Exemple de lecteur
Pour cet exemple, vous voyez le texte associé à la vidéo affiché sous le lecteur. Vous utilisez Studio's MÉDIAS> INFORMATION VIDÉO section pour fournir le texte et le lien associé. La vidéo n'a pas besoin d'être lue pour voir les fonctionnalités de l'échantillon.
Voir le stylo Afficher les liens connexes par Brightcove Learning Services ( bcls1969 ) sur CodePen.
Code source
Voir le solution complète sur GitHub.
Utilisation du CodePen
Voici quelques conseils pour utiliser efficacement le CodePen ci-dessus :
- Basculez l'affichage réel du joueur en cliquant sur le Result bouton.
- Cliquez sur les HTML/CSS/JS boutons pour afficher L'UN des types de code.
- Plus loin dans ce document, la logique, le flux et le style utilisés dans l'application seront discutés dans la configuration Plateur/HTML, le flux d'application et le style de l'application. sections. La meilleure façon de suivre les informations contenues dans ces sections est de :
- Cliquez sur le EDIT ON CODEPEN bouton dans le CodePen et ayez le code disponible dans un onglet navigateur/navigateur.
- Dans CodePen, réglez le code que vous souhaitez afficher. Vous pouvez modifier la largeur de différentes sections de code dans CodePen.
- Voir le Configuration du lecteur/HTML , Flux de candidature et/ou Style d'application sections dans un autre navigateur/onglet de navigateur. Vous pourrez maintenant suivre les explications du code et en même temps afficher le code.
Séquence de développement
Voici la séquence de développement recommandée :
- Utilisez l'implémentation du lecteur intégré In-Page pour tester les fonctionnalités de votre lecteur, de votre plugin et de votre CSS (si CSS est nécessaire)
- Placez le JavaScript et le CSS du plugin dans des fichiers séparés pour des tests locaux
- Déployez le code du plugin et le CSS sur votre serveur une fois que vous avez corrigé des erreurs.
- Utilisez Studio pour ajouter le plugin et le CSS à votre lecteur
- Remplacez l'implémentation du lecteur intégré dans la page si vous déterminez que l'implémentation iframe est mieux adaptée (détaillée dans la section suivante)
Pour plus de détails sur ces étapes, consultez la section étape par étape : Guide de développement de plug-ins.
Intégrer iFrame ou In-Page
Lorsque vous développez des améliorations pour Brightcove Player, vous devrez décider si le code convient le mieux à l'implémentation intégrée iframe ou In-Page. La recommandation des meilleures pratiques consiste à créer un plugin à utiliser avec une implémentation iframe. Les avantages de l'utilisation du lecteur iframe sont les suivants :
- Aucune collision avec JavaScript et/ou CSS existants
- Réactif automatiquement
- L'iframe facilite l'utilisation dans les applications de médias sociaux (ou lorsque la vidéo devra « voyager » dans d'autres applications)
Bien que l'intégration du lecteur d'intégration dans la page puisse être plus complexe, il y a des moments où vous planifiez votre code autour de cette implémentation. Pour généraliser, cette approche est préférable lorsque la page contenante doit communiquer avec le lecteur. En particulier, voici quelques exemples :
- Le code dans la page contenant doit écouter et agir sur les événements du joueur
- Le lecteur utilise des styles de la page contenante
- L'iframe entraînera l'échec de la logique de l'application, comme une redirection à partir de la page contenant
Même si votre implémentation finale n'utilise pas le code iframe, vous pouvez toujours utiliser le code intégré In-Page avec un plugin pour votre JavaScript et un fichier séparé pour votre CSS. Cela encapsule votre logique afin que vous puissiez facilement l'utiliser sur plusieurs joueurs.
Ressources API/Plugin utilisées
| Méthodes API | Propriétés de l'API |
|---|---|
| au() | MyPlayer.Media Info |
Configuration du lecteur/HTML
Cette section détaille toute configuration spéciale nécessaire lors de la création du lecteur. En outre, d'autres éléments HTML qui doivent être ajoutés à la page, au-delà du code d'implémentation du lecteur intégré dans la page, sont décrits.
Configuration du lecteur
Aucune configuration spéciale n'est requise pour le lecteur Brightcove que vous créez pour cet exemple.
