hs.llnwd.net/e1/pd/1507807800001/1507807800001_4784518327001_4784463159001-th.jpg?pubId=1507807800001&videoId=4784463159001"
}],
"created_at": "2016-03-03T14:56:42.982Z"
}
catalog les erreurs
le catalog génère des erreurs en cas de problèmes de récupération ou de lecture initiale de la vidéo ou de la liste de lecture. Les erreurs sont détaillées ci-dessous.
| catalog Erreur | Description |
|---|---|
Video ID as string |
Le lecteur a été configuré avec un ID de compte Video Cloud non valide. |
VIDEO_CLOUD_ERR_RESOURCE_NOT_FOUND |
L'ID de la liste de lecture par défaut n'est pas valide. |
VIDEO_CLOUD_ERR_VIDEO_NOT_FOUND |
La vidéo par défaut n'est pas valide. |
VIDEO_CLOUD_ERR_NOT_PLAYABLE |
La vidéo Video Cloud n'est pas lisible. Les causes fréquentes de cette erreur incluent lorsqu'un ID vidéo est désactivé ou lorsque la disponibilité programmée a expiré. |
Manipuler bc-catalog-error
Il est possible que la gestion des erreurs dans la ready() section normale du script bloc puisse causer des problèmes. Par exemple, il peut arriver que l' bc-catalog-error événement soit distribué avant que le joueur soit prêt, et si vous écoutez l'erreur dans la ready() section, vous ne serez pas en mesure de gérer l'erreur. Ce problème peut se produire lorsque vous utilisez le géofiltrage, une vidéo n'est pas publiée, une vidéo est hors de la plage de planification ou dans un autre compte. Vous constaterez peut-être qu'il n'y a pas de problème dans votre code, mais le problème peut dépendre du navigateur, alors testez-le soigneusement.
Si c'est une possibilité dans votre implémentation, votre code de gestion des erreurs doit utiliser le one() méthode de gestion des événements pour écouter le bc-catalog-error dans un bloc de code séparé plutôt que dans le ready() section.
Dans l'exemple de code ci-dessous, vous voyez un bloc de code gérer le bc-catalog-error (ligne 62), ainsi qu'un bloc de code pour ready (ligne 71).
<video-js id="myPlayerID"
data-account="1486906377"
data-player="77a8e8b7-e8d1-4a3c-8a1b-292ba8233006"
data-embed="default"
data-video-id="4040394419001"
controls=""></video-js>
<p id="textTarget"></p>
<script src="https://players.brightcove.net/1486906377/77a8e8b7-e8d1-4a3c-8a1b-292ba8233006_default/index.min.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').one('bc-catalog-error', function(){
var myPlayer = this,
specificError;
if (myPlayer.catalog.error !== undefined) {
specificError = myPlayer.catalog.error.data[0];
console.log('bc-catalog-error:', specificError);
};
});
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
console.log('in ready');
});
</script>
Utilisation d'une erreur personnalisée
La meilleure solution pour gérer un bc-catalog-error peut-être en utilisant une erreur personnalisée. Le code suivant montre un plugin qui utilise une erreur personnalisée pour informer un spectateur d'une vidéo inactive pourquoi la vidéo ne sera pas lue:
videojs.registerPlugin('inactiveErrorCheck', function(options) {
var myPlayer = this;
myPlayer.one('bc-catalog-error', function(){
var specificError;
myPlayer.errors({
'errors': {
'inactive-error': {
'headline': options.inactiveMessage,
'dismiss': false
}
}
});
if (typeof(myPlayer.catalog.error) !== 'undefined') {
specificError = myPlayer.catalog.error.data[0];
if (specificError !== 'undefined' & specificError.error_code == "VIDEO_NOT_PLAYABLE") {
myPlayer.error({code:'inactive-error'});
};
};
});
});
Le code pour utiliser le plugin, utilisant une implémentation de lecteur intégré dans la page, suit:
<video-js id="myPlayerID" data-video-id="5350958927001"
