Exemple de lecteur
Étant donné que cet exemple utilise un lecteur de listes de lecture, vous trouverez des instructions sur la manière de procéder dans Studio et d'apporter une modification essentielle à la configuration du lecteur.
Vous voyez que la playlist contient trois vidéos. Une fois ces trois vidéos lues, une autre vidéo NON dans la liste de lecture sera lue. Une fois que la vidéo ne figurant pas dans la liste de lecture est lue, la lecture de la vidéo s'arrête.
Regardez la vidéo Pen Play à la fin de la playlist de Brightcove Learning Services (@rcrooks1969) sur CodePen.
Code source
Voir le solution complète sur GitHub.
Utilisation du CodePen
Voici quelques conseils pour utiliser efficacement le CodePen ci-dessus :
- Basculez l'affichage réel du joueur en cliquant sur le Result bouton.
- Cliquez sur les HTML/CSS/JS boutons pour afficher L'UN des types de code.
- Plus loin dans ce document, la logique, le flux et le style utilisés dans l'application seront discutés dans la configuration Plateur/HTML, le flux d'application et le style de l'application. sections. La meilleure façon de suivre les informations contenues dans ces sections est de :
- Cliquez sur le EDIT ON CODEPEN bouton dans le CodePen et ayez le code disponible dans un onglet navigateur/navigateur.
- Dans CodePen, réglez le code que vous souhaitez afficher. Vous pouvez modifier la largeur de différentes sections de code dans CodePen.
- Voir le Configuration du lecteur/HTML , Flux de candidature et/ou Style d'application sections dans un autre navigateur/onglet de navigateur. Vous pourrez maintenant suivre les explications du code et en même temps afficher le code.
Séquence de développement
Voici la séquence de développement recommandée :
- Utilisez l'implémentation du lecteur intégré In-Page pour tester les fonctionnalités de votre lecteur, de votre plugin et de votre CSS (si CSS est nécessaire)
- Placez le JavaScript et le CSS du plugin dans des fichiers séparés pour des tests locaux
- Déployez le code du plugin et le CSS sur votre serveur une fois que vous avez corrigé des erreurs.
- Utilisez Studio pour ajouter le plugin et le CSS à votre lecteur
- Remplacez l'implémentation du lecteur intégré dans la page si vous déterminez que l'implémentation iframe est mieux adaptée (détaillée dans la section suivante)
Pour plus de détails sur ces étapes, consultez la section étape par étape : Guide de développement de plug-ins.
Intégrer iFrame ou In-Page
Lorsque vous développez des améliorations pour Brightcove Player, vous devrez décider si le code convient le mieux à l'implémentation intégrée iframe ou In-Page. La recommandation des meilleures pratiques consiste à créer un plugin à utiliser avec une implémentation iframe. Les avantages de l'utilisation du lecteur iframe sont les suivants :
- Aucune collision avec JavaScript et/ou CSS existants
- Réactif automatiquement
- L'iframe facilite l'utilisation dans les applications de médias sociaux (ou lorsque la vidéo devra « voyager » dans d'autres applications)
Bien que l'intégration du lecteur d'intégration dans la page puisse être plus complexe, il y a des moments où vous planifiez votre code autour de cette implémentation. Pour généraliser, cette approche est préférable lorsque la page contenante doit communiquer avec le lecteur. En particulier, voici quelques exemples :
- Le code dans la page contenant doit écouter et agir sur les événements du joueur
- Le lecteur utilise des styles de la page contenante
- L'iframe entraînera l'échec de la logique de l'application, comme une redirection à partir de la page contenant
Même si votre implémentation finale n'utilise pas le code iframe, vous pouvez toujours utiliser le code intégré In-Page avec un plugin pour votre JavaScript et un fichier séparé pour votre CSS. Cela encapsule votre logique afin que vous puissiez facilement l'utiliser sur plusieurs joueurs.
Ressources API/Plugin utilisées
| Méthodes API |
|---|
| un () |
| au() |
| jouer () |
| PlayList.CurrentItem () |
| Catalog.getVideo () |
| catalog.load () |
Configuration du lecteur/HTML
Cette section détaille toute configuration spéciale nécessaire lors de la création du lecteur. En outre, d'autres éléments HTML qui doivent être ajoutés à la page, au-delà du code d'implémentation du lecteur intégré dans la page, sont décrits.
Configuration du lecteur
Pour créer le lecteur de listes de lecture nécessaire à cet exemple, procédez comme suit :
- Dans Studio, accédez au module Players et cliquez sur .
- Donnez un nom au lecteur, puis cliquez sur .
- Cliquez sur le nom du nouveau lecteur pour modifier la configuration du lecteur.
