Exemple de joueur Brightcove : Définir automatiquement la langue des légendes
Exemple de lecteur
Lorsque vous démarrez la lecture vidéo, vous devriez voir les légendes apparaître dans la même langue que le navigateur. La vidéo de cet exemple comporte des sous-titres pour les langues suivantes:
- Anglais (us)
- Allemand (de)
- Espagnol (s)
- Français (fr)
Si votre navigateur est configuré pour l'une de ces langues, la légende par défaut doit être définie pour cette langue. Vous pouvez prendre cet exemple et ajouter plus de fichiers de sous-titres pour différentes langues.
Voir le Pen Auto-Caption par Yarianna Tineo(@yariannatineo_) sur CodePen.
Code source
Voir le solution complète sur GitHub.
Utilisation du CodePen
Voici quelques conseils pour utiliser efficacement le CodePen ci-dessus :
- Basculez l'affichage réel du joueur en cliquant sur le Result bouton.
- Cliquez sur les HTML/CSS/JS boutons pour afficher L'UN des types de code.
- Plus loin dans ce document, la logique, le flux et le style utilisés dans l'application seront discutés dans la configuration Plateur/HTML, le flux d'application et le style de l'application. sections. La meilleure façon de suivre les informations contenues dans ces sections est de :
- Cliquez sur le EDIT ON CODEPEN bouton dans le CodePen et ayez le code disponible dans un onglet navigateur/navigateur.
- Dans CodePen, réglez le code que vous souhaitez afficher. Vous pouvez modifier la largeur de différentes sections de code dans CodePen.
- Voir le Configuration du lecteur/HTML , Flux de candidature et/ou Style d'application sections dans un autre navigateur/onglet de navigateur. Vous pourrez maintenant suivre les explications du code et en même temps afficher le code.
Séquence de développement
Voici la séquence de développement recommandée :
- Utilisez l'implémentation du lecteur intégré In-Page pour tester les fonctionnalités de votre lecteur, de votre plugin et de votre CSS (si CSS est nécessaire)
- Placez le JavaScript et le CSS du plugin dans des fichiers séparés pour des tests locaux
- Déployez le code du plugin et le CSS sur votre serveur une fois que vous avez corrigé des erreurs.
- Utilisez Studio pour ajouter le plugin et le CSS à votre lecteur
- Remplacez l'implémentation du lecteur intégré dans la page si vous déterminez que l'implémentation iframe est mieux adaptée (détaillée dans la section suivante)
Pour plus de détails sur ces étapes, consultez la section étape par étape : Guide de développement de plug-ins.
Intégrer iFrame ou In-Page
Lorsque vous développez des améliorations pour Brightcove Player, vous devrez décider si le code convient le mieux à l'implémentation intégrée iframe ou In-Page. La recommandation des meilleures pratiques consiste à créer un plugin à utiliser avec une implémentation iframe. Les avantages de l'utilisation du lecteur iframe sont les suivants :
- Aucune collision avec JavaScript et/ou CSS existants
- Réactif automatiquement
- L'iframe facilite l'utilisation dans les applications de médias sociaux (ou lorsque la vidéo devra « voyager » dans d'autres applications)
Bien que l'intégration du lecteur d'intégration dans la page puisse être plus complexe, il y a des moments où vous planifiez votre code autour de cette implémentation. Pour généraliser, cette approche est préférable lorsque la page contenante doit communiquer avec le lecteur. En particulier, voici quelques exemples :
- Le code dans la page contenant doit écouter et agir sur les événements du joueur
- Le lecteur utilise des styles de la page contenante
- L'iframe entraînera l'échec de la logique de l'application, comme une redirection à partir de la page contenant
Même si votre implémentation finale n'utilise pas le code iframe, vous pouvez toujours utiliser le code intégré In-Page avec un plugin pour votre JavaScript et un fichier séparé pour votre CSS. Cela encapsule votre logique afin que vous puissiez facilement l'utiliser sur plusieurs joueurs.
Mécanisme Safari pour la langue préférée de l'utilisateur
Comme le navigateur Safari utilise des sous-titres natifs, un code supplémentaire est nécessaire pour gérer le mécanisme spécifique de Safari permettant de définir la langue préférée de l'utilisateur.
Pour voir un exemple de la façon dont les légendes sont automatiquement définies par les paramètres URL, voir Définir les légendes via les paramètres URL.
