Exemple de lecteur
Cet exemple affiche une superposition et masque les commandes du lecteur et le bouton de lecture avant que l'utilisateur puisse voir la vidéo en cours de lecture et invite l'utilisateur à se connecter / s'inscrire. Lorsque l'utilisateur choisit de s'inscrire ou de se connecter via le formulaire dans la superposition, la superposition est masquée et la vidéo est lue. Testez la fonctionnalité en cliquant sur les boutons du formulaire.
(Notez que l'exemple n'effectue pas réellement de validation de champ ou d'authentification, alors cliquez sur Enregistrer ou sur Connexion, puis sur le mot de passe Soumettre qui s'affiche entraînera la lecture de la vidéo.)
Voir le stylo 18157-enregistrer-jouer par Brightcove Learning Services ( rcrooks1969 ) sur CodePen.
Code source
Voir le solution complète sur GitHub.
Utilisation du CodePen
Voici quelques conseils pour utiliser efficacement le CodePen ci-dessus :
- Basculez l'affichage réel du joueur en cliquant sur le Result bouton.
- Cliquez sur les HTML/CSS/JS boutons pour afficher L'UN des types de code.
- Plus loin dans ce document, la logique, le flux et le style utilisés dans l'application seront discutés dans la configuration Plateur/HTML, le flux d'application et le style de l'application. sections. La meilleure façon de suivre les informations contenues dans ces sections est de :
- Cliquez sur le EDIT ON CODEPEN bouton dans le CodePen et ayez le code disponible dans un onglet navigateur/navigateur.
- Dans CodePen, réglez le code que vous souhaitez afficher. Vous pouvez modifier la largeur de différentes sections de code dans CodePen.
- Voir le Configuration du lecteur/HTML , Flux de candidature et/ou Style d'application sections dans un autre navigateur/onglet de navigateur. Vous pourrez maintenant suivre les explications du code et en même temps afficher le code.
Séquence de développement
Voici la séquence de développement recommandée :
- Utilisez l'implémentation du lecteur intégré In-Page pour tester les fonctionnalités de votre lecteur, de votre plugin et de votre CSS (si CSS est nécessaire)
- Placez le JavaScript et le CSS du plugin dans des fichiers séparés pour des tests locaux
- Déployez le code du plugin et le CSS sur votre serveur une fois que vous avez corrigé des erreurs.
- Utilisez Studio pour ajouter le plugin et le CSS à votre lecteur
- Remplacez l'implémentation du lecteur intégré dans la page si vous déterminez que l'implémentation iframe est mieux adaptée (détaillée dans la section suivante)
Pour plus de détails sur ces étapes, consultez la section étape par étape : Guide de développement de plug-ins.
Intégrer iFrame ou In-Page
Lorsque vous développez des améliorations pour Brightcove Player, vous devrez décider si le code convient le mieux à l'implémentation intégrée iframe ou In-Page. La recommandation des meilleures pratiques consiste à créer un plugin à utiliser avec une implémentation iframe. Les avantages de l'utilisation du lecteur iframe sont les suivants :
- Aucune collision avec JavaScript et/ou CSS existants
- Réactif automatiquement
- L'iframe facilite l'utilisation dans les applications de médias sociaux (ou lorsque la vidéo devra « voyager » dans d'autres applications)
Bien que l'intégration du lecteur d'intégration dans la page puisse être plus complexe, il y a des moments où vous planifiez votre code autour de cette implémentation. Pour généraliser, cette approche est préférable lorsque la page contenante doit communiquer avec le lecteur. En particulier, voici quelques exemples :
- Le code dans la page contenant doit écouter et agir sur les événements du joueur
- Le lecteur utilise des styles de la page contenante
- L'iframe entraînera l'échec de la logique de l'application, comme une redirection à partir de la page contenant
Même si votre implémentation finale n'utilise pas le code iframe, vous pouvez toujours utiliser le code intégré In-Page avec un plugin pour votre JavaScript et un fichier séparé pour votre CSS. Cela encapsule votre logique afin que vous puissiez facilement l'utiliser sur plusieurs joueurs.
