Introduction
Dans le lecteur, vous verrez qu'il y a quatre vidéos qui sont continuellement lues comme vidéos d'arrière-plan. En outre, au début de chaque vidéo, le titre et la description de chaque vidéo sont affichés en superposant la vidéo d'arrière-plan. Cet échantillon est fonctionnellement identique à cet exemple de vidéo de fond , sauf qu'ici la vidéo remplit toute la fenêtre, quelle que soit la taille ou la redimensionnement de la fenêtre du navigateur. Pour avoir une idée de cela, vous pouvez redimensionner le Codepen ci-dessous en cliquant et en faisant glisser à partir du coin inférieur droit:

Notez que cette solution dépend d'une propriété CSS qui peut ne pas être prise en charge sur les anciens navigateurs - pour la faire fonctionner sur tous les navigateurs, vous pouvez la solution de contournement expliquée ici.
Exemple de lecteur
Voir le stylo Liste de lecture vidéo d'arrière-plan pleine fenêtre par Brightcove Learning Services ( rcrooks1969 ) sur CodePen.
Code source
Voir le solution complète sur GitHub.
Utilisation du CodePen
Voici quelques conseils pour utiliser efficacement le CodePen ci-dessus :
- Basculez l'affichage réel du joueur en cliquant sur le Result bouton.
- Cliquez sur les HTML/CSS/JS boutons pour afficher L'UN des types de code.
- Plus loin dans ce document, la logique, le flux et le style utilisés dans l'application seront discutés dans la configuration Plateur/HTML, le flux d'application et le style de l'application. sections. La meilleure façon de suivre les informations contenues dans ces sections est de :
- Cliquez sur le EDIT ON CODEPEN bouton dans le CodePen et ayez le code disponible dans un onglet navigateur/navigateur.
- Dans CodePen, réglez le code que vous souhaitez afficher. Vous pouvez modifier la largeur de différentes sections de code dans CodePen.
- Voir le Configuration du lecteur/HTML , Flux de candidature et/ou Style d'application sections dans un autre navigateur/onglet de navigateur. Vous pourrez maintenant suivre les explications du code et en même temps afficher le code.
Séquence de développement
Voici la séquence de développement recommandée :
- Utilisez l'implémentation du lecteur intégré In-Page pour tester les fonctionnalités de votre lecteur, de votre plugin et de votre CSS (si CSS est nécessaire)
- Placez le JavaScript et le CSS du plugin dans des fichiers séparés pour des tests locaux
- Déployez le code du plugin et le CSS sur votre serveur une fois que vous avez corrigé des erreurs.
- Utilisez Studio pour ajouter le plugin et le CSS à votre lecteur
- Remplacez l'implémentation du lecteur intégré dans la page si vous déterminez que l'implémentation iframe est mieux adaptée (détaillée dans la section suivante)
Pour plus de détails sur ces étapes, consultez la section étape par étape : Guide de développement de plug-ins.
Intégrer iFrame ou In-Page
Lorsque vous développez des améliorations pour Brightcove Player, vous devrez décider si le code convient le mieux à l'implémentation intégrée iframe ou In-Page. La recommandation des meilleures pratiques consiste à créer un plugin à utiliser avec une implémentation iframe. Les avantages de l'utilisation du lecteur iframe sont les suivants :
- Aucune collision avec JavaScript et/ou CSS existants
- Réactif automatiquement
- L'iframe facilite l'utilisation dans les applications de médias sociaux (ou lorsque la vidéo devra « voyager » dans d'autres applications)
Bien que l'intégration du lecteur d'intégration dans la page puisse être plus complexe, il y a des moments où vous planifiez votre code autour de cette implémentation. Pour généraliser, cette approche est préférable lorsque la page contenante doit communiquer avec le lecteur. En particulier, voici quelques exemples :
- Le code dans la page contenant doit écouter et agir sur les événements du joueur
- Le lecteur utilise des styles de la page contenante
- L'iframe entraînera l'échec de la logique de l'application, comme une redirection à partir de la page contenant
Même si votre implémentation finale n'utilise pas le code iframe, vous pouvez toujours utiliser le code intégré In-Page avec un plugin pour votre JavaScript et un fichier séparé pour votre CSS. Cela encapsule votre logique afin que vous puissiez facilement l'utiliser sur plusieurs joueurs.
Ressources API/Plugin utilisées
| Méthodes API | Événements API | Propriétés de l'API |
|---|---|---|
| player.playlist.repeat () | Chargement | info player.media.com |
| au() |
Configuration du lecteur/HTML
Cette section détaille toute configuration spéciale nécessaire lors de la création du lecteur. En outre, d'autres éléments HTML qui doivent être ajoutés à la page, au-delà du code d'implémentation du lecteur intégré dans la page, sont décrits.
