Exemple de lecteur
Cet exemple affiche une superposition et masque les commandes du lecteur et le bouton de lecture. Lorsque l'utilisateur confirme son âge en cliquant sur le texte de superposition, les commandes s'affichent et la vidéo est lue. Testez la fonctionnalité en cliquant sur le texte.
Voir le stylo 18149-porte-âge-échantillon-joueur-brightcove par Brightcove Learning Services ( rcrooks1969 ) sur CodePen.
Code source
Voir le solution complète sur GitHub.
Utilisation du CodePen
Voici quelques conseils pour utiliser efficacement le CodePen ci-dessus :
- Basculez l'affichage réel du joueur en cliquant sur le Result bouton.
- Cliquez sur les HTML/CSS/JS boutons pour afficher L'UN des types de code.
- Plus loin dans ce document, la logique, le flux et le style utilisés dans l'application seront discutés dans la configuration Plateur/HTML, le flux d'application et le style de l'application. sections. La meilleure façon de suivre les informations contenues dans ces sections est de :
- Cliquez sur le EDIT ON CODEPEN bouton dans le CodePen et ayez le code disponible dans un onglet navigateur/navigateur.
- Dans CodePen, réglez le code que vous souhaitez afficher. Vous pouvez modifier la largeur de différentes sections de code dans CodePen.
- Voir le Configuration du lecteur/HTML , Flux de candidature et/ou Style d'application sections dans un autre navigateur/onglet de navigateur. Vous pourrez maintenant suivre les explications du code et en même temps afficher le code.
Séquence de développement
Voici la séquence de développement recommandée :
- Utilisez l'implémentation du lecteur intégré In-Page pour tester les fonctionnalités de votre lecteur, de votre plugin et de votre CSS (si CSS est nécessaire)
- Placez le JavaScript et le CSS du plugin dans des fichiers séparés pour des tests locaux
- Déployez le code du plugin et le CSS sur votre serveur une fois que vous avez corrigé des erreurs.
- Utilisez Studio pour ajouter le plugin et le CSS à votre lecteur
- Remplacez l'implémentation du lecteur intégré dans la page si vous déterminez que l'implémentation iframe est mieux adaptée (détaillée dans la section suivante)
Pour plus de détails sur ces étapes, consultez la section étape par étape : Guide de développement de plug-ins.
Intégrer iFrame ou In-Page
Lorsque vous développez des améliorations pour Brightcove Player, vous devrez décider si le code convient le mieux à l'implémentation intégrée iframe ou In-Page. La recommandation des meilleures pratiques consiste à créer un plugin à utiliser avec une implémentation iframe. Les avantages de l'utilisation du lecteur iframe sont les suivants :
- Aucune collision avec JavaScript et/ou CSS existants
- Réactif automatiquement
- L'iframe facilite l'utilisation dans les applications de médias sociaux (ou lorsque la vidéo devra « voyager » dans d'autres applications)
Bien que l'intégration du lecteur d'intégration dans la page puisse être plus complexe, il y a des moments où vous planifiez votre code autour de cette implémentation. Pour généraliser, cette approche est préférable lorsque la page contenante doit communiquer avec le lecteur. En particulier, voici quelques exemples :
- Le code dans la page contenant doit écouter et agir sur les événements du joueur
- Le lecteur utilise des styles de la page contenante
- L'iframe entraînera l'échec de la logique de l'application, comme une redirection à partir de la page contenant
Même si votre implémentation finale n'utilise pas le code iframe, vous pouvez toujours utiliser le code intégré In-Page avec un plugin pour votre JavaScript et un fichier séparé pour votre CSS. Cela encapsule votre logique afin que vous puissiez facilement l'utiliser sur plusieurs joueurs.
Ressources API/Plugin utilisées
| Méthodes API | Événements API | Plugins de lecteur Brightcove |
|---|---|---|
| RemoveClass () | métadonnées chargées | videojs-overlay |
| jouer () |
Configuration du lecteur/HTML
Cette section détaille toute configuration spéciale nécessaire lors de la création du lecteur. En outre, d'autres éléments HTML qui doivent être ajoutés à la page, au-delà du code d'implémentation du lecteur intégré dans la page, sont décrits.