Ressources API/Plugin utilisées
| Méthodes API | Événements API | Plugins de lecteur Brightcove |
|---|---|---|
| jouer () | mise à jour | Plugin de superposition d'affichage |
| pause () | métadonnées chargées | |
| au() | ||
| désactivé () | ||
| AddClass () | ||
| RemoveClass () | ||
| Heure actuelle () |
Configuration du lecteur/HTML
Cette section détaille toute configuration spéciale nécessaire lors de la création du lecteur. En outre, d'autres éléments HTML qui doivent être ajoutés à la page, au-delà du code d'implémentation du lecteur intégré dans la page, sont décrits.
Configuration du lecteur
Aucune configuration spéciale n'est requise pour le lecteur Brightcove que vous créez pour cet exemple.
Autre HTML
Les balises appropriées sont utilisées pour créer un lien vers le CSS et le JavaScript pour le plugin de superposition d'affichage.
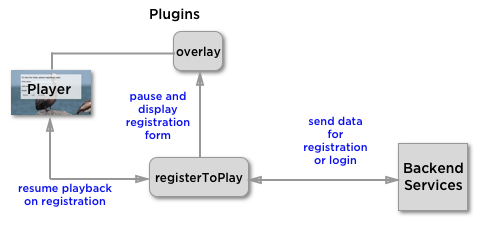
Flux d'application
Avant de plonger dans le code, regardons la logique de l'application :

La logique de base derrière cette application est la suivante :
- Configurez la superposition.
- Lisez la vidéo par programme pour afficher le formulaire.
- Traitez le formulaire.
- Démarrez la vidéo lorsque le formulaire est rempli.
Configurer la superposition
Trouvez le code étiqueté :
// ### Configure the Overlay ###
La superposition est configurée pour s'afficher lorsque la lecture de la vidéo commence (provoquant l'affichage du formulaire). Le formulaire est construit dans une longue chaîne utilisée par la superposition comme overlayConent.
Lire la vidéo par programme pour afficher le formulaire
Trouvez le code étiqueté :
// ### Play video to trigger form display ###
Quand le loadedmetadata l'événement est envoyé, vous savez que vous pouvez lire la vidéo en toute sécurité, de sorte que le joueur play() méthode est appelée.
Traiter le formulaire
Trouvez le code étiqueté :
// ### Process the form ###
Le code HTML et JavaScript standard sont utilisés pour traiter le formulaire.
Lire la vidéo lorsque le formulaire est rempli
Trouvez le code étiqueté :
// ### Plays video when form filled out ###
Lorsque le formulaire est rempli, le formulaire superposé est masqué, les contrôles sont affichés et la vidéo reprend la lecture.
Style d'application
Le CSS complet contrôle l'affichage de la forme et de la taille du lecteur.
Code du plug-in
Normalement, lors de la conversion du JavaScript en plugin Brightcove Player, des modifications nominales sont nécessaires. Une modification requise consiste à remplacer l'utilisation standard de la ready() méthode par le code qui définit un plugin.
Voici le code de début de JavaScript très couramment utilisé qui fonctionnera avec le lecteur :
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
);
Vous allez modifier la première ligne pour utiliser la syntaxe standard pour démarrer un plugin Brightcove Player :
videojs.registerPlugin('pluginName', function(options) var myPlayer = this;
...
});
Comme mentionné précédemment, vous pouvez voir le code JavaScript du plugin dans le référentiel GitHub correspondant de ce document: register-to-play.js.
Utilisation du plugin avec un lecteur
Une fois que les fichiers CSS et JavaScript du plugin sont stockés dans un emplacement accessible à Internet, vous pouvez utiliser le plugin avec un lecteur. Dans les studios JOUEURS module, vous pouvez choisir un joueur, puis dans le PLUGINS section ajouter les URL aux fichiers CSS et JavaScript, et également ajouter le Nom et Options , si des options sont nécessaires.
