Exemple de lecteur
Vous voyez un Brightcove Player stylisé pour lire les ressources audio. Après avoir cliqué sur play, vous verrez sur le côté droit de la barre de contrôle une icône de téléchargement. Cliquez sur cette icône pour télécharger l'actif audio en cours de lecture via le navigateur.
Il existe un échantillon TRÈS similaire utilisant des éléments vidéo plutôt que audio dans le Exemple de lecteur Brightcove: Téléchargez le document Video Plugin.
Voir le stylo Télécharger le plug-in audio par Brightcove Learning Services ( rcrooks1969 ) sur CodePen.
Code source
Voir le solution complète sur GitHub.
Utilisation du CodePen
Voici quelques conseils pour utiliser efficacement le CodePen ci-dessus :
- Basculez l'affichage réel du joueur en cliquant sur le Result bouton.
- Cliquez sur les HTML/CSS/JS boutons pour afficher L'UN des types de code.
- Plus loin dans ce document, la logique, le flux et le style utilisés dans l'application seront discutés dans la configuration Plateur/HTML, le flux d'application et le style de l'application. sections. La meilleure façon de suivre les informations contenues dans ces sections est de :
- Cliquez sur le EDIT ON CODEPEN bouton dans le CodePen et ayez le code disponible dans un onglet navigateur/navigateur.
- Dans CodePen, réglez le code que vous souhaitez afficher. Vous pouvez modifier la largeur de différentes sections de code dans CodePen.
- Voir le Configuration du lecteur/HTML , Flux de candidature et/ou Style d'application sections dans un autre navigateur/onglet de navigateur. Vous pourrez maintenant suivre les explications du code et en même temps afficher le code.
Séquence de développement
Voici la séquence de développement recommandée :
- Utilisez l'implémentation du lecteur intégré In-Page pour tester les fonctionnalités de votre lecteur, de votre plugin et de votre CSS (si CSS est nécessaire)
- Placez le JavaScript et le CSS du plugin dans des fichiers séparés pour des tests locaux
- Déployez le code du plugin et le CSS sur votre serveur une fois que vous avez corrigé des erreurs.
- Utilisez Studio pour ajouter le plugin et le CSS à votre lecteur
- Remplacez l'implémentation du lecteur intégré dans la page si vous déterminez que l'implémentation iframe est mieux adaptée (détaillée dans la section suivante)
Pour plus de détails sur ces étapes, consultez la section étape par étape : Guide de développement de plug-ins.
Intégrer iFrame ou In-Page
Lorsque vous développez des améliorations pour Brightcove Player, vous devrez décider si le code convient le mieux à l'implémentation intégrée iframe ou In-Page. La recommandation des meilleures pratiques consiste à créer un plugin à utiliser avec une implémentation iframe. Les avantages de l'utilisation du lecteur iframe sont les suivants :
- Aucune collision avec JavaScript et/ou CSS existants
- Réactif automatiquement
- L'iframe facilite l'utilisation dans les applications de médias sociaux (ou lorsque la vidéo devra « voyager » dans d'autres applications)
Bien que l'intégration du lecteur d'intégration dans la page puisse être plus complexe, il y a des moments où vous planifiez votre code autour de cette implémentation. Pour généraliser, cette approche est préférable lorsque la page contenante doit communiquer avec le lecteur. En particulier, voici quelques exemples :
- Le code dans la page contenant doit écouter et agir sur les événements du joueur
- Le lecteur utilise des styles de la page contenante
- L'iframe entraînera l'échec de la logique de l'application, comme une redirection à partir de la page contenant
Même si votre implémentation finale n'utilise pas le code iframe, vous pouvez toujours utiliser le code intégré In-Page avec un plugin pour votre JavaScript et un fichier séparé pour votre CSS. Cela encapsule votre logique afin que vous puissiez facilement l'utiliser sur plusieurs joueurs.
Ressources API/Plugin utilisées
| Méthodes API | Événements API | Propriétés de l'API |
|---|---|---|
on() |
loadstart |
player.mediainfo |
player.controlBar.customControlSpacer |
Configuration du lecteur/HTML
Cette section détaille toute configuration spéciale nécessaire lors de la création du lecteur. En outre, d'autres éléments HTML qui doivent être ajoutés à la page, au-delà du code d'implémentation du lecteur intégré dans la page, sont décrits.
Configuration du lecteur
Aucune configuration spéciale n'est requise pour le lecteur Brightcove que vous créez pour cet exemple.
Autre HTML
Aucun autre élément HTML n'est ajouté à la page.
Flux d'application
La logique de base derrière cette application est la suivante :
- Obtenez le nom de l'actif audio et extrayez les rendus MP4 du tableau des sources.
- Faites une boucle sur tous les rendus et extrayez les versions MP4.
- Triez le tableau MP4 sur l'
sizeattribut, du plus grand au plus petit. - Attribuez le plus grand format associé à une variable.
- Créez une image cliquable qui télécharge le rendu dans un HTML
divélément. - Placez l'élément d'image de l'élément téléchargé dans le DOM.
Obtenez le nom de l'actif audio et extrayez les rendus MP4 du tableau des sources
Trouvez le code étiqueté :
// ### Get video name and the MP4 renditions ###
Tout d'abord, la videoName variable se voit attribuer le nom de la vidéo (avec les espaces supprimés) à utiliser dans la balise d'ancrage HTML générée dynamiquement ultérieurement dans le code. Ensuite, la renditionsAra variable se voit attribuer tous les rendus possibles pour la vidéo.
