Notions de base des développeurs de joueurs : Plugin personnalisé - Passage de données
Dans cette rubrique, vous apprendrez à transmettre des données à un plugin personnalisé.
Étapes
- Dans le code du plugin personnalisé, placez un
options paramètre dans la fonction anonyme qui définit le plugin.
videojs.registerPlugin('navigateOnVideoEnd', function (options) {
var myPlayer = this;
...
});
- Utilisez les propriétés souhaitées de l'objet de paramètre dans le code de votre plugin pour la personnalisation:
videojs.registerPlugin('navigateOnVideoEnd', function (options) {
var myPlayer = this;
...
window.location.href = options.redirectURL;
});
- Dans la page HTML qui appelle le plugin, créez un objet avec la propriété / les propriétés requises:
<script>
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {"redirectURL": "http://support.brightcove.com"};
...
});
</script>
- Lors de l'appel du plugin personnalisé, passez le
options objet comme paramètre:
<script>
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {"redirectURL": "http://support.brightcove.com"};
myPlayer.navigateOnVideoEnd(options);
});
</script>
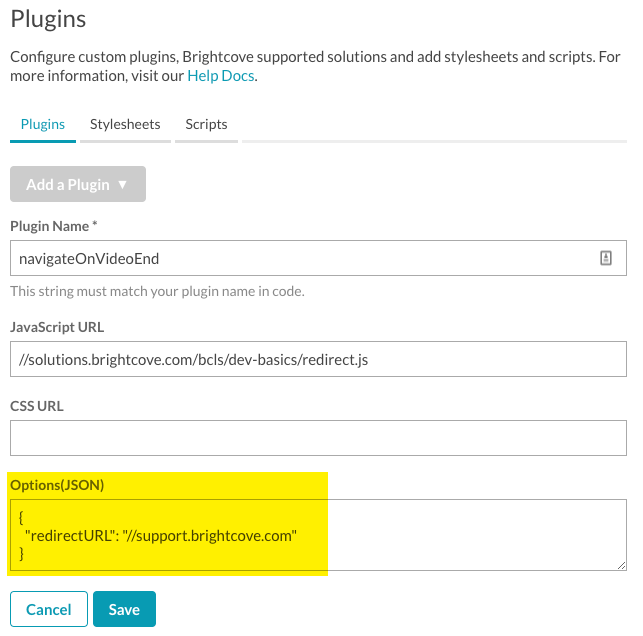
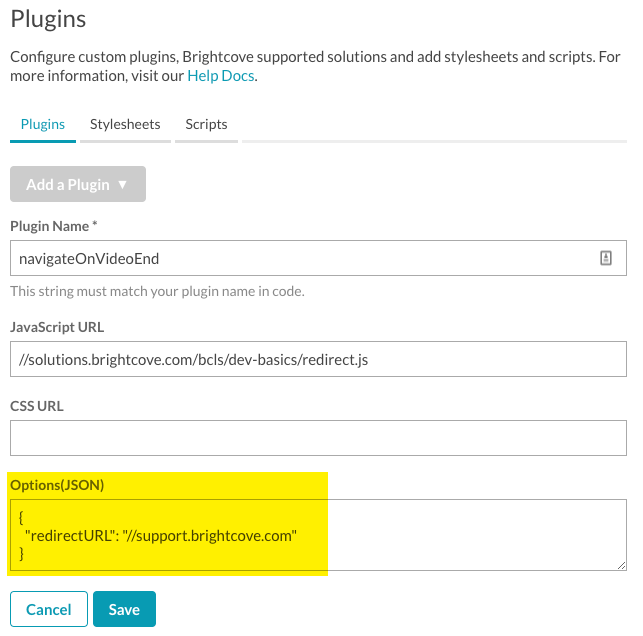
- Si vous utilisez Studio, transmettez l'objet d'options au plugin personnalisé via le Options (JSON) élément de formulaire:

Code complet
Code du plug-in
videojs.registerPlugin('navigateOnVideoEnd', function (options) {
var myPlayer = this;
myPlayer.on('ended', function () {
window.location.href = options.redirectURL;
});
});
Code d'appel de page HTML
<video-js id="myPlayerID"
data-video-id="5701193190001"
data-account="1752604059001"
data-player="default"
data-embed="default"
data-application-id=""
controls=""
width="640"
height="360"></video-js>
<script src="//players.brightcove.net/1752604059001/default_default/index.min.js"></script>
<script src="redirect.js"></script>
<script>
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
options = {"redirectURL": "http://support.brightcove.com"};
myPlayer.navigateOnVideoEnd(options);
});
</script>