Exemple de joueur Brightcove : Application kiosque
Exemple de lecteur
Le joueur lira une vidéo à partir du tableau d'objets vidéo dans une boucle infinie.
Voir le stylo 18186-application-kiosque par Brightcove Learning Services ( rcrooks1969 ) sur CodePen.
Code source
Voir le solution complète sur GitHub.
Utilisation du CodePen
Voici quelques conseils pour utiliser efficacement le CodePen ci-dessus :
- Basculez l'affichage réel du joueur en cliquant sur le Result bouton.
- Cliquez sur les HTML/CSS/JS boutons pour afficher L'UN des types de code.
- Plus loin dans ce document, la logique, le flux et le style utilisés dans l'application seront discutés dans la configuration Plateur/HTML, le flux d'application et le style de l'application. sections. La meilleure façon de suivre les informations contenues dans ces sections est de :
- Cliquez sur le EDIT ON CODEPEN bouton dans le CodePen et ayez le code disponible dans un onglet navigateur/navigateur.
- Dans CodePen, réglez le code que vous souhaitez afficher. Vous pouvez modifier la largeur de différentes sections de code dans CodePen.
- Voir le Configuration du lecteur/HTML , Flux de candidature et/ou Style d'application sections dans un autre navigateur/onglet de navigateur. Vous pourrez maintenant suivre les explications du code et en même temps afficher le code.
Séquence de développement
Voici la séquence de développement recommandée :
- Utilisez l'implémentation du lecteur intégré In-Page pour tester les fonctionnalités de votre lecteur, de votre plugin et de votre CSS (si CSS est nécessaire)
- Placez le JavaScript et le CSS du plugin dans des fichiers séparés pour des tests locaux
- Déployez le code du plugin et le CSS sur votre serveur une fois que vous avez corrigé des erreurs.
- Utilisez Studio pour ajouter le plugin et le CSS à votre lecteur
- Remplacez l'implémentation du lecteur intégré dans la page si vous déterminez que l'implémentation iframe est mieux adaptée (détaillée dans la section suivante)
Pour plus de détails sur ces étapes, consultez la section étape par étape : Guide de développement de plug-ins.
Intégrer iFrame ou In-Page
Lorsque vous développez des améliorations pour Brightcove Player, vous devrez décider si le code convient le mieux à l'implémentation intégrée iframe ou In-Page. La recommandation des meilleures pratiques consiste à créer un plugin à utiliser avec une implémentation iframe. Les avantages de l'utilisation du lecteur iframe sont les suivants :
- Aucune collision avec JavaScript et/ou CSS existants
- Réactif automatiquement
- L'iframe facilite l'utilisation dans les applications de médias sociaux (ou lorsque la vidéo devra « voyager » dans d'autres applications)
Bien que l'intégration du lecteur d'intégration dans la page puisse être plus complexe, il y a des moments où vous planifiez votre code autour de cette implémentation. Pour généraliser, cette approche est préférable lorsque la page contenante doit communiquer avec le lecteur. En particulier, voici quelques exemples :
- Le code dans la page contenant doit écouter et agir sur les événements du joueur
- Le lecteur utilise des styles de la page contenante
- L'iframe entraînera l'échec de la logique de l'application, comme une redirection à partir de la page contenant
Même si votre implémentation finale n'utilise pas le code iframe, vous pouvez toujours utiliser le code intégré In-Page avec un plugin pour votre JavaScript et un fichier séparé pour votre CSS. Cela encapsule votre logique afin que vous puissiez facilement l'utiliser sur plusieurs joueurs.
Ressources API/Plugin utilisées
| Méthodes API |
|---|
| jouer () |
| Catalog.getVideo () |
| catalog.load () |
| au() |
Obtenir des informations
Pour utiliser le CMS API vous aurez besoin des informations d'identification appropriées.
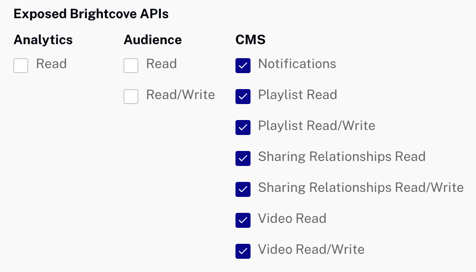
Dans la plupart des cas, le moyen le plus simple d'obtenir des informations d'identification consiste à utiliser la section Authentification de l'API Studio Admin (nécessite des autorisations d'administrateur sur votre compte). Voir Gestion des informations d'identification d'authentification API pour plus de détails. Dans la plupart des cas, vous souhaitez probablement simplement obtenir des autorisations pour tous CMS API opération:

Si les autorisations dont vous avez besoin ne sont pas disponibles dans Studio, ou si vous préférez les obtenir directement à partir de l'API OAuth, utilisez votre choix de Obtenir les informations d'identification du client documents énumérés ci-dessous. Quelle que soit l'option que vous choisissez, vous devrez demander les autorisations d'opération correctes. Les éléments suivants peuvent être utilisés avec cURL ou Postman pour obtenir toutes les autorisations pour l'API CMS :
"operations": [
"video-cloud/video/all",
"video-cloud/playlist/all",
"video-cloud/sharing-relationships/all",
"video-cloud/notifications/all"
]
Configuration du lecteur/HTML
Cette section détaille toute configuration spéciale nécessaire lors de la création du lecteur. En outre, d'autres éléments HTML qui doivent être ajoutés à la page, au-delà du code d'implémentation du lecteur intégré dans la page, sont décrits.
Configuration du lecteur
Aucune configuration spéciale n'est requise pour le lecteur Brightcove que vous créez pour cet exemple.
Autre HTML
Aucun autre élément HTML n'est ajouté à la page.
Flux d'application
La logique de base derrière cette application est la suivante :
- Utilisez le CMS API pour obtenir un nombre total de vidéos dans le compte ciblé.
- Comme il est recommandé de récupérer des informations pour pas plus de 25 vidéos à la fois (le CMS API ne renvoie PAS d'objets vidéo, mais des informations sur les vidéos), calculez le nombre d'appels nécessaires à partir du nombre total.
- Lors de la récupération des informations pour 25 vidéos, extrayez les ID, puis utilisez le catalogue Video Cloud pour récupérer les objets vidéo.
- Une fois que tous les objets vidéo sont retournés, lisez la première vidéo.
- Lorsqu'une vidéo se termine, lisez la vidéo suivante.
- Lorsque la dernière vidéo est lue, recommencez depuis le début de la liste.
Plus de détails sont ajoutés dans cette description:
- Préparez-vous à appeler le CMS API qui renvoie le nombre total de vidéos dans le compte.
- Faites la demande réelle en utilisant le CMS API pour le comte. Cette étape utilisera une fonction de rappel, ce qui signifie que la fonction de rappel est transmise en tant que paramètre à une autre fonction, seconde,. La fonction de rappel est ensuite appelée dans la logique de la deuxième fonction. Dans ce cas, la fonction de rappel extrait simplement la propriété count d'un objet renvoyé par l'API CMS.
- Déterminez le nombre d'appels nécessaires au CMS API pour récupérer toutes les vidéos. Ce code suit la meilleure pratique consistant à demander 25 vidéos par appel. Cela se fait en divisant le nombre de toutes les vidéos par 25.
- Créer un
do-whileboucle qui itère pour le nombre d'appels requis déterminé à l'étape précédente. Cette boucle doit être dans la fonction de rappel de la demande de décompte vidéo. - Dans la boucle, préparez-vous à appeler le CMS API qui renverra 25 vidéos du compte.
