Aperçu
Dans cet exemple, trois liens d'appel à l'action sont affichés dans la page HTML :
-
Un lien s'affiche sous le lecteur.

-
Un lien s'affiche lors de la pause du lecteur.

-
Un lien s'affiche sur un écran d'extrémité personnalisé.

Exemple de lecteur
Vous pourrez voir les trois techniques d'affichage des appels à l'action avec ce lecteur.
- Regardez sous le lecteur et vous voyez l'appel à l'action dans la page HTML.
- Démarrez puis mettez la vidéo en pause. Vous verrez l'appel à l'action chaque fois que la vidéo est mise en pause.
- À la fin de la vidéo, l'écran de fin personnalisé apparaîtra contenant l'appel à l'action.
Voir le stylo 18151-appel-action-dynamique par Brightcove Learning Services ( rcrooks1969 ) sur CodePen.
Code source
Voir le solution complète sur GitHub.
Utilisation du CodePen
Voici quelques conseils pour utiliser efficacement le CodePen ci-dessus :
- Basculez l'affichage réel du joueur en cliquant sur le Result bouton.
- Cliquez sur les HTML/CSS/JS boutons pour afficher L'UN des types de code.
- Plus loin dans ce document, la logique, le flux et le style utilisés dans l'application seront discutés dans la configuration Plateur/HTML, le flux d'application et le style de l'application. sections. La meilleure façon de suivre les informations contenues dans ces sections est de :
- Cliquez sur le EDIT ON CODEPEN bouton dans le CodePen et ayez le code disponible dans un onglet navigateur/navigateur.
- Dans CodePen, réglez le code que vous souhaitez afficher. Vous pouvez modifier la largeur de différentes sections de code dans CodePen.
- Voir le Configuration du lecteur/HTML , Flux de candidature et/ou Style d'application sections dans un autre navigateur/onglet de navigateur. Vous pourrez maintenant suivre les explications du code et en même temps afficher le code.
Séquence de développement
Voici la séquence de développement recommandée :
- Utilisez l'implémentation du lecteur intégré In-Page pour tester les fonctionnalités de votre lecteur, de votre plugin et de votre CSS (si CSS est nécessaire)
- Placez le JavaScript et le CSS du plugin dans des fichiers séparés pour des tests locaux
- Déployez le code du plugin et le CSS sur votre serveur une fois que vous avez corrigé des erreurs.
- Utilisez Studio pour ajouter le plugin et le CSS à votre lecteur
- Remplacez l'implémentation du lecteur intégré dans la page si vous déterminez que l'implémentation iframe est mieux adaptée (détaillée dans la section suivante)
Pour plus de détails sur ces étapes, consultez la section étape par étape : Guide de développement de plug-ins.
Intégrer iFrame ou In-Page
Lorsque vous développez des améliorations pour Brightcove Player, vous devrez décider si le code convient le mieux à l'implémentation intégrée iframe ou In-Page. La recommandation des meilleures pratiques consiste à créer un plugin à utiliser avec une implémentation iframe. Les avantages de l'utilisation du lecteur iframe sont les suivants :
- Aucune collision avec JavaScript et/ou CSS existants
- Réactif automatiquement
- L'iframe facilite l'utilisation dans les applications de médias sociaux (ou lorsque la vidéo devra « voyager » dans d'autres applications)
Bien que l'intégration du lecteur d'intégration dans la page puisse être plus complexe, il y a des moments où vous planifiez votre code autour de cette implémentation. Pour généraliser, cette approche est préférable lorsque la page contenante doit communiquer avec le lecteur. En particulier, voici quelques exemples :
- Le code dans la page contenant doit écouter et agir sur les événements du joueur
- Le lecteur utilise des styles de la page contenante
- L'iframe entraînera l'échec de la logique de l'application, comme une redirection à partir de la page contenant
Même si votre implémentation finale n'utilise pas le code iframe, vous pouvez toujours utiliser le code intégré In-Page avec un plugin pour votre JavaScript et un fichier séparé pour votre CSS. Cela encapsule votre logique afin que vous puissiez facilement l'utiliser sur plusieurs joueurs.
Ressources API/Plugin utilisées
| Méthodes API | Événements API | Propriétés de l'API | Plugins de lecteur Brightcove |
|---|---|---|---|
| sur | Chargement | mediainfo | Superposition d'affichage |
| terminé | Écran de fin personnalisé |
Configuration du lecteur/HTML
Cette section détaille toute configuration spéciale nécessaire lors de la création du lecteur. En outre, d'autres éléments HTML qui doivent être ajoutés à la page, au-delà du code d'implémentation du lecteur intégré dans la page, sont décrits.
Configuration du lecteur
Pour le lecteur que vous utilisez, dans la section PLUGINS , utilisez quatre fois le bouton Add a Plugin pour ajouter le JavaScript et le CSS pour les plugins Overlay et Custom Endscreen.
https://players.brightcove.net/videojs-overlay/2/videojs-overlay.min.js
https://players.brightcove.net/videojs-overlay/2/videojs-overlay.css
https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.min.js
https://players.brightcove.net/videojs-custom-endscreen/2/videojs-custom-endscreen.css
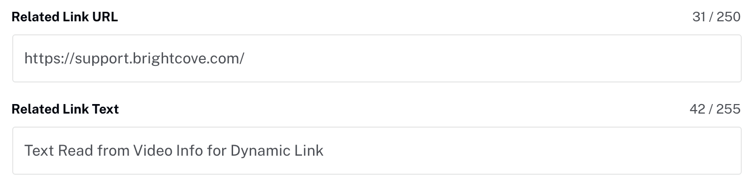
Les vidéos publiées dans le lecteur doivent avoir l' URL du lien connexe et le texte du lien connexe définis. Modifier le INFORMATIONS SUR LA VIDÉO pour les vidéos que vous souhaitez utiliser avec ce lecteur et définissez les valeurs:

Autre HTML
Si vous souhaitez que le CTA apparaisse dans votre page HTML, vous devez entrer un élément de paragraphe pour être la cible du CTA injecté et construit dynamiquement.
<p id="cta" style='color:red; font-weight: bold; font-size: 20px'></p>
Flux d'application
La logique de base derrière cette application est la suivante :
- Attendre
loadstartévénement à distribuer, l'assemblage dynamique d'une balise d'ancrage. - Utilisez la balise d'ancrage pour afficher un CTA dans la page HTML.
- Utilisez la balise d'ancrage pour configurer la superposition.
- Utilisez la balise d'ancrage pour configurer l'écran final personnalisé.
Construire une balise d'ancrage avec les informations de l'objet mediainfo
Trouvez le code étiqueté :
// ### Build dynamic anchor tag ###
Une fois la loadstart l'événement s'est déclenché, que vous devez attendre pour avoir accès au mediainfo données, extrayez le lien et le texte associé et créez dynamiquement une balise d'ancrage.
Injectez la balise d'ancrage de construction dynamique dans la page HTML
Trouvez le code étiqueté :
// ### Inject dynamic HTML into p element ###
Obtenez une référence à l'élément de paragraphe HTML, puis attribuez-lui innerHTML la balise d'ancrage construite dynamiquement.
Configurer la superposition
Trouvez le code étiqueté :
// ### Configure dynamic overlay ###
Utilisez la balise d'ancrage créée dynamiquement comme contenu et définissez le reste des valeurs pour que la superposition s'affiche lors de la pause vidéo.
Configurer l'écran final personnalisé
Trouvez le code étiqueté :
// ### Configure dynamic endscreen ###
Utilisez la balise d'ancrage créée dynamiquement comme contenu de l'écran final personnalisé
Masquer la superposition à la fin de la vidéo
Trouvez le code étiqueté :
// ### Remove overlay after video has ended ###
La superposition s'affichera sur l'écran de fin du client par défaut, alors masquez-la à la fin de la vidéo.
Style d'application
Le seul CSS définit la taille du lecteur.
Code du plug-in
Normalement, lors de la conversion du JavaScript en plugin Brightcove Player, des modifications nominales sont nécessaires. Une modification requise consiste à remplacer l'utilisation standard de la ready() méthode par le code qui définit un plugin.
Voici le code de début de JavaScript très couramment utilisé qui fonctionnera avec le lecteur :
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
Vous allez modifier la première ligne pour utiliser la syntaxe standard pour démarrer un plugin Brightcove Player :
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Comme mentionné précédemment, vous pouvez voir le code JavaScript du plugin dans le référentiel GitHub correspondant de ce document: dynamic-cta.js.
Utilisation du plugin avec un lecteur
Une fois que les fichiers CSS et JavaScript du plugin sont stockés dans un emplacement accessible à Internet, vous pouvez utiliser le plugin avec un lecteur. Dans les studios JOUEURS module, vous pouvez choisir un joueur, puis dans le PLUGINS section ajouter les URL aux fichiers CSS et JavaScript, et également ajouter le Nom et Options , si des options sont nécessaires.
