Exemple de lecteur
Cet exemple utilise un lecteur Brightcove et ajoute Google Analytics par programme, en attribuant l'ID de suivi de manière dynamique au moment de l'exécution. Cette approche est utile si vous avez plusieurs comptes GA mais que vous ne voulez pas d'un joueur unique pour chacun.
Lors de l'ajout dynamique de GA, vous n'ajouterez pas le plug-in Google Analytics dans Video Cloud Studio. Si vous le configurez dans le Studio, il sera initialisé au chargement du lecteur et il sera trop tard pour modifier les paramètres (ils ne peuvent pas être remplacés).
Un autre avantage de cette approche est que notre intégration d'API ne créera pas de champs dans votre compte GA (Google ne vous permettra pas de renommer les champs existants).
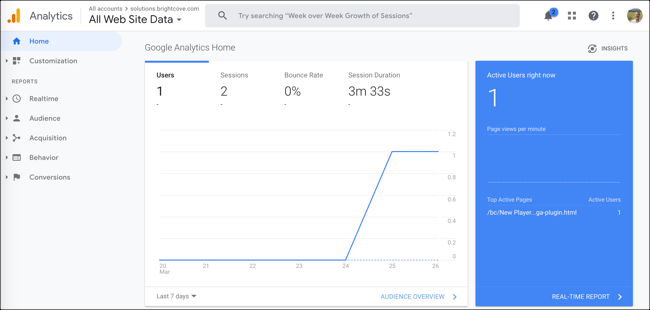
Lorsque vous remplacez le tracker valeur dans cet exemple avec votre propre identifiant de traçage Google Analytics, vous devriez alors voir des métriques sur votre page Google Analytics.

Voir le stylo Intégration avancée de Google Analytics par Brightcove Learning Services ( bcls1969 ) sur CodePen.
Code source
Vous pouvez afficher le code source en sélectionnant le HTML , CSS et JS boutons dans le CodePen ci-dessus, ou vous pouvez afficher le solution complète sur GitHub.
Utilisation du CodePen
Séquence de développement
Ressources API/Plugin utilisées
| Méthodes API | Événements API |
|---|---|
| bcGa () |
Configuration du lecteur/HTML
Cette section détaille toute configuration spéciale nécessaire lors de la création du lecteur. En outre, d'autres éléments HTML qui doivent être ajoutés à la page, au-delà du code d'implémentation du lecteur intégré dans la page, sont décrits.
Configuration du lecteur
Un lecteur Brightcove est utilisé pour cet exemple.
- Dans Video Cloud Studio, accédez au Joueurs module. Créez un nouveau joueur.
-
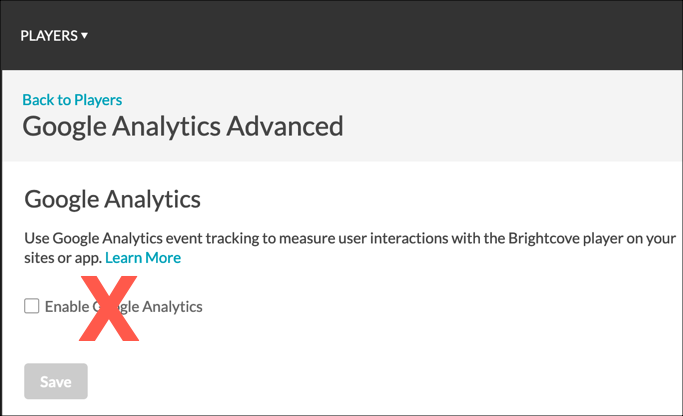
Dans la navigation de gauche, développez Analyse tierce. Pour le Google Analytics option, NE PAS sélectionner Activer Google Analytics. Laissez cette option décochée.

Google Analytics dans Studio
Autre HTML
Un script a été ajouté après le code d'intégration de Brightcove Player.
-
Après le code d'intégration du lecteur, ajoutez le script suivant pour le plug-in Brightcove Google Analytics. Nous chargeons le plugin manuellement au lieu de le configurer dans Video Cloud Studio.
<script src="//players.brightcove.net/videojs-bc-ga/1/videojs-bc-ga.min.js"></script>
Flux d'application
La logique de base derrière cette application est la suivante :
- Créez un lecteur Brightcove sans configurer le plugin Google Analytics
- Chargez le plugin Google Analytics manuellement
- Définissez les options du plugin, y compris les paramètres et les événements que vous souhaitez suivre
- Définir l'ID de suivi
- Jouez votre vidéo
-
Créer le lecteur
Si vous l'avez déjà fait, consultez le Configuration du lecteur / HTML ci-dessus pour créer votre lecteur dans Studio.
-
Chargez le plugin
Voir le Autre HTML ci-dessus pour ajouter le script du plugin Google Analytics.
-
Définir les options du plugin
dans le JS section du CodePen, recherchez le code où il est étiqueté:
// Set up the Google Analytics plugin optionsLe joueur appelle le méthode bcGa () pour initialiser le plugin. Notez que vous pouvez définir les paramètres et les événements que vous souhaitez suivre.
myPlayer.bcGa({ "paramsToTrack": { "bcvideo_video_seconds_viewed": "dimension7", "bcvideo_range": "dimension8", "bcvideo_video_duration": "dimension9", "bcvideo_player": "dimension10", "bcvideo_account": "dimension11", "bcvideo_session": "dimension12", "bcvideo_platform_version": "dimension13" }, "eventsToTrack": { "video_impression": "Video Impression", "play_request": "Play Request", "video_engagement": "Video Engagement", "ad_start": "Ad Start", "ad_end": "Ad End", "player_load": "Player Load", "error": "Error" }, "tracker": "UA-150904906-1" }) /* Two extra events can be added: video_view video_complete */Pour plus d'informations sur les événements et les dimensions, consultez le Configuration du suivi des événements Google Analytics document.
-
Définir l'ID de suivi
Dans le code JavaScript ci-dessus, remplacez le
trackervalue avec votre identifiant de suivi Google Analytics."tracker": "your tracking id" -
Mettez le code HTML et JavaScript sur votre page Web et lisez votre vidéo. Vous devriez voir des statistiques dans votre
Code du plug-in
Normalement, lors de la conversion du JavaScript en plugin Brightcove Player, des modifications nominales sont nécessaires. Une modification requise consiste à remplacer l'utilisation standard de la ready() méthode par le code qui définit un plugin.
Voici le code de début de JavaScript très couramment utilisé qui fonctionnera avec le lecteur :
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
Vous allez modifier la première ligne pour utiliser la syntaxe standard pour démarrer un plugin Brightcove Player :
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Comme mentionné précédemment, vous pouvez voir le code JavaScript du plugin dans le référentiel GitHub correspondant de ce document: advanced-ga.js.
Utilisation du plugin avec un lecteur
Une fois que les fichiers CSS et JavaScript du plugin sont stockés dans un emplacement accessible à Internet, vous pouvez utiliser le plugin avec un lecteur. Dans les studios JOUEURS module, vous pouvez choisir un joueur, puis dans le PLUGINS section ajouter les URL aux fichiers CSS et JavaScript, et également ajouter le Nom et Options , si des options sont nécessaires.