- Toujours dans la boucle, faites la demande réelle en utilisant le CMS API pour les données vidéo. Cette étape utilisera une fonction de rappel, ce qui signifie que la fonction de rappel est transmise en tant que paramètre à une autre fonction, seconde,. La fonction de rappel est ensuite appelée dans la logique de la deuxième fonction. Dans ce cas, la fonction de rappel effectuera ces tâches:
- Extrayez les données pour créer un tableau d'identifiants vidéo pour les informations vidéo renvoyées.
- Le tableau d'identifiants vidéo est ensuite transmis en tant que paramètre à une autre fonction qui récupère l'objet vidéo complet pour chaque ID. Les objets renvoyés sont stockés dans un tableau de tous les objets vidéo. Une fonction de rappel est également utilisée dans cette étape.
- Vérifiez quand toutes les vidéos sont renvoyées (lorsque le nombre de vidéos renvoyées correspond au nombre précédemment renvoyé). Lorsque la condition est remplie, appelez une fonction qui lit la première vidéo du tableau (élément zéro).
- Configurez un écouteur d'événements pour écouter
endedun événement. À la fin de chaque vidéo, lancez la lecture de la vidéo suivante, ou s'il s'agit de la dernière vidéo du tableau, lisez la première vidéo.
Demander le nombre de vidéos à l'API CMS
Trouvez le code étiqueté :
// ### Setup for video count CMS API request ###
Le premier appel au getCMSAPIData() correspond au nombre total de vidéos. Notez que dans la fonction de rappel, il y a un autre appel à la fonction à l'intérieur du do-while boucle.
Lire la vidéo suivante à la fin de la lecture d'une vidéo
Trouvez le code étiqueté :
// ### Get next video ###
Utilise le on('ended',...) logique pour lire la vidéo suivante de la liste. Noter la currentlyPlayingIndex suit les vidéos en cours de lecture.
Récupérer des données avec l'API CMS
Trouvez le code étiqueté :
// ### Standard functionality for CSM API call ###
Il s'agit du code standard décrit dans le Guide d'apprentissage: Utilisation du document API REST.
Extraire les identifiants vidéo et récupérer des objets vidéo
Trouvez le code étiqueté :
// ### Extract video IDs ###
Cette série de fonctions prend les informations vidéo renvoyées, extrait les ID, puis utilise le CMS API pour récupérer les objets vidéo nécessaires au lecteur pour lire réellement le contenu vidéo.
Style d'application
Le seul CSS dimensionne le lecteur.
Code du plug-in
Normalement, lors de la conversion du JavaScript en plugin Brightcove Player, des modifications nominales sont nécessaires. Une modification requise consiste à remplacer l'utilisation standard de la ready() méthode par le code qui définit un plugin.
Voici le code de début de JavaScript très couramment utilisé qui fonctionnera avec le lecteur :
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
Vous allez modifier la première ligne pour utiliser la syntaxe standard pour démarrer un plugin Brightcove Player :
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Comme mentionné précédemment, vous pouvez voir le code JavaScript du plugin dans le référentiel GitHub correspondant de ce document: kiosk-app.js.
Utilisation du plugin avec un lecteur
Une fois que les fichiers CSS et JavaScript du plugin sont stockés dans un emplacement accessible à Internet, vous pouvez utiliser le plugin avec un lecteur. Dans les studios JOUEURS module, vous pouvez choisir un joueur, puis dans le PLUGINS section ajouter les URL aux fichiers CSS et JavaScript, et également ajouter le Nom et Options , si des options sont nécessaires.
Code proxy
Afin de créer votre propre version de l'exemple d'application sur cette page, vous devez créer et héberger votre propre proxy. (Les proxy utilisés par Brightcove Learning Services n'acceptent que les demandes des domaines Brightcove.) Un exemple de proxy, très similaire à celui que nous utilisons, mais sans les contrôles qui bloquent les demandes provenant de domaines non-BrightCove, peut être trouvé dans ce dépôt GitHub. Vous y trouverez également des instructions de base pour l'utiliser, ainsi qu'un guide plus détaillé sur la création d'applications autour du proxy dans Utilisation des API REST.
