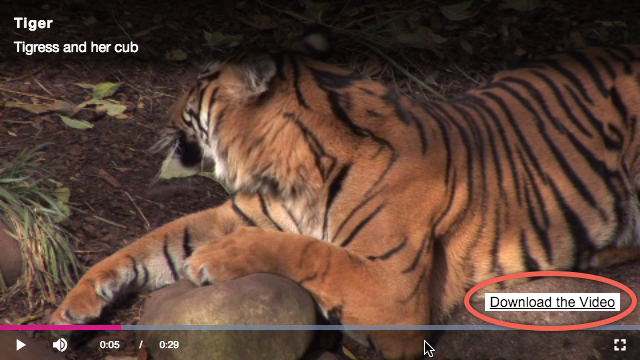
Exemple de lecteur
L'icône de téléchargement située à droite de la barre de contrôle permet de télécharger la meilleure qualité MP4 de la vidéo chargée dans le lecteur. Une fois que vous aurez cliqué, le téléchargement commencera et vous verrez le pourcentage téléchargé s'afficher ainsi qu'un indicateur (trois points animés) de la progression du téléchargement, comme illustré ici :

Le bouton ne peut être cliqué qu'une seule fois afin d'éviter les téléchargements multiples accidentels. Notez que ce plugin fonctionne avec des vidéos dans une liste de lecture.
Il existe un échantillon TRÈS similaire utilisant des éléments audio plutôt que vidéo dans le Exemple de lecteur Brightcove: Télécharger le plug-in audio document.
Voir le stylo Télécharger le plugin vidéo par Brightcove Learning Services ( rcrooks1969 ) sur CodePen.
Code source
Voir le solution complète sur GitHub.
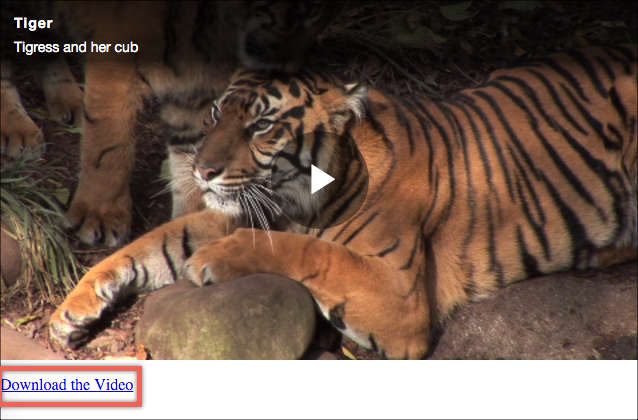
En plus de placer le bouton de téléchargement dans la barre de contrôle, vous pouvez également le placer sur le lecteur ou dans la page HTML, comme indiqué ici:
- Superposition placée sur la vidéo

Télécharger superposition - Un lien HTML que vous pouvez placer n'importe où sur votre page HTML

Lien de téléchargement
Des informations sur la façon de mettre en œuvre ces différents emplacements sont présentées au bas de ce document.
Utilisation du CodePen
Voici quelques conseils pour utiliser efficacement le CodePen ci-dessus :
- Basculez l'affichage réel du joueur en cliquant sur le Result bouton.
- Cliquez sur les HTML/CSS/JS boutons pour afficher L'UN des types de code.
- Plus loin dans ce document, la logique, le flux et le style utilisés dans l'application seront discutés dans la configuration Plateur/HTML, le flux d'application et le style de l'application. sections. La meilleure façon de suivre les informations contenues dans ces sections est de :
- Cliquez sur le EDIT ON CODEPEN bouton dans le CodePen et ayez le code disponible dans un onglