Exemple de lecteur
Dans cet exemple, vous devez entrer un mot de passe pour lire la vidéo. Vous pouvez soit cliquer sur le Se connecter ou appuyez sur le Entrer une fois que vous avez entré le mot de passe. Pour les tests, le mot de passe est thepass. Si vous entrez un mot de passe incorrect, une boîte d'alerte JavaScript s'affiche avec un message approprié.
Voir le stylo Mot de passe pour visionner la vidéo par Brightcove Learning Services ( rcrooks1969 ) sur CodePen.
Code source
Voir le solution complète sur GitHub.
Utilisation du CodePen
Voici quelques conseils pour utiliser efficacement le CodePen ci-dessus :
- Basculez l'affichage réel du joueur en cliquant sur le Result bouton.
- Cliquez sur les HTML/CSS/JS boutons pour afficher L'UN des types de code.
- Plus loin dans ce document, la logique, le flux et le style utilisés dans l'application seront discutés dans la configuration Plateur/HTML, le flux d'application et le style de l'application. sections. La meilleure façon de suivre les informations contenues dans ces sections est de :
- Cliquez sur le EDIT ON CODEPEN bouton dans le CodePen et ayez le code disponible dans un onglet navigateur/navigateur.
- Dans CodePen, réglez le code que vous souhaitez afficher. Vous pouvez modifier la largeur de différentes sections de code dans CodePen.
- Voir le Configuration du lecteur/HTML , Flux de candidature et/ou Style d'application sections dans un autre navigateur/onglet de navigateur. Vous pourrez maintenant suivre les explications du code et en même temps afficher le code.
Séquence de développement
Voici la séquence de développement recommandée :
- Utilisez l'implémentation du lecteur intégré In-Page pour tester les fonctionnalités de votre lecteur, de votre plugin et de votre CSS (si CSS est nécessaire)
- Placez le JavaScript et le CSS du plugin dans des fichiers séparés pour des tests locaux
- Déployez le code du plugin et le CSS sur votre serveur une fois que vous avez corrigé des erreurs.
- Utilisez Studio pour ajouter le plugin et le CSS à votre lecteur
- Remplacez l'implémentation du lecteur intégré dans la page si vous déterminez que l'implémentation iframe est mieux adaptée (détaillée dans la section suivante)
Pour plus de détails sur ces étapes, consultez la section étape par étape : Guide de développement de plug-ins.
Intégrer iFrame ou In-Page
Lorsque vous développez des améliorations pour Brightcove Player, vous devrez décider si le code convient le mieux à l'implémentation intégrée iframe ou In-Page. La recommandation des meilleures pratiques consiste à créer un plugin à utiliser avec une implémentation iframe. Les avantages de l'utilisation du lecteur iframe sont les suivants :
- Aucune collision avec JavaScript et/ou CSS existants
- Réactif automatiquement
- L'iframe facilite l'utilisation dans les applications de médias sociaux (ou lorsque la vidéo devra « voyager » dans d'autres applications)
Bien que l'intégration du lecteur d'intégration dans la page puisse être plus complexe, il y a des moments où vous planifiez votre code autour de cette implémentation. Pour généraliser, cette approche est préférable lorsque la page contenante doit communiquer avec le lecteur. En particulier, voici quelques exemples :
- Le code dans la page contenant doit écouter et agir sur les événements du joueur
- Le lecteur utilise des styles de la page contenante
- L'iframe entraînera l'échec de la logique de l'application, comme une redirection à partir de la page contenant
Même si votre implémentation finale n'utilise pas le code iframe, vous pouvez toujours utiliser le code intégré In-Page avec un plugin pour votre JavaScript et un fichier séparé pour votre CSS. Cela encapsule votre logique afin que vous puissiez facilement l'utiliser sur plusieurs joueurs.
Sécurité légère
Ce document contient du code pour deux approches différentes afin de fournir une sécurité légère pour la visualisation d'une vidéo. Aucune de ces implémentations n'est un moyen à toute épreuve de protéger vos vidéos des spectateurs que vous ne souhaitez pas lire. Ils fournissent une petite barrière qui prendrait quelques connaissances et efforts pour trouver le mot de passe correct. Si une méthode totalement sécurisée est nécessaire pour protéger vos vidéos, consultez le Aperçu: Protection du contenu et Aperçu: Gestion des droits numériques (DRM) dans Video Cloud documents pour vous aider à démarrer. Les deux sections suivantes de ce document fournissent des détails sur les deux approches.
Stocker le mot de passe dans le champ personnalisé d'une vidéo
Dans cette approche un mot de passe Le champ personnalisé est lu à partir de la vidéo et vérifié par rapport au mot de passe saisi dans le formulaire qui recouvre le lecteur. Pour plus d'informations sur la création du champ personnalisé, consultez le Création de champs de métadonnées personnalisés document.
Les principaux avantages de cette approche sont:
- Chaque vidéo peut avoir un mot de passe différent.
- Si aucun mot de passe n'est entré dans le champ personnalisé, le spectateur de la vidéo ne sera PAS invité à entrer un mot de passe.
Les principaux inconvénients sont les suivants :
- Un champ personnalisé doit être ajouté à la configuration vidéo (un acte unique).
- Un mot de passe doit être saisi pour chaque vidéo dont vous souhaitez restreindre la visualisation.
Le code de cette version du plugin est détaillé dans ce document et la version du plugin est localisée ici.
Transmettez les informations d'identification au plugin
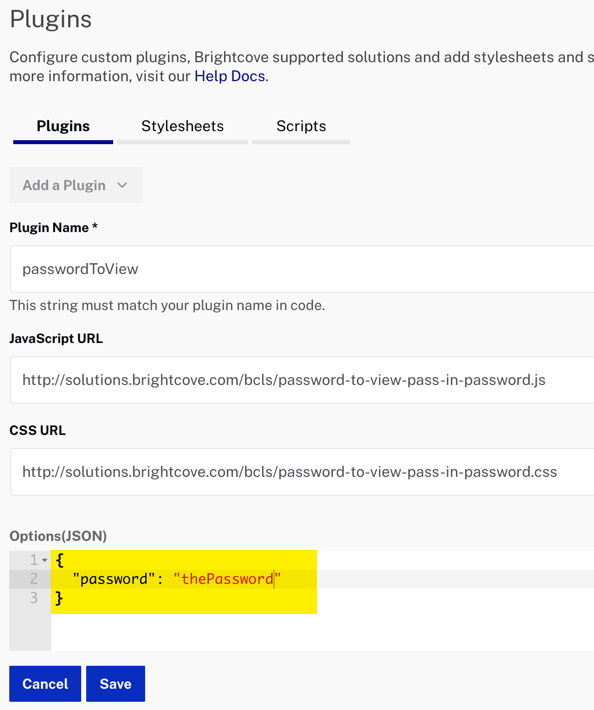
Ici, la logique de mise en œuvre est placée dans un plugin personnalisé et le mot de passe de toutes les vidéos vues dans le lecteur auquel le plugin est associé est passé en option, comme indiqué dans la capture d'écran suivante.

Le principal avantage de cette approche est:
- Un mot de passe fonctionne comme des informations d'identification valides pour toutes les vidéos vues avec le lecteur dans lequel le plugin est chargé.
Les principaux inconvénients sont les suivants :
- Pour utiliser différents mots de passe, vous devez utiliser différents joueurs.
- Un mot de passe devra être saisi pour lire la vidéo pour chaque vidéo visionnée dans le lecteur.
Le code de cette version du plugin suit de très près le code détaillé dans ce document (c'est en fait un peu plus simple) et la version du plugin se trouve ici.