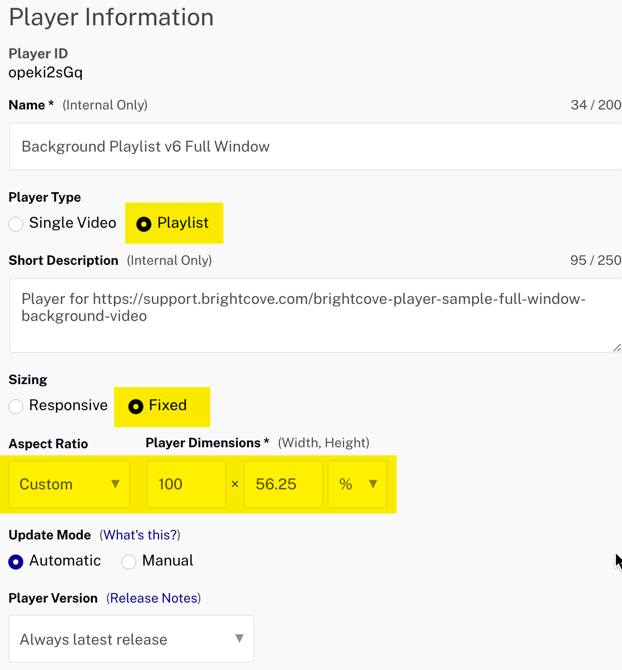
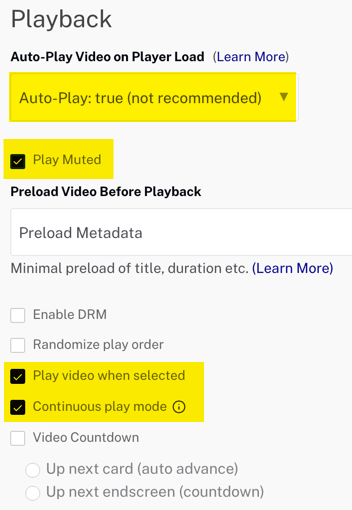
Configuration du lecteur
Assurez-vous que lorsque vous créez le lecteur, les paramètres suivants sont implémentés :


Autre HTML
Tout d'abord, le code du lecteur intégré dans la page est imbriqué dans DEUX div éléments HTML. Les deux divs doivent être supprimés et remplacés par un div avec la classe full-bg.
Vous devrez également modifier les attributs du video-js marque:
- Ajouter l'attribut
data-playlist-id="{your playlist id}" - Ajouter l'attribut
id="myPlayerID" - Ajouter l'attribut
style="object-fit: cover;"
<div class="full-bg">
<video-js id="myPlayerID"
data-playlist-id="4450721964001"
data-account="1752604059001"
data-player="opeki2sGq"
data-embed="default"
data-application-id
autoplay
muted
controls
style="object-fit: cover;"
</video>
</div>
Flux d'application
La logique de base derrière cette application est la suivante :
- Stylisez correctement le lecteur et la boîte contenant le texte superposé.
- Définissez la playlist pour qu'elle se répète indéfiniment.
- Sur le chargement de chaque vidéo de la liste de lecture, affichez le titre de la vidéo et la brève description.
Définissez la liste de lecture à répéter
Trouvez le code étiqueté :
// +++ Set the playlist to repeat +++
La repeat() méthode de l'API Playlist est utilisée pour maintenir la lecture indéfiniment de la liste de lecture.
Afficher le titre et la description
Trouvez le code étiqueté :
// ### Display the title and description ###
Un gestionnaire d'événements est utilisé pour attendre l' loadstart événement. Cela se fait car l' mediainfo objet n'est pas renseigné tant que cet événement n'est pas distribué. Ensuite, les name et description sont injectés dans le code HTML.
Style d'application
Le CSS effectue les tâches suivantes :
- Rend la couleur d'arrière-plan de la fenêtre noire. (pour le CodePen uniquement - vous n'avez pas besoin de l'inclure)
- Masque les commandes du lecteur pour le lecteur vidéo d'arrière-plan.
- Désactive les événements pointeurs sur le joueur.
- Style la zone qui superpose le texte. En fonction de la taille de votre lecteur et de la quantité de contenu affiché, ces styles peuvent devoir être ajustés.
- Styles le lecteur pour remplir complètement le conteneur
- Style le texte
h1utilisé dans le texte superposé. - Styles le
divconteneur pour le joueur - Styles le
vjs-techcomposant pour que la vidéo remplisse complètement le lecteur
Code du plug-in
Normalement, lors de la conversion du JavaScript en plugin Brightcove Player, des modifications nominales sont nécessaires. Une modification requise consiste à remplacer l'utilisation standard de la ready() méthode par le code qui définit un plugin.
Voici le code de début de JavaScript très couramment utilisé qui fonctionnera avec le lecteur :
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
Vous allez modifier la première ligne pour utiliser la syntaxe standard pour démarrer un plugin Brightcove Player :
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Comme mentionné précédemment, vous pouvez voir le code JavaScript du plugin dans le référentiel GitHub correspondant de ce document: full-window-background.js.
Utilisation du plugin avec un lecteur
Une fois que les fichiers CSS et JavaScript du plugin sont stockés dans un emplacement accessible à Internet, vous pouvez utiliser le plugin avec un lecteur. Dans les studios JOUEURS module, vous pouvez choisir un joueur, puis dans le PLUGINS section ajouter les URL aux fichiers CSS et JavaScript, et également ajouter le Nom et Options , si des options sont nécessaires.