Configuration du lecteur
Le plugin Overlay a été configuré dans Studio comme suit:
Nom :
overlay
Options:
{
"content": "<strong>Default overlay content</strong>",
"overlays" : [{
"content" : "<div id='ageGateButton'>By clicking here you certify that you are over 18 years old</div>",
"start" : "loadedmetadata",
"end" : "play"
}]
}
Autre HTML
Aucun autre élément HTML n'est ajouté à la page.
Flux d'application
La logique de base derrière cette application est la suivante :
- Afficher le texte de superposition cliquable.
- Cachez les commandes du lecteur et le bouton de lecture.
- Lorsque l'utilisateur clique sur le texte de la superposition, supprimez la superposition et démarrez la lecture vidéo.
Afficher le texte de superposition
Le plugin de superposition s'affiche dès que la vidéo est chargée. Le texte de la porte d'âge est défini dans le plugin de superposition. Ici, nous avons également attribué au texte un id attribut, afin que nous puissions le référencer dans notre code JavaScript.
Ajouter un écouteur d'événement
Trouvez le code étiqueté :
// +++ Set up listening for when the user clicks the age verification text +++
Au texte de la porte d'âge, ajoutez un écouteur d'événements pour click un événement. Lorsqu'un utilisateur sélectionne le texte de la barrière d'âge, supprimez la superposition et démarrez la lecture vidéo.
Style d'application
Le CSS positionne la superposition et le texte de la barrière d'âge dans la superposition. Il existe également un style pour masquer la barre de contrôle et le bouton de lecture.
Masquer les commandes du joueur
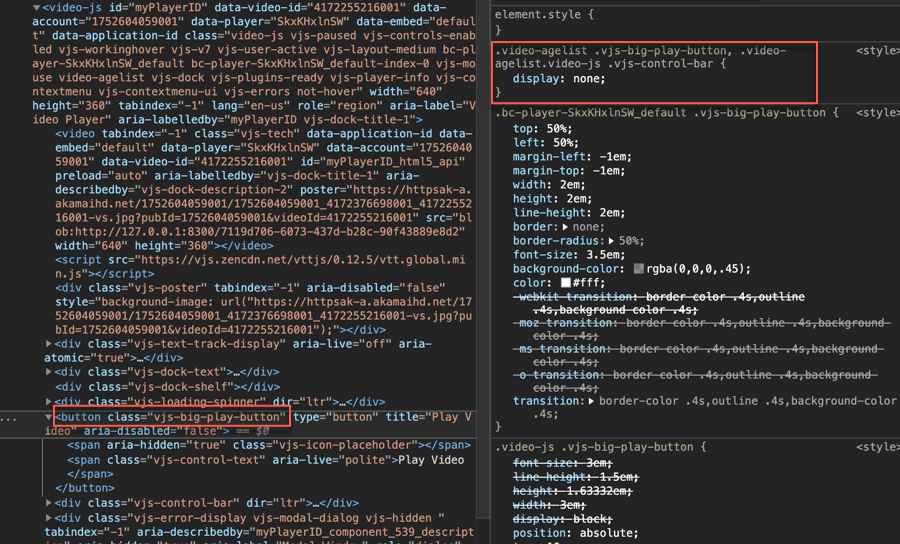
Examinons de plus près comment nous avons utilisé CSS pour masquer le gros bouton de lecture et la barre de contrôle. Pour une introduction sur la modification de l'apparence du lecteur Brightcove, consultez le Personnalisation de l'apparence du lecteur guider.
Tout d'abord, changeons le style pour masquer le gros bouton de lecture du joueur.
- Dans le navigateur Chrome, ouvrez le Outils de développement.
- Faites un clic droit sur le lecteur et sélectionnez Inspecter l'élément.
- dans le Éléments section de la Outils de développement , sélectionnez le HTML associé au gros bouton de lecture.