Bien sûr, pour que ce plugin fonctionne correctement, vous devez avoir au moins un rendu MP4 dans les sources.
Boucle sur tous les rendus vidéo et extrayez les versions MP4
Trouvez le code étiqueté :
// ### Loop over videos and extract only MP4 versions ###
Boucle sur la baie et assignez les rendus des mp4Ara variables où le container format est MP4, ET le restitué a une src propriété. Les rendus MP4 apparaissent deux fois dans la sources baie, une fois avec une src propriété et une fois avec un stream_name propriété. Le premier concerne le téléchargement progressif et le second pour le streaming.
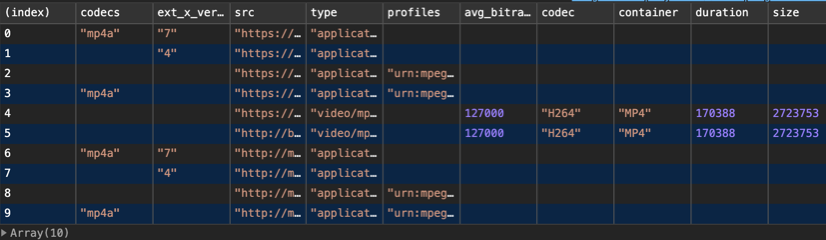
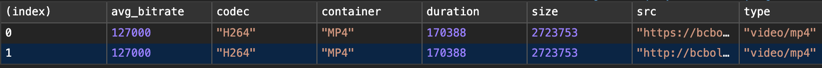
Les captures d'écran suivantes montrent que la console affiche tous les rendus, puis les rendus filtrés affichés sur les rendus MP4.


Triez le tableau MP4 sur l' size attribut, de la plus grande à la plus petite
Trouvez le code étiqueté :
// ### Sort the renditions from highest to lowest on size ###
Trier le mp4Ara en utilisant JavaScript sort() méthode
Attribuer la plus grande vidéo à une variable
Trouvez le code étiqueté :
// ### Extract the highest rendition ###
Attribuez à la highestQuality variable la valeur d'index zéro à partir du tableau de formats associés MP4 triés.
Créer un élément contenant une image cliquable à l'intérieur d'un div élément HTML
Trouvez le code étiqueté :
// ### Build the download image element ###
En haut du code JavaScript HTML div et les img éléments sont créés et stockés dans des variables. Ces éléments sont ensuite manipulés pour créer dynamiquement un élément HTML qui fonctionne comme un bouton de téléchargement. Voici un exemple de la façon dont l'élément créé dynamiquement peut apparaître :

Placez l'élément bouton de téléchargement dans le DOM
Trouvez le code étiqueté :
// ### Place the download button ###
Dans ce cas, le bouton de téléchargement est placé dans l'entretoise de la barre de contrôle. Tout d'abord, une référence à l'élément d'espacement est obtenue, puis un jeu d'attributs pour positionner le nouvel élément dans l'entretoise est défini, puis le nouvel élément placé dans l'entretoise.
Style d'application
Le CSS fait deux tâches, ce sont:
- Styles le lecteur pour un look "audio uniquement".
- Redimensionne et positionne le bouton de téléchargement pour le placer dans la barre de contrôle.
Code du plug-in
Normalement, lors de la conversion du JavaScript en plugin Brightcove Player, des modifications nominales sont nécessaires. Une modification requise consiste à remplacer l'utilisation standard de la ready() méthode par le code qui définit un plugin.
Voici le code de début de JavaScript très couramment utilisé qui fonctionnera avec le lecteur :
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
Vous allez modifier la première ligne pour utiliser la syntaxe standard pour démarrer un plugin Brightcove Player :
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Comme mentionné précédemment, vous pouvez voir le code JavaScript du plugin dans le référentiel GitHub correspondant de ce document: download-audio.js.
Utilisation du plugin avec un lecteur
Une fois que les fichiers CSS et JavaScript du plugin sont stockés dans un emplacement accessible à Internet, vous pouvez utiliser le plugin avec un lecteur. Dans les studios JOUEURS module, vous pouvez choisir un joueur, puis dans le PLUGINS section ajouter les URL aux fichiers CSS et JavaScript, et également ajouter le Nom et Options , si des options sont nécessaires.
Compatibilité descendante de la version 5
Si vous souhaitez que le plugin fonctionne avec les versions 5 et 6, quelques modifications doivent être apportées au JavaScript. Les modifications seront répertoriées, puis un squelette du JavaScript s'affiche.
- Ajoutez la déclaration de variable suivante en haut du fichier JavaScript. La variable définit comment enregistrer un plugin pour la version 5 et la version 6 :
var registerPlugin = videojs.registerPlugin || videojs.plugin; - Modifiez l'ancienne première ligne du JavaScript à partir de :
àvideojs.getPlayer('myPlayerID').ready(function() {registerPlugin("downloadAudio", function() { - Créez une fonction en dessous de tout code existant qui appelle le plugin désormais défini :
videojs.getPlayer('myPlayerID').ready(function() { var player = this; player.downloadAudio(); }); - Vérifiez que la structure du code s'affiche comme suit :
var registerPlugin = videojs.registerPlugin || videojs.plugin; registerPlugin("downloadAudio", function() { // Create variables and new div, anchor and image for download icon var myPlayer = this, videoName, totalRenditions, mp4Ara = [], highestQuality, spacer, newElement = document.createElement("div"), newImage = document.createElement("img"); // REST OF JavaScript ... }); videojs.getPlayer('myPlayerID').ready(function() { var player = this; player.downloadAudio(); });
