Exemple de lecteur
Le lecteur ci-dessous montre deux CTA différents affichés en fonction des points de repère. Le premier CTA est affiché à 3 secondes, pendant une durée de 5 secondes. Le deuxième CTA s'affiche à 13 secondes pour une durée de 3 secondes.
Voir le stylo 18177-cue-points-display-cta par Brightcove Learning Services ( rcrooks1969 ) sur CodePen.
Code source
Voir le solution complète sur GitHub.
Utilisation du CodePen
Voici quelques conseils pour utiliser efficacement le CodePen ci-dessus :
- Basculez l'affichage réel du joueur en cliquant sur le Result bouton.
- Cliquez sur les HTML/CSS/JS boutons pour afficher L'UN des types de code.
- Plus loin dans ce document, la logique, le flux et le style utilisés dans l'application seront discutés dans la configuration Plateur/HTML, le flux d'application et le style de l'application. sections. La meilleure façon de suivre les informations contenues dans ces sections est de :
- Cliquez sur le EDIT ON CODEPEN bouton dans le CodePen et ayez le code disponible dans un onglet navigateur/navigateur.
- Dans CodePen, réglez le code que vous souhaitez afficher. Vous pouvez modifier la largeur de différentes sections de code dans CodePen.
- Voir le Configuration du lecteur/HTML , Flux de candidature et/ou Style d'application sections dans un autre navigateur/onglet de navigateur. Vous pourrez maintenant suivre les explications du code et en même temps afficher le code.
Séquence de développement
Voici la séquence de développement recommandée :
- Utilisez l'implémentation du lecteur intégré In-Page pour tester les fonctionnalités de votre lecteur, de votre plugin et de votre CSS (si CSS est nécessaire)
- Placez le JavaScript et le CSS du plugin dans des fichiers séparés pour des tests locaux
- Déployez le code du plugin et le CSS sur votre serveur une fois que vous avez corrigé des erreurs.
- Utilisez Studio pour ajouter le plugin et le CSS à votre lecteur
- Remplacez l'implémentation du lecteur intégré dans la page si vous déterminez que l'implémentation iframe est mieux adaptée (détaillée dans la section suivante)
Pour plus de détails sur ces étapes, consultez la section étape par étape : Guide de développement de plug-ins.
Intégrer iFrame ou In-Page
Lorsque vous développez des améliorations pour Brightcove Player, vous devrez décider si le code convient le mieux à l'implémentation intégrée iframe ou In-Page. La recommandation des meilleures pratiques consiste à créer un plugin à utiliser avec une implémentation iframe. Les avantages de l'utilisation du lecteur iframe sont les suivants :
- Aucune collision avec JavaScript et/ou CSS existants
- Réactif automatiquement
- L'iframe facilite l'utilisation dans les applications de médias sociaux (ou lorsque la vidéo devra « voyager » dans d'autres applications)
Bien que l'intégration du lecteur d'intégration dans la page puisse être plus complexe, il y a des moments où vous planifiez votre code autour de cette implémentation. Pour généraliser, cette approche est préférable lorsque la page contenante doit communiquer avec le lecteur. En particulier, voici quelques exemples :
- Le code dans la page contenant doit écouter et agir sur les événements du joueur
- Le lecteur utilise des styles de la page contenante
- L'iframe entraînera l'échec de la logique de l'application, comme une redirection à partir de la page contenant
Même si votre implémentation finale n'utilise pas le code iframe, vous pouvez toujours utiliser le code intégré In-Page avec un plugin pour votre JavaScript et un fichier séparé pour votre CSS. Cela encapsule votre logique afin que vous puissiez facilement l'utiliser sur plusieurs joueurs.
Ressources API/Plugin utilisées
| Méthodes API | Événements API | Propriétés de l'API | Plugins de lecteur Brightcove |
|---|---|---|---|
| AddClass () | Chargement | mediainfo.cue_points | Plugin de superposition |
| au() | Cues Actif | ||
| Pistes de texte () | |||
| RemoveClass () |
Le code utilise également JavaScript setTimeout() et removeTimeout() méthodes. Ces méthodes appellent une fonction après un délai spécifié, puis suppriment le délai.
Configuration du lecteur/HTML
Cette section détaille toute configuration spéciale nécessaire lors de la création du lecteur. En outre, d'autres éléments HTML qui doivent être ajoutés à la page, au-delà du code d'implémentation du lecteur intégré dans la page, sont décrits.