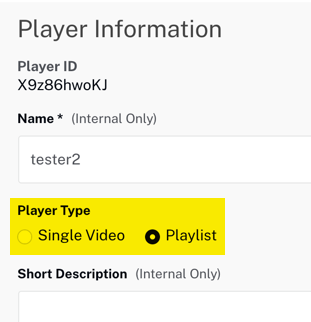
- Dans les informations sur le lecteur , définissez le type de lecteur comme étant la liste de lecture.

- Cliquez sur .
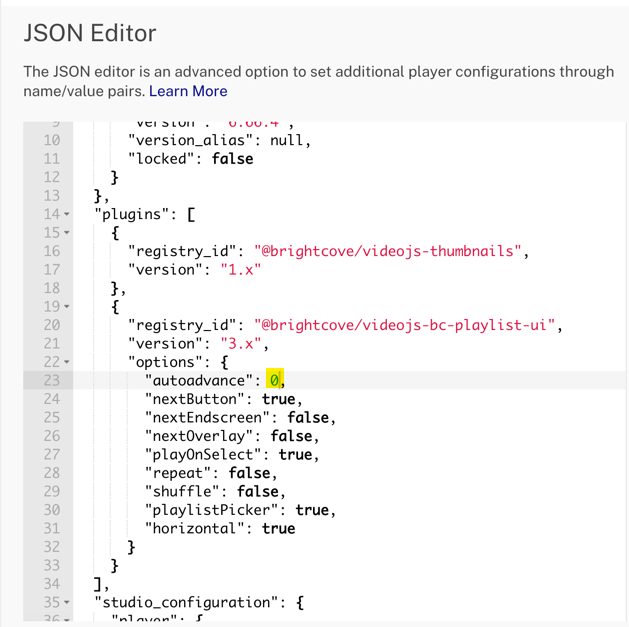
- Sélectionnez la section JSON Editor .
- Dans les propriétés du plugin @brightcove/videojs-bc-playlist-ui , modifiez la valeur
autoadvancedenullà0.
- Cliquez sur .
- Dans le coin supérieur droit, cliquez sur .
- Cliquez sur , puis sur
Autre HTML
Un <ol> l'élément doit être ajouté qui définit l'emplacement de la liste de lecture dans la page.
Flux d'application
La logique de base derrière cette application est la suivante :
- Écoutez la dernière vidéo de la liste de lecture à lire. Cela se fait en vérifiant si la vidéo qui vient de se terminer est la dernière vidéo du tableau contenant les vidéos de la playlist.
- Lorsque la dernière vidéo est lue, obtenez une vidéo avec un identifiant fourni, puis chargez-la dans le lecteur et lancez-la.
Commencer la lecture de la playlist
En haut du JavaScript, recherchez le code qui est étiqueté:
// +++ Check for loadedmetadata before acting on the playlist +++
Notez que le ready() n'est pas utilisée, mais le code attend le loadedmetadata événement à envoyer. En effet, le lecteur lui-même peut être prêt à communiquer avec, mais la vidéo ou la liste de lecture chargée dans le lecteur ne sera PAS prête à interagir. Attendre loadedmetadata garantit que la vidéo ou la liste de lecture peut être lancée. Ce problème peut être difficile à voir car il dépend à la fois du navigateur et de la vitesse de téléchargement.
Vérifiez si la dernière vidéo est lue et, le cas échéant, chargez la vidéo souhaitée
Trouvez le code étiqueté :
// +++ Define on event handler +++
Lorsque la lecture de chaque vidéo est terminée, la fonction anonyme qui est le gestionnaire d'événements sera appelée. Pour vérifier s'il s'agit de la dernière vidéo, vous comparez la longueur du tableau contenant les vidéos de la playlist à la position de la dernière vidéo lue. Notez que currentItem() renvoie la valeur indexée zéro du tableau, vous devez donc ajouter 1 à la valeur. Vous utilisez ensuite le standard catalog méthodes pour obtenir et charger la vidéo souhaitée.
Style d'application
Aucun style externe n'est utilisé dans cet exemple.
Code du plug-in
Normalement, lors de la conversion du JavaScript en plugin Brightcove Player, des modifications nominales sont nécessaires. Une modification requise consiste à remplacer l'utilisation standard de la ready() méthode par le code qui définit un plugin.
Voici le code de début de JavaScript très couramment utilisé qui fonctionnera avec le lecteur :
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
Vous allez modifier la première ligne pour utiliser la syntaxe standard pour démarrer un plugin Brightcove Player :
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Comme mentionné précédemment, vous pouvez voir le code JavaScript du plugin dans le référentiel GitHub correspondant de ce document: videoAfterPlaylist.js.
Utilisation du plugin avec un lecteur
Une fois que les fichiers CSS et JavaScript du plugin sont stockés dans un emplacement accessible à Internet, vous pouvez utiliser le plugin avec un lecteur. Dans les studios JOUEURS module, vous pouvez choisir un joueur, puis dans le PLUGINS section ajouter les URL aux fichiers CSS et JavaScript, et également ajouter le Nom et Options , si des options sont nécessaires.
