Introduction
Brightcove fournit une solution pour diffuser des vidéos vers la Chine depuis l'extérieur du pays. La solution est composée de deux parties :
- Un serveur proxy hébergé en Chine
- Un CDN connecté spécifique à la Chine
Le proxy achemine le trafic non vidéo (requêtes API de lecture, balises Analytics et lecteur Web lui-même) vers et depuis les téléspectateurs en Chine vers l'infrastructure Brightcove située à l'extérieur.
Le CDN est connecté au proxy et gère le contenu vidéo et image.
Exigences
Les conditions suivantes sont nécessaires pour prendre en charge Brightcove China Delivery:
Configuration
-
Il y a des exigences d'installation en plus de la configuration de votre lecteur
Pour plus de détails, voir Aperçu: Livraison en Chine
Lecteur Brightcove
- Brightcove Player version 6.44+ requise; dernière version recommandée
Configuration de Brightcove Player
Pour diffuser de la vidéo en Chine, vous devez configurer le lecteur pour utiliser le proxy Brightcove China Delivery.
Pour créer un lecteur compatible avec la Chine, procédez comme suit:
-
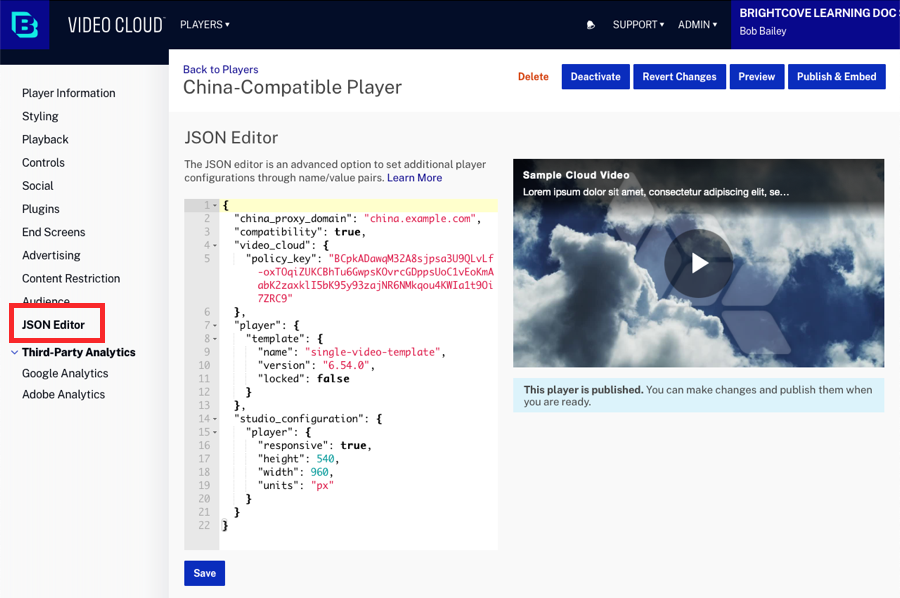
Dans Video Cloud Studio, ouvrez le JOUEURS module. Utilisez un lecteur existant ou créez-en un nouveau.
- Sélectionnez le lien du nom du joueur pour ouvrir les propriétés du joueur.
Dans la navigation de gauche, sélectionnez JSON Editor.

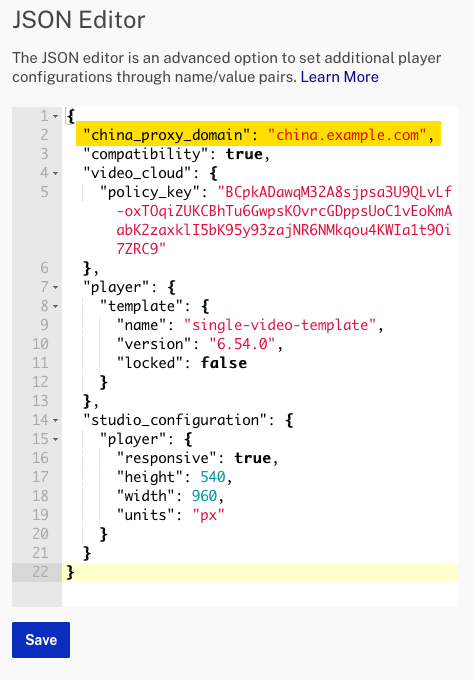
Éditeur JSON Pour définir le proxy, ajoutez ce qui suit:
"china_proxy_domain": "china.example.com"-
Votre code doit ressembler à ceci :

Paramètre de proxy Chine - Cliquez sur sauvegarder , et publiez le lecteur.
- Lorsque vous intégrez ou partagez votre lecteur, notez que le code d'intégration utilise le Brightcove Player CDN.
<script src="//players.brightcove.net/1752604059001/jnOD8yLME_default/index.min.js"> </script> - Modifiez le Brightcove Player CDN pour utiliser votre domaine China Delivery.
<script src="//china.example.com/1752604059001/jnOD8yLME_default/index.min.js"> </script>
Remarque
Avec china_proxy_domain défini, toutes les demandes initiées par le lecteur seront envoyées aux URL de ce domaine. En utilisant la valeur d'échantillon ci-dessus (china.example.com ) les utilisateurs peuvent voir des demandes à:
| Système | Chemin |
|---|---|
| Joueurs CDN | //china.example.com/players / ... |
| API de lecture | //china.example.com/playback/v1 / ... |
| Analytique | //china.example.com/v2/tracker ... |
Localisation
Avec china_proxy_domain défini, Brightcove Player automatiquement être configuré avec deux langues:
- :
zh-HansChinois simplifié (par défaut) - :
zh-HantChinois traditionnel
Définition d'un china_proxy_domain a le même effet que la définition des configurations suivantes (bien que celles-ci ne soient pas nécessaires):
"language": "zh-Hans",
"languages": ["zh-Hans", "zh-Hant"],
Cet effet par défaut du china_proxy_domain ne se produira pas si une valeur est fournie pour le language ou alors languages configuration! Pour remplacer le comportement par défaut, vous pouvez mélanger et assortir ces configurations.
Ajouter plus de langues
Si plus de langues que zh-Hans et zh-Hant sont nécessaires, vous pouvez ajouter une configuration de langues au lecteur. Cette configuration pourrait ressembler à quelque chose comme:
"china_proxy_domain": "china.example.com",
"languages": ["zh-Hans", "zh-Hant", "en", "jp"],
Le lecteur dans cet exemple serait toujours par défaut zh-Hans , mais ajouterait également les langues anglaise et japonaise.
Changer la langue par défaut
Pour configurer une langue par défaut différente de celle zh-Hans , ajouter un language configuration. La configuration devrait ressembler à ceci:
"china_proxy_domain": "china.example.com",
"language": "zh-Hant",
Contraintes
Pour plus de détails sur les limitations de cette fonctionnalité, consultez le Aperçu: Livraison en Chine document.