data-account="1507807800001"
data-player="default"
data-embed="default"
data-application-id=""
controls=""></video-js>
<script src="https://players.brightcove.net/1507807800001/default_default/index.min.js"></script>
<script type="text/javascript" src="inactive-error-check.js"></script>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options =[];
options.inactiveMessage = "This is the message to display for inactive videos.";
myPlayer.inactiveErrorCheck(options);
});</script>
Si vous ajoutez le plugin via le PLUGINS dans Studio, vous devez fournir l'URL correcte où vous avez stocké votre code JavaScript, puis dans le Name, Option (JSON) alimentation d'entrée:
-
Nom: inactiveErrorCheck
-
Options: { "inactiveMessage": "This is the message to display for inactive videos." }
Gérer l'erreur de filtrage géographique
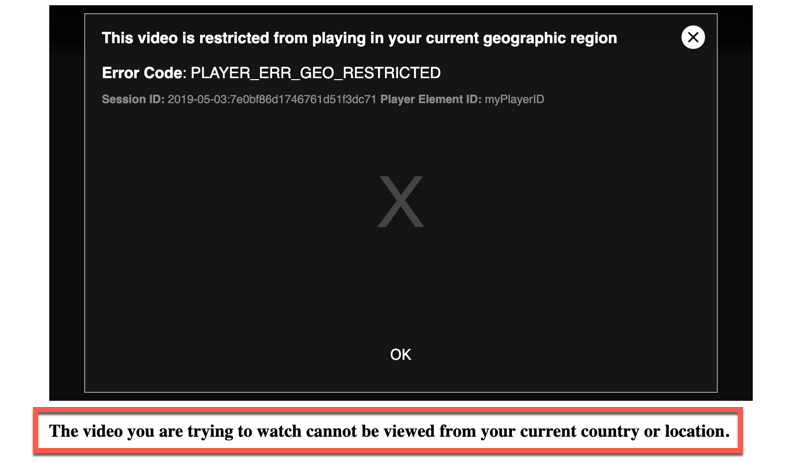
Comme mentionné précédemment, le filtrage géographique peut provoquer des erreurs de catalogue. Vous pouvez les gérer de manière très similaire à ce qui vient d'être montré. Un code s'affichera et mettra un message sous le lecteur "en erreur", comme indiqué ici:

Le code suivant détecte l'erreur de catalogue, puis vérifie s'il s'agit d'un problème de filtrage géographique. Si tel est le cas, un message approprié s'affiche dans la page HTML, juste en dessous du lecteur, comme indiqué sur la capture d'écran.
<video-js id="myPlayerID"
data-video-id="4040394419001"
data-account="1486906377"
data-player="XJhO7JGxY"
data-embed="default"
data-application-id=""
controls=""
width="640"
height="360"></video-js>
<script src="//players.brightcove.net/1486906377/XJhO7JGxY_default/index.min.js"></script>
<br>
<div id="textTarget"></div>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').one('bc-catalog-error', function() {
var myPlayer = this,
specificError;
if (myPlayer.catalog.error !== undefined) {
specificError = myPlayer.catalog.error.data[0];
console.log('myPlayer.catalog.error', myPlayer.catalog.error);
if (specificError !== undefined & specificError.error_subcode == 'CLIENT_GEO') {
document.getElementById('textTarget').innerHTML = '<strong>The video you are trying to watch cannot be viewed from your current country or location.</strong>';
};
};
});
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
console.log('in ready');
});
</script>
Gérer l'erreur de restriction IP
Le code suivant est analogue à ce qui vient d'être montré ci-dessus pour le filtrage géographique, à l'exception des restrictions IP:
<video-js id="myPlayerID"
data-video-id="5981021521001"
data-account="5977711152001"
data-player="iYNDnCGt9"
data-embed="default"
data-application-id=""
controls=""
width="640"
height="360"></video-js>
<script src="//players.brightcove.net/5977711152001/iYNDnCGt9_default/index.min.js"></script>
<br>
<div id="textTarget"></div>
<script type="text/javascript">
videojs.getPlayer('myPlayerID').one('bc-catalog-error', function() {
var myPlayer = this,
specificError;
if (myPlayer.catalog.error !== undefined) {
specificError = myPlayer.catalog.error.data[0];
console.log('myPlayer.catalog.error', myPlayer.catalog.error);
if (specificError !== undefined & specificError.error_subcode == 'CLIENT_IP') {
document.getElementById('textTarget').innerHTML = '<strong>The video you are trying to watch cannot be viewed from your current IP address.</strong>';
};
};
});
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
console.log('in ready');
});
</script>
Limite de demande
Étant donné que les réponses de l'API sont mises en cache, il n'y a pas de limite de débit sur catalog demandes.
