Exemple de joueur Brightcove : Vidéos populaires Overlay
Contraintes
Exemple de lecteur
Le lecteur est intégré dans le CodePen ci-dessous. La superposition apparaîtra lorsque vous interrompez une vidéo ou lorsque la vidéo se termine. La demande à la Analytics API pour obtenir les 6 vidéos les plus vues au cours des dernières 24 heures s'affiche, ainsi que la réponse de l'API.
Voir le stylo Superposition de vidéos populaires / écran final par Brightcove Learning Services ( bcls1969 ) sur CodePen.
Code source
Voir le solution complète sur GitHub.
Utilisation du CodePen
Voici quelques conseils pour utiliser efficacement le CodePen ci-dessus :
- Basculez l'affichage réel du joueur en cliquant sur le Result bouton.
- Cliquez sur les HTML/CSS/JS boutons pour afficher L'UN des types de code.
- Plus loin dans ce document, la logique, le flux et le style utilisés dans l'application seront discutés dans la configuration Plateur/HTML, le flux d'application et le style de l'application. sections. La meilleure façon de suivre les informations contenues dans ces sections est de :
- Cliquez sur le EDIT ON CODEPEN bouton dans le CodePen et ayez le code disponible dans un onglet navigateur/navigateur.
- Dans CodePen, réglez le code que vous souhaitez afficher. Vous pouvez modifier la largeur de différentes sections de code dans CodePen.
- Voir le Configuration du lecteur/HTML , Flux de candidature et/ou Style d'application sections dans un autre navigateur/onglet de navigateur. Vous pourrez maintenant suivre les explications du code et en même temps afficher le code.
Séquence de développement
Voici la séquence de développement recommandée :
- Utilisez l'implémentation du lecteur intégré In-Page pour tester les fonctionnalités de votre lecteur, de votre plugin et de votre CSS (si CSS est nécessaire)
- Placez le JavaScript et le CSS du plugin dans des fichiers séparés pour des tests locaux
- Déployez le code du plugin et le CSS sur votre serveur une fois que vous avez corrigé des erreurs.
- Utilisez Studio pour ajouter le plugin et le CSS à votre lecteur
- Remplacez l'implémentation du lecteur intégré dans la page si vous déterminez que l'implémentation iframe est mieux adaptée (détaillée dans la section suivante)
Pour plus de détails sur ces étapes, consultez la section étape par étape : Guide de développement de plug-ins.
Intégrer iFrame ou In-Page
Lorsque vous développez des améliorations pour Brightcove Player, vous devrez décider si le code convient le mieux à l'implémentation intégrée iframe ou In-Page. La recommandation des meilleures pratiques consiste à créer un plugin à utiliser avec une implémentation iframe. Les avantages de l'utilisation du lecteur iframe sont les suivants :
- Aucune collision avec JavaScript et/ou CSS existants
- Réactif automatiquement
- L'iframe facilite l'utilisation dans les applications de médias sociaux (ou lorsque la vidéo devra « voyager » dans d'autres applications)
Bien que l'intégration du lecteur d'intégration dans la page puisse être plus complexe, il y a des moments où vous planifiez votre code autour de cette implémentation. Pour généraliser, cette approche est préférable lorsque la page contenante doit communiquer avec le lecteur. En particulier, voici quelques exemples :
- Le code dans la page contenant doit écouter et agir sur les événements du joueur
- Le lecteur utilise des styles de la page contenante
- L'iframe entraînera l'échec de la logique de l'application, comme une redirection à partir de la page contenant
Même si votre implémentation finale n'utilise pas le code iframe, vous pouvez toujours utiliser le code intégré In-Page avec un plugin pour votre JavaScript et un fichier séparé pour votre CSS. Cela encapsule votre logique afin que vous puissiez facilement l'utiliser sur plusieurs joueurs.
Obtention d'informations
Pour obtenir un client_id et client_secret, vous devez accéder à l'interface utilisateur OAuth et enregistrer cette application :
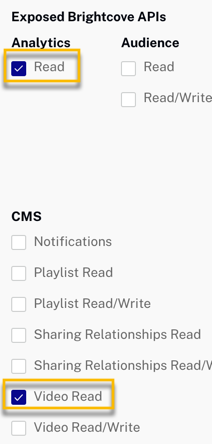
Voici les autorisations dont vous aurez besoin :

Vous pouvez également obtenir vos informations d'identification via CURL ou Postman - voir :
- Obtenir les informations d'identification du client avec CURL
- Obtenir les informations d'identification du client avec Postman
Si vous obtenez des informations d'identification directement à partir de l'API, voici les autorisations dont vous avez besoin :
[
"video-cloud/analytics/read",
"video-cloud/video/read"
]
Ressources API/Plugin utilisées
| Méthodes d'API Player | Événements d'API Player | Plugins | API REST |
|---|---|---|---|
| Catalog.getVideo () | jouer | videojs-overlay: Pour plus de détails, consultez le Plug-in de superposition d'affichage document. | Cet exemple utilise le API Analytics par l'intermédiaire d'un proxy construit en PHP. |
| catalog.load () | pause | ||
| jouer () | |||
| un () |
Configuration du lecteur/HTML
Cette section détaille toute configuration spéciale nécessaire lors de la création du lecteur. En outre, d'autres éléments HTML qui doivent être ajoutés à la page, au-delà du code d'implémentation du lecteur intégré dans la page, sont décrits.