- dans le modes section, vous pouvez voir que l'original
displaypropriété d'une valeur deblockest défini sur le<div>élément.
Masquer le grand bouton de jeu - Lors du remplacement des valeurs CSS, les styles plus spécifiques l'emportent sur les moins spécifiques. Étant donné que les éléments ont la valeur de spécificité la plus faible, nous pouvons remplacer la propriété d'affichage en spécifiant simplement le
vjs-big-play-buttonclasse. -
Regardez notre CSS pour le gros bouton de lecture ci-dessous. Dans cet exemple, nous disons sélectionner tous les éléments avec un nom de classe de
vjs-big-play-buttonqui sont les descendants de l'élément avec le nom de classe devideo-agelist. N'oubliez pas que dans le code JavaScript, nous avons ajouté levideo-agelistclasse au joueur.video-agelist.video-js .vjs-control-bar, .video-agelist .vjs-big-play-button { display: none; }
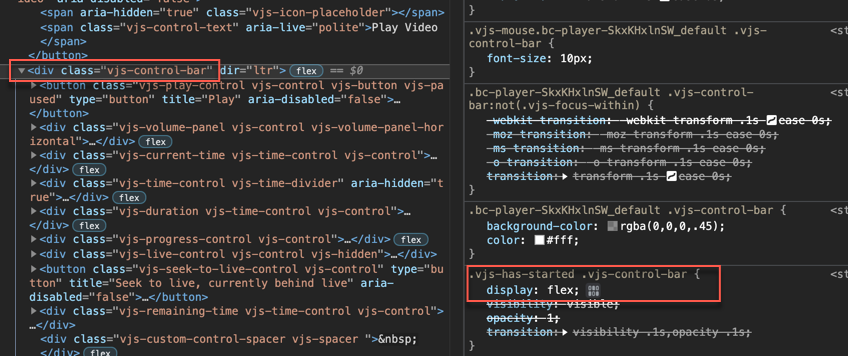
Ensuite, changeons le style pour masquer la barre de contrôle du joueur.
- dans le Éléments section de la Outils de développement , sélectionnez le code HTML associé à la barre de contrôle du lecteur.
- dans le modes section, vous pouvez voir que l'original
displaypropriété d'une valeur deflexest défini avec trois attributs de classe dans le sélecteur.
Masquer la barre de contrôle - Pour remplacer le style de la barre de contrôle, nous avons besoin d'au moins trois attributs de classe dans notre sélecteur, y compris le
vjs-control-barclasse. - Regardez notre CSS pour la barre de contrôle ci-dessous. Dans cet exemple, nous disons sélectionner tous les éléments avec un nom de classe de
vjs-control-barqui sont les descendants de l'élément avec à la fois un nom de classe devideo-agelistet un nom de classe devideo-js..video-agelist.video-js .vjs-control-bar, .video-agelist .vjs-big-play-button { display: none; }Pour plus d'informations sur le calcul de la valeur de spécificité, consultez le Spécificités sur la spécificité CSS page.
Code du plug-in
Normalement, lors de la conversion du JavaScript en plugin Brightcove Player, des modifications nominales sont nécessaires. Une modification requise consiste à remplacer l'utilisation standard de la ready() méthode par le code qui définit un plugin.
Voici le code de début de JavaScript très couramment utilisé qui fonctionnera avec le lecteur :
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
Vous allez modifier la première ligne pour utiliser la syntaxe standard pour démarrer un plugin Brightcove Player :
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Comme mentionné précédemment, vous pouvez voir le code JavaScript du plugin dans le référentiel GitHub correspondant de ce document: age-gate.js.
Utilisation du plugin avec un lecteur
Une fois que les fichiers CSS et JavaScript du plugin sont stockés dans un emplacement accessible à Internet, vous pouvez utiliser le plugin avec un lecteur. Dans les studios JOUEURS module, vous pouvez choisir un joueur, puis dans le PLUGINS section ajouter les URL aux fichiers CSS et JavaScript, et également ajouter le Nom et Options , si des options sont nécessaires.