Ressources API/Plugin utilisées
| Méthodes API | Événements API | Propriétés de l'API | Classes de joueurs |
|---|---|---|---|
| jouer () | Chargement | mediainfo.customFields | Dialogue Modale |
| au() | |||
| un () | |||
| en sourdine () | |||
| addChild () |
Configuration du lecteur/HTML
Cette section détaille toute configuration spéciale nécessaire lors de la création du lecteur. En outre, d'autres éléments HTML qui doivent être ajoutés à la page, au-delà du code d'implémentation du lecteur intégré dans la page, sont décrits.
Configuration du lecteur
Aucune configuration spéciale n'est requise pour le lecteur Brightcove que vous créez pour cet exemple.
Autre HTML
Aucun autre élément HTML n'est ajouté à la page.
Flux d'application
La logique de base derrière cette application est la suivante :
- Vérifiez s'il y a un mot de passe dans le
passwordchamp personnalisé. Si oui, affichez la boîte de dialogue modale, sinon, lisez la vidéo. - Dans le ModalDialog, affichez un formulaire permettant à l'utilisateur de saisir un mot de passe.
- Une fois le mot de passe saisi, le Se connecter bouton est cliqué ou Entrer est enfoncée, vérifiez le mot de passe saisi par rapport à celui stocké dans les métadonnées de la vidéo.
- Si le mot de passe correct est entré, lisez la vidéo. Sinon, affichez une boîte d'alerte avec un message approprié.
Afficher ModalDialog si nécessaire
Trouvez le code étiqueté :
// ### Display ModalDialog if password in video's custom field ###
Après avoir attendu le loadstart événement à envoyer afin que le mediainfo objet peut être lu, le mot de passe est reçu et vérifié s'il n'est pas défini. Si oui, lisez simplement la vidéo, sinon affichez le ModalDialog qui contient le formulaire de mot de passe. le uncloseable L'option est ajoutée pour que l'utilisateur n'appuie pas simplement sur ESC clé et lire la vidéo.
Utiliser les écouteurs d'événements pour configurer la vérification du mot de passe
Trouvez le code étiqueté :
// ### Add event listeners to check password ###
Deux écouteurs d'événements sont configurés, l'un si l'utilisateur clique sur le bouton et l'autre si l'utilisateur appuie sur le bouton Entrer clé. Une fois le formulaire créé dynamiquement placé dans newElement , il est disponible dans le DOM. Ainsi, vous pouvez ensuite utiliser JavaScript querySelector() méthode pour obtenir un handle de l'élément et affecter des gestionnaires d'événements.
Vérifiez si le mot de passe est correct
Trouvez le code étiqueté :
// ### Check entered password against saved password and act accordingly ###
Après avoir obtenu le value de l'élément d'entrée de mot de passe, vous pouvez le comparer au mot de passe du champ personnalisé de la vidéo. Ensuite, lisez la vidéo ou la fenêtre contextuelle et l'alerte indiquant que le mot de passe ne correspond pas.
Style d'application
Il existe une petite quantité de CSS pour contrôler la taille du lecteur et l'apparence du formulaire.
Code du plug-in
Normalement, lors de la conversion du JavaScript en plugin Brightcove Player, des modifications nominales sont nécessaires. Une modification requise consiste à remplacer l'utilisation standard de la ready() méthode par le code qui définit un plugin.
Voici le code de début de JavaScript très couramment utilisé qui fonctionnera avec le lecteur :
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
});
Vous allez modifier la première ligne pour utiliser la syntaxe standard pour démarrer un plugin Brightcove Player :
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Comme mentionné précédemment, vous pouvez voir le code JavaScript du plugin dans le référentiel GitHub correspondant de ce document: password-to-view.js.
Utilisation du plugin avec un lecteur
Une fois que les fichiers CSS et JavaScript du plugin sont stockés dans un emplacement accessible à Internet, vous pouvez utiliser le plugin avec un lecteur. Dans les studios JOUEURS module, vous pouvez choisir un joueur, puis dans le PLUGINS section ajouter les URL aux fichiers CSS et JavaScript, et également ajouter le Nom et Options , si des options sont nécessaires.