Configuration du lecteur
Cet exemple utilise un lecteur réactif, mais vous pouvez également utiliser le code d'intégration pour un lecteur fixe.
Autre HTML
N'oubliez pas d'ajouter l' id attribut à la video balise dans le code d'intégration du lecteur.
<video-js id="myPlayerID"
...
Flux d'application
La logique de base derrière cette application est la suivante :
- Récupérez les éléments DOM de la page.
- Configurez la demande pour l'API Analytics.
- Appelez le code proxy pour envoyer la demande à l'API Analytics.
- Formatez le contenu de la superposition.
- Chargez et lisez des vidéos populaires.
Obtenir les éléments DOM de la page
Obtenez une référence aux éléments DOM de la page. Nous les utiliserons pour afficher le Analytics API demande et réponse. Définissez également les valeurs de l'URL proxy et du Analytics API URL de base.
Configurer la demande pour l'API Analytics
Trouvez le code étiqueté :
// +++ Setup API request +++
Cet exemple renverra 6 vidéos qui ont le plus de vues vidéo d'hier.
Faire une demande à l'API Analytics
Trouvez le code étiqueté :
// +++ Make a request to the Analytics API +++
Utilisez le code proxy pour envoyer une requête HTTP GET au Analytics API Service Web RESTful. Analyse les données renvoyées au format JSON. Si une erreur se produit, affichez un message d'erreur.
Formater le contenu de superposition
Trouvez le code étiqueté :
// +++ Format the overlay content +++
Pour formater le contenu de superposition, procédez comme suit :
- Extrayez les identifiants vidéo de la réponse de l'API Analytics.
- Utilisez le catalogue de joueurs pour obtenir les objets vidéo pour chaque identifiant vidéo renvoyé par l'API Analytics.
- Générez le code HTML de la superposition.
- Initialisez le plugin Overlay avec le contenu vidéo associé nouvellement créé. Vous verrez une grille de vignettes vidéo populaires lorsque la superposition est affichée. Affiche la superposition lorsque la lecture vidéo est interrompue ou s'est terminée. Masquez la superposition lorsque la vidéo principale est en cours de lecture.
Charger et lire des vidéos populaires
Trouvez le code étiqueté :
// +++ Load and play popular video +++
Créez une fonction qui charge et démarre la lecture de la vidéo populaire sélectionnée par l'utilisateur.
Style d'application
Le CSS met en forme les images miniatures des vidéos dans la superposition.
Code du plug-in
Normalement, lors de la conversion du JavaScript en plugin Brightcove Player, des modifications nominales sont nécessaires. Une modification requise consiste à remplacer l'utilisation standard de la ready() méthode par le code qui définit un plugin.
Voici le code de début de JavaScript très couramment utilisé qui fonctionnera avec le lecteur :
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
Vous allez modifier la première ligne pour utiliser la syntaxe standard pour démarrer un plugin Brightcove Player :
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Comme mentionné précédemment, vous pouvez voir le code JavaScript du plugin dans le référentiel GitHub correspondant de ce document: popular-videos-overlay.js.
Utilisation du plugin avec un lecteur
Une fois que les fichiers CSS et JavaScript du plugin sont stockés dans un emplacement accessible à Internet, vous pouvez utiliser le plugin avec un lecteur. Dans les studios JOUEURS module, vous pouvez choisir un joueur, puis dans le PLUGINS section ajouter les URL aux fichiers CSS et JavaScript, et également ajouter le Nom et Options , si des options sont nécessaires.
Code proxy
Afin de créer votre propre version de l'exemple d'application sur cette page, vous devez créer et héberger votre propre proxy. (Les proxy utilisés par Brightcove Learning Services n'acceptent que les demandes des domaines Brightcove.) Un exemple de proxy, très similaire à celui que nous utilisons, mais sans les contrôles qui bloquent les demandes provenant de domaines non-BrightCove, peut être trouvé dans ce dépôt GitHub. Vous y trouverez également des instructions de base pour l'utiliser, ainsi qu'un guide plus détaillé sur la création d'applications autour du proxy dans Utilisation des API REST.