Pour voir un exemple de la façon dont les sous-titres sont automatiquement définis par des <meta> balises, consultez la section Définir les sous-titres à l'aide de balises <meta>. Voici le code utilisé pour cet exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="page_language" content="en">
<title>Auto Captions Language</title>
</head>
<body>
<h2>English Page</h2>
<a href="index.html">Return</a>
<div style="width: 960px; height: 540px;">
<video-js id="myPlayerID"
data-account="1752604059001"
data-player="default"
data-embed="default"
controls=""
data-video-id="6008592337001"
data-playlist-id=""
data-application-id=""
width="960" height="540"
class="vjs-fill">
</video-js>
<script src="https://players.brightcove.net/1752604059001/default_default/index.min.js"></script>
</div>
<script>
videojs.registerPlugin('autoCaptions',function(options){
var player = this;
// Use "loadeddata" event. Using "loadedmetadata" event might not work on Safari
player.on("loadeddata", function () {
var browser_language = document.getElementsByName('page_language')[0].getAttribute('content')
var tracks = player.textTracks();
console.log(tracks.length)
// +++ Loop through captions +++
for (var i = 0; i < (tracks.length); i++) {
track_language = tracks[i].language.substr(0, 2);
// +++ When the caption language equals the browser language, then set it as default +++
if (track_language) {
if (track_language === browser_language) {
tracks[i].mode = "showing";
} else {
tracks[i].mode = "disabled";
}
}
}
});
});
videojs("myPlayerID").ready(function() {
var myPlayer = this;
var tracks = null;
var lang = document.getElementsByName('page_language')[0].getAttribute('content');
myPlayer.autoCaptions({"lang":lang});
});
</script>
</body>
</html>
Ressources API/Plugin utilisées
| Méthodes API | Événements API |
|---|---|
| on() | loadedmetadata |
| myPlayer.textTracks() |
Configuration du lecteur/HTML
Cette section détaille toute configuration spéciale nécessaire lors de la création du lecteur. En outre, d'autres éléments HTML qui doivent être ajoutés à la page, au-delà du code d'implémentation du lecteur intégré dans la page, sont décrits.
Configuration du lecteur
Aucune configuration spéciale n'est requise pour le lecteur Brightcove que vous créez pour cet exemple.
Autre HTML
Aucun autre élément HTML n'est ajouté à la page.
Flux d'application
La logique de base derrière cette application est la suivante :
- Obtenir la langue du navigateur
- Récupérer les pistes de légende
- Boucle sur les légendes
- Définir la langue de légende par défaut
Obtenir la langue du navigateur
Trouvez le code étiqueté :
// +++ Get the browser language +++
Permet navigator.language de déterminer la langue utilisée dans le navigateur. Vérifiez si navigator.userLanguage les navigateurs IE sont antérieurs à 10.
Récupérer les pistes de légende
Trouvez le code étiqueté :
// +++ Get the captions +++
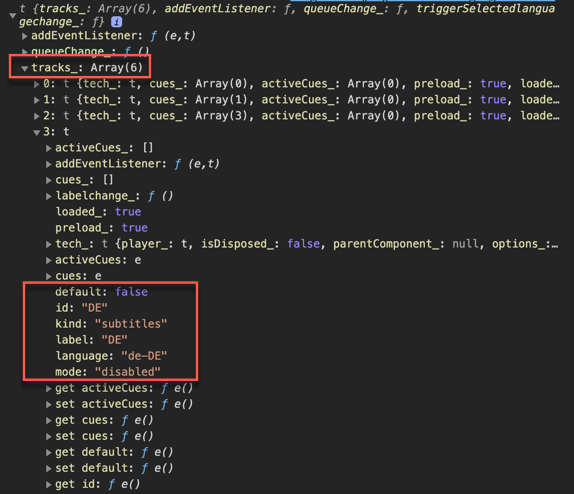
Utilisez le myPlayer.textTracks() méthode pour récupérer toutes les pistes affichées dans le menu des légendes. Un exemple de l'une des légendes est montré ici:

Notez que l'objet contient à la fois l'étiquette du pays et le code de pays (langue). Dans le code JavaScript, nous recherchons le item.track.language car il est possible que le item.track.label pourrait être traduit par le navigateur.
Boucle sur les légendes
Trouvez le code étiqueté :
// +++ Loop over the captions +++
Faites une boucle sur les pistes de sous-titres disponibles.
Les deux premiers éléments renvoyés sont créés automatiquement et n'ont pas de langue définie. Ce sont pour le captions settings et captions off les éléments qui apparaissent lorsque vous sélectionnez le cc bouton.
Définir la langue de légende par défaut
Trouvez le code étiqueté :
// +++ Set the default caption language +++
Lorsque la langue des sous-titres est égale à la langue du navigateur, définissez-la par défaut en définissant le item.track.mode à une valeur de "showing".
Désactivez les autres pistes de sous-titres en réglant item.track.mode à une valeur de "disabled".
Style d'application
Aucun CSS n'est nécessaire pour cet exemple.
Code du plug-in
Normalement, lors de la conversion du JavaScript en plugin Brightcove Player, des modifications nominales sont nécessaires. Une modification requise consiste à remplacer l'utilisation standard de la ready() méthode par le code qui définit un plugin.
Voici le code de début de JavaScript très couramment utilisé qui fonctionnera avec le lecteur :
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
});
Vous allez modifier la première ligne pour utiliser la syntaxe standard pour démarrer un plugin Brightcove Player :
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Comme mentionné précédemment, vous pouvez voir le code JavaScript du plugin dans le référentiel GitHub correspondant de ce document: auto-language.js.
Utilisation du plugin avec un lecteur
Une fois que les fichiers CSS et JavaScript du plugin sont stockés dans un emplacement accessible à Internet, vous pouvez utiliser le plugin avec un lecteur. Dans les studios JOUEURS module, vous pouvez choisir un joueur, puis dans le PLUGINS section ajouter les URL aux fichiers CSS et JavaScript, et également ajouter le Nom et Options , si des options sont nécessaires.
