Contraintes
Exemple de lecteur
Lorsque vous démarrez la lecture de cette vidéo, vous verrez dans la partie droite de la barre de contrôle une étiquette et un numéro indiquant le nombre de fois que cette vidéo a été visionnée. Il peut y avoir un léger délai avant que les informations de vue s'affichent comme Analytics API est interrogé de manière asynchrone pour les données.
Voir le stylo 18170-display-views-controlbar par Brightcove Learning Services ( rcrooks1969 ) sur CodePen.
Code source
Voir le solution complète sur GitHub.
Utilisation du CodePen
Voici quelques conseils pour utiliser efficacement le CodePen ci-dessus :
- Basculez l'affichage réel du joueur en cliquant sur le Result bouton.
- Cliquez sur les HTML/CSS/JS boutons pour afficher L'UN des types de code.
- Plus loin dans ce document, la logique, le flux et le style utilisés dans l'application seront discutés dans la configuration Plateur/HTML, le flux d'application et le style de l'application. sections. La meilleure façon de suivre les informations contenues dans ces sections est de :
- Cliquez sur le EDIT ON CODEPEN bouton dans le CodePen et ayez le code disponible dans un onglet navigateur/navigateur.
- Dans CodePen, réglez le code que vous souhaitez afficher. Vous pouvez modifier la largeur de différentes sections de code dans CodePen.
- Voir le Configuration du lecteur/HTML , Flux de candidature et/ou Style d'application sections dans un autre navigateur/onglet de navigateur. Vous pourrez maintenant suivre les explications du code et en même temps afficher le code.
Séquence de développement
Voici la séquence de développement recommandée :
- Utilisez l'implémentation du lecteur intégré In-Page pour tester les fonctionnalités de votre lecteur, de votre plugin et de votre CSS (si CSS est nécessaire)
- Placez le JavaScript et le CSS du plugin dans des fichiers séparés pour des tests locaux
- Déployez le code du plugin et le CSS sur votre serveur une fois que vous avez corrigé des erreurs.
- Utilisez Studio pour ajouter le plugin et le CSS à votre lecteur
- Remplacez l'implémentation du lecteur intégré dans la page si vous déterminez que l'implémentation iframe est mieux adaptée (détaillée dans la section suivante)
Pour plus de détails sur ces étapes, consultez la section étape par étape : Guide de développement de plug-ins.
Intégrer iFrame ou In-Page
Lorsque vous développez des améliorations pour Brightcove Player, vous devrez décider si le code convient le mieux à l'implémentation intégrée iframe ou In-Page. La recommandation des meilleures pratiques consiste à créer un plugin à utiliser avec une implémentation iframe. Les avantages de l'utilisation du lecteur iframe sont les suivants :
- Aucune collision avec JavaScript et/ou CSS existants
- Réactif automatiquement
- L'iframe facilite l'utilisation dans les applications de médias sociaux (ou lorsque la vidéo devra « voyager » dans d'autres applications)
Bien que l'intégration du lecteur d'intégration dans la page puisse être plus complexe, il y a des moments où vous planifiez votre code autour de cette implémentation. Pour généraliser, cette approche est préférable lorsque la page contenante doit communiquer avec le lecteur. En particulier, voici quelques exemples :
- Le code dans la page contenant doit écouter et agir sur les événements du joueur
- Le lecteur utilise des styles de la page contenante
- L'iframe entraînera l'échec de la logique de l'application, comme une redirection à partir de la page contenant
Même si votre implémentation finale n'utilise pas le code iframe, vous pouvez toujours utiliser le code intégré In-Page avec un plugin pour votre JavaScript et un fichier séparé pour votre CSS. Cela encapsule votre logique afin que vous puissiez facilement l'utiliser sur plusieurs joueurs.
Obtention d'informations
Pour obtenir un client_id et client_secret, vous devez accéder à l'interface utilisateur OAuth et enregistrer cette application :
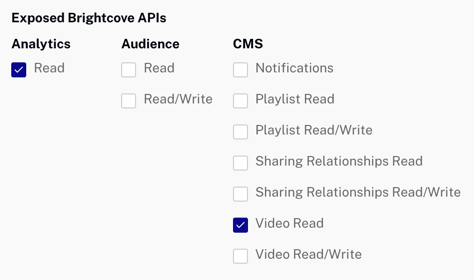
Voici les autorisations dont vous aurez besoin :

Vous pouvez également obtenir vos informations d'identification via CURL ou Postman - voir :
- Obtenir les informations d'identification du client avec CURL
- Obtenir les informations d'identification du client avec Postman
Si vous obtenez des informations d'identification directement à partir de l'API, voici les autorisations dont vous avez besoin :
[
"video-cloud/analytics/read",
"video-cloud/video/read"
]
Ressources API/Plugin utilisées
| Méthodes API | Événements API | Propriétés de l'API | API REST |
|---|---|---|---|
| au() | Chargement | mediainfo | Cet exemple utilise le API Analytics par l'intermédiaire d'un proxy construit en PHP. |
Configuration du lecteur/HTML
Cette section détaille toute configuration spéciale nécessaire lors de la création du lecteur. En outre, d'autres éléments HTML qui doivent être ajoutés à la page, au-delà du code d'implémentation du lecteur intégré dans la page, sont décrits.