Autre HTML
Un HTML <p> L'élément est utilisé comme cible pour le texte extrait des métadonnées de la vidéo:
<p id="linkHere" style='color:red; font-weight: bold; font-size: 20px'></p>
Associer des données à la vidéo
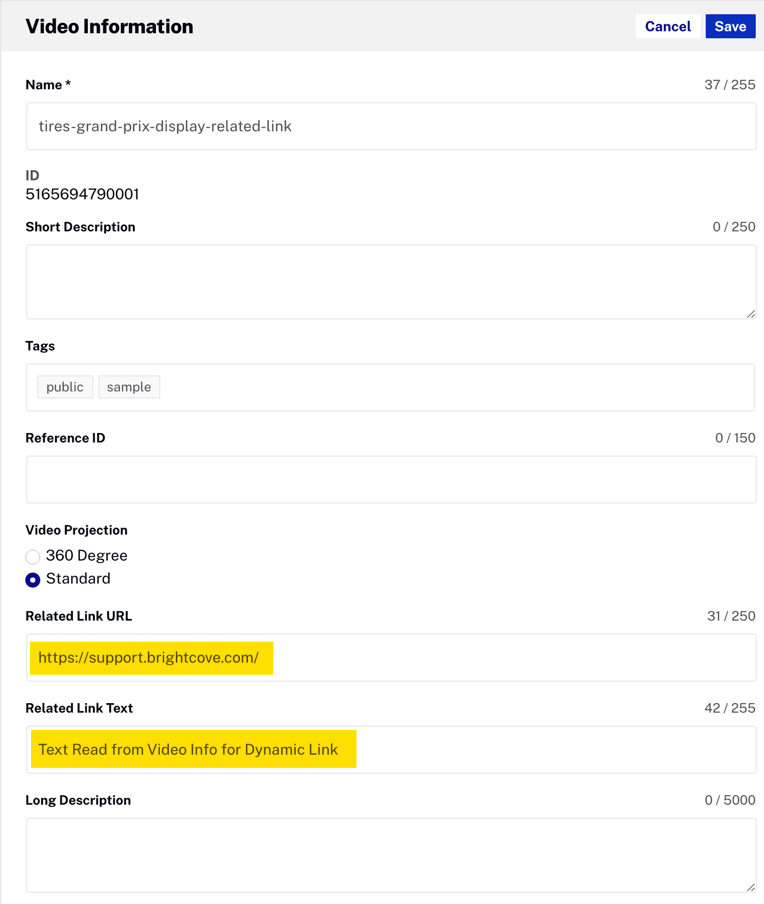
Pour chaque vidéo avec laquelle vous souhaitez utiliser le lien associé, vous devrez entrer le URL du lien associé et Texte du lien associé dans Studio. Vous faites cela dans le MÉDIAS> INFORMATION VIDÉO section, comme indiqué ici:

Flux d'application
La logique de base derrière cette application est la suivante :
- Remplissez le
mediainfopropriété en Studio. - Créez dynamiquement une balise d'ancrage HTML avec un lien.
- Injectez le HMTL construit dynamiquement dans la page HTML.
Attendez que loadstart lise les informations vidéo
Trouvez le code étiqueté :
// ### // +++ Wait for loadstart to read video information +++ ###
Souvent, vous voyez le joueur ready() méthode utilisée pour démarrer le traitement JavaScript. Cela ne fonctionne pas dans ce cas car vous devez attendre que la vidéo soit chargée dans le lecteur et que les métadonnées soient prêtes à être lues. L'événement à écouter est loadstart.
Lire les données et créer une balise d'ancrage
Trouvez le code étiqueté :
// +++ Read test and link from video info and build anchor tag +++
Une fois la loadstart l'événement est distribué, vous pouvez lire les propriétés à partir du mediainfo objet. Dans ce cas, les propriétés link.text et link.url sont lus. Une balise d'ancrage est ensuite construite dynamiquement à l'aide des données extraites.
Injecter une balise d'ancrage dans la page HTML
Trouvez le code étiqueté :
// ### Inject anchor tag into HTML ###
Une référence à l'emplacement de l'ancre est obtenue à l'aide du getElementById() méthode, et la balise d'ancrage est placée dans la page HTML.
Style d'application
Le seul CSS est utilisé pour dimensionner le lecteur, ce qui peut être fait de différentes manières.
Code du plug-in
Normalement, lors de la conversion du JavaScript en plugin Brightcove Player, des modifications nominales sont nécessaires. Une modification requise consiste à remplacer l'utilisation standard de la ready() méthode par le code qui définit un plugin.
Voici le code de début de JavaScript très couramment utilisé qui fonctionnera avec le lecteur :
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
Vous allez modifier la première ligne pour utiliser la syntaxe standard pour démarrer un plugin Brightcove Player :
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Comme mentionné précédemment, vous pouvez voir le code JavaScript du plugin dans le référentiel GitHub correspondant de ce document: display-related-link.js.
Utilisation du plugin avec un lecteur
Une fois que les fichiers CSS et JavaScript du plugin sont stockés dans un emplacement accessible à Internet, vous pouvez utiliser le plugin avec un lecteur. Dans les studios JOUEURS module, vous pouvez choisir un joueur, puis dans le PLUGINS section ajouter les URL aux fichiers CSS et JavaScript, et également ajouter le Nom et Options , si des options sont nécessaires.