Configuration du lecteur
Vous devez ajouter et configurer le plug-in Overlay dans Studio> Lecteurs> Plugins. Ajoutez les chemins d'accès au JavaScript et au CSS:
https://players.brightcove.net/videojs-overlay/2/videojs-overlay.min.js
https://players.brightcove.net/videojs-overlay/2/videojs-overlay.css
Ajoutez ensuite le Options (JSON) comme suit:
{
"overlays": [
{
"align": "bottom",
"start": "play"
}
]
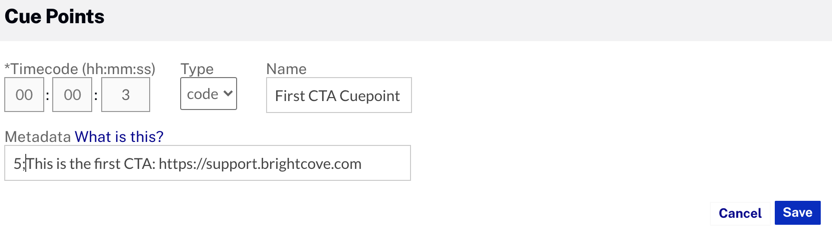
}Les vidéos publiées avec le lecteur doivent contenir des points de repère configurés dans Studio. Les informations pour le CTA sont stockées dans le Métadonnées champ. Dans une liste séparée par des points-virgules, stockez les éléments suivants:
- Durée d'affichage
- Texte de la balise d'ancrage
- URL de la balise d'ancrage

Autre HTML
Aucun autre élément HTML n'est ajouté à la page.
Flux d'application
La logique de base derrière cette application est la suivante :
- Configurez un écouteur pour les changements de point de repère.
- Lors d'un changement de point de repère, extrayez les données du point de repère et affichez une superposition remplie de manière dynamique.
- À la fin de la durée du point de repère, supprimez la superposition.
Configurer l'écouteur pour les changements de point de repère
Trouvez le code étiqueté :
// ### Listen for cue change then pass data to be displayed ###
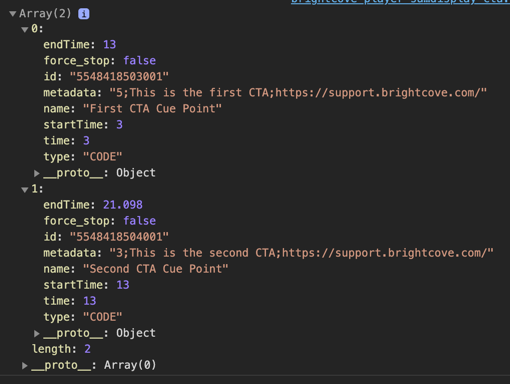
Après avoir extrait les informations de point de repère du mediainfo objet, vous utilisez du JavaScript oncuechange gestionnaire d'événements pour écouter les débuts des points de repère. Vous extrayez ensuite les informations de point de repère pour le point de repère actuel et appelez le displayCTA() méthode. Les informations sur les points de repère passés à la fonction personnalisée apparaissent comme suit:

Afficher la superposition avec des données remplies dynamiquement
Trouvez le code étiqueté :
// ### Extract data pieces from cue point meta data and display overlay ###
La première étape utilise JavaScript split() méthode pour briser les informations de métadonnées en trois parties et chaque élément est affecté à une variable. Après avoir créé la balise d'ancrage dynamique, JavaScript setTimeout() value est utilisé pour définir le délai avant qu'une autre méthode soit appelée. Les données de superposition sont ensuite injectées et la superposition est affichée.
Supprimer la superposition
Trouvez le code étiqueté :
// ### Clear timeout and remove overlay ###
Cette méthode est appelée lorsque l'heure définie dans le setTimeout() La méthode expire. Ici, le délai d'attente est effacé à l'aide de JavaScript clearTimeout() méthode. De plus, la superposition est masquée.
Extraire un tableau plus petit d'un tableau plus grand
Trouvez le code étiqueté :
// ### Helper function to extract cue point info ###
Il s'agit d'une fonction d'aide utilisée pour extraire les informations de point de repère souhaitées.
Style d'application
Le CSS contient des styles pour dimensionner le lecteur et un sélecteur de classe utilisé pour masquer la superposition.
Code du plug-in
Normalement, lors de la conversion du JavaScript en plugin Brightcove Player, des modifications nominales sont nécessaires. Une modification requise consiste à remplacer l'utilisation standard de la ready() méthode par le code qui définit un plugin.
Voici le code de début de JavaScript très couramment utilisé qui fonctionnera avec le lecteur :
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
Vous allez modifier la première ligne pour utiliser la syntaxe standard pour démarrer un plugin Brightcove Player :
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Comme mentionné précédemment, vous pouvez voir le code JavaScript du plugin dans le référentiel GitHub correspondant de ce document: cue-point-cta.js.
Utilisation du plugin avec un lecteur
Une fois que les fichiers CSS et JavaScript du plugin sont stockés dans un emplacement accessible à Internet, vous pouvez utiliser le plugin avec un lecteur. Dans les studios JOUEURS module, vous pouvez choisir un joueur, puis dans le PLUGINS section ajouter les URL aux fichiers CSS et JavaScript, et également ajouter le Nom et Options , si des options sont nécessaires.