Configuration du lecteur
Aucune configuration spéciale n'est requise pour le lecteur Brightcove que vous créez pour cet exemple.
Autre HTML
Aucun autre élément HTML n'est ajouté à la page.
Flux d'application
La logique de base derrière cette application est la suivante :
- Crée et remplit un
optionsobjet qui est passé aumakeRequest()fonction qui appelle l'API Analytics. - Utilise les propriétés du
mediainfoobjet pour créer dynamiquement le point de terminaison approprié requis par l'API Analytics Notez que leloadstartl'événement doit être expédié avantmediainfoest peuplé. - Appelle le
makeRequest()fonction, avec une fonction de rappel qui extrait la valeur réelle des vues. - Exécute une requête auprès de l'API Analytics. Lorsque les données sont renvoyées, elles sont transmises à la fonction de rappel.
- Appelle le
placeCountInControlbar()fonction à la fin de la fonction de rappel. Cette fonction place les données des vues dans la barre de contrôle.
Créez l'URL du Analytics API demande
Trouvez le code étiqueté :
// ### Setup for video views Analytics API request ###Utilisez les informations du mediainfo objet pour créer le bon point de terminaison.
Demander les données de vues à l'API Analytics
Trouvez le code étiqueté :
// ### Make the request to the Analytics API ###Le point clé ici est que la fonction anonyme est la fonction de rappel utilisée lorsque la demande réelle au Analytics API est utilisé. À la fin de cette fonction, la valeur renvoyée des vues vidéo est transmise au placeCountInControlbar méthode d'affichage dans la barre de contrôle.
Placer le décompte dans la barre de contrôle
Trouvez le code étiqueté :
// ### Build and place count in controlbar ###Ici un HTML div L'élément est créé et rempli avec les informations de vue. Enfin, que div est placé dans la barre de contrôle spacer élément.
Appelez l'API Analytics
Trouvez le code étiqueté :
// ### Standard functionality for Analytics API call ###Il s'agit principalement de code standard qui appelle les API REST de Brightcove. Voir le Guide d'apprentissage: Utilisation des API REST document pour plus de détails.
Style d'application
Aucun CSS n'est nécessaire pour cet exemple de code.
Code du plug-in
Normalement, lors de la conversion du JavaScript en plugin Brightcove Player, des modifications nominales sont nécessaires. Une modification requise consiste à remplacer l'utilisation standard de la ready() méthode par le code qui définit un plugin.
Voici le code de début de JavaScript très couramment utilisé qui fonctionnera avec le lecteur :
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});Vous allez modifier la première ligne pour utiliser la syntaxe standard pour démarrer un plugin Brightcove Player :
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});Comme mentionné précédemment, vous pouvez voir le code JavaScript du plugin dans le référentiel GitHub correspondant de ce document: views-in-controlbar.js.
Utilisation du plugin avec un lecteur
Une fois que les fichiers CSS et JavaScript du plugin sont stockés dans un emplacement accessible à Internet, vous pouvez utiliser le plugin avec un lecteur. Dans les studios JOUEURS module, vous pouvez choisir un joueur, puis dans le PLUGINS section ajouter les URL aux fichiers CSS et JavaScript, et également ajouter le Nom et Options , si des options sont nécessaires.
Code proxy
Afin de créer votre propre version de l'exemple d'application sur cette page, vous devez créer et héberger votre propre proxy. (Les proxy utilisés par Brightcove Learning Services n'acceptent que les demandes des domaines Brightcove.) Un exemple de proxy, très similaire à celui que nous utilisons, mais sans les contrôles qui bloquent les demandes provenant de domaines non-BrightCove, peut être trouvé dans ce dépôt GitHub. Vous y trouverez également des instructions de base pour l'utiliser, ainsi qu'un guide plus détaillé sur la création d'applications autour du proxy dans Utilisation des API REST.
