Localisation des plugins
Ajouter une ou plusieurs langues
Vous pouvez choisir les langues à prendre en charge dans un plugin. Pour chaque langue que vous souhaitez prendre en charge, vous devez disposer d'un ensemble de paires clé-valeur avec la langue anglaise comme clé et la langue localisée correspondante comme valeur. Vous faites cela en utilisant Videojs addLanguage() méthode. Le code suivant montre l'ajout de traductions allemandes à une page:
videojs.addLanguage('de', {
"Hello": "Guten Tag",
"Goodbye": "Auf Wiedersehen",
});
Localiser le contenu
Une fois que vous avez ajouté les langues et le vocabulaire que vous souhaitez utiliser dans le processus de localisation, vous pouvez utiliser le lecteur localize() méthode pour effectuer la localisation réelle. Ce qui suit montre une chaîne injectée dans un HTML <span> , puis ajouté à la fin de la balise vidéo:
textSpan = document.createElement('span');
textSpan.className = "localizeStyle"
textSpan.innerHTML = myPlayer.localize("Hello") + "/" + myPlayer.localize("Goodbye");
myPlayer.el().appendChild(textSpan);
le localize() La méthode prend le mot clé anglais comme argument de chaîne, myPlayer.localize("Hello") , et affiche cette chaîne sauf si la langue préférée du navigateur est disponible, auquel cas le mot localisé sera remplacé.
Définir la langue d'affichage
Pour afficher le texte localisé, l'utilisateur doit définir la langue préférée dans le navigateur. Les étapes exactes varient en fonction du navigateur et du système d'exploitation.
Si la langue préférée du navigateur est l'anglais, ou si une langue n'est pas disponible, le texte par défaut, ou anglais, s'affiche.

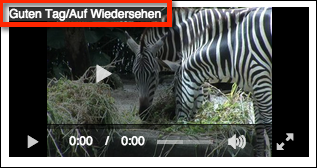
Si la langue préférée du navigateur est définie sur une langue disponible, vous verrez la version localisée, comme indiqué ici:

Code du plug-in
Comme documenté dans le Pas à pas: Développement de plugins , vous mettez le code dans un fichier contenant le plugin.
- Lignes 27,37: Syntaxe standard pour définir un plugin Brightcove Player. Remarque pour référence ultérieure, le nom du plugin est pluginLocalize.
- Lignes 28-31: Ajoute la localisation de la langue allemande.
- Lignes 32-36: Crée dynamiquement un HTML
spanélément, le remplit et l'ajoute au code du lecteur.
videojs.registerPlugin('pluginLocalize', function() {
videojs.addLanguage('de', {
"Hello": "Guten Tag",
"Goodbye": "Auf Wiedersehen",
});
var myPlayer = this,
textSpan = document.createElement('span');
textSpan.className = "localizeStyle"
textSpan.innerHTML = myPlayer.localize("Hello") + "/" + myPlayer.localize("Goodbye");
myPlayer.el().appendChild(textSpan);
});
À des fins de test, utilisez le plug-in localement dans une page qui utilise l'implémentation du lecteur embed_in_page.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Localize Plugin Example</title>
<link href="localize-plugin.css" rel="stylesheet">
</head>
<body>
<video-js id="myPlayerID"
data-account="1752604059001"
data-player="9a2e3f23-d63b-43c3-aae9-21f11548e812"
data-embed="default"
data-video-id="3851389913001"
controls=""></video-js>
<script src="https://players.brightcove.net/1752604059001/9a2e3f23-d63b-43c3-aae9-21f11548e812_default/index.min.js"></script>
<script type="text/javascript" src="localize-plugin.js"></script>
<script>videojs.getPlayer('myPlayerID').pluginLocalize();</script>
</body>
</html>
Ajouter un plugin au lecteur
Une fois que vous avez confirmé que le plugin fonctionne correctement, vous voudrez ajouter le plugin au lecteur. Pour ce faire, procédez comme suit :
- Ouvrez le module PLAYERS et créez un nouveau lecteur ou localisez le lecteur auquel vous souhaitez ajouter le plugin.
- Cliquez sur le lien correspondant au lecteur pour ouvrir ses propriétés.
- Cliquez sur Plugins dans le menu de navigation de gauche.
- Ensuite, cliquez Ajouter un plugin> Plugin personnalisé.
- Pour le nom du plugin, entrez
pluginLocalize. - Pour le JavaScript URL, saisissez :
http://solutions.brightcove.com/bcls/brightcove-player/localization/localize-plugin.js - Pour le CSS URL, saisissez :
http://solutions.brightcove.com/bcls/brightcove-player/localization/localize-plugin.css - Vous n'avez pas à saisir d'options pour ce plugin.
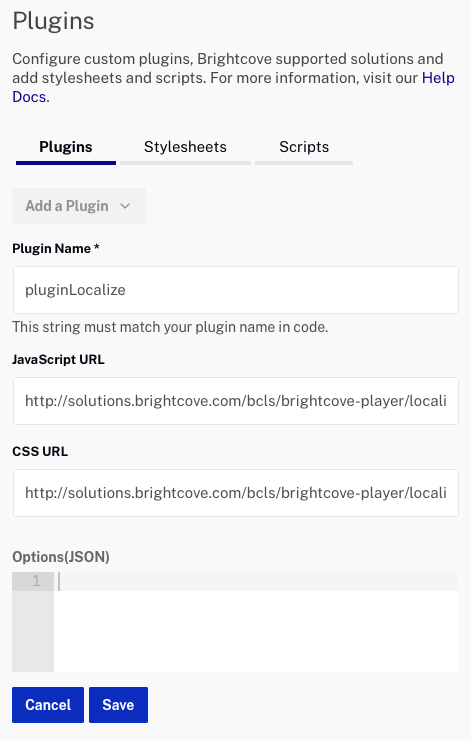
- Vérifiez que votre formulaire ressemble à ce qui suit:

- Cliquez sur Save.
- Pour publier le lecteur, cliquez sur Publier et intégrer > Publier les modifications.
- Pour fermer la boîte de dialogue ouverte, cliquez sur Fermer.
Une fois que vous avez sauvegardé et publié, vous pouvez modifier la configuration en cliquant sur le nom du plugin dans le Plugins liste.

Le plugin fait maintenant partie du player. Cela vous permet d'utiliser l'implémentation du lecteur iframe sans autre code de prise en charge et de disposer des fonctionnalités du plugin.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Localize Plugin - iframe</title>
</head>
<body>
<iframe src='https://players.brightcove.net/1752604059001/9a2e3f23-d63b-43c3-aae9-21f11548e812_default/index.html'
allowfullscreen allow='encrypted-media'></iframe>
</body>
</html>
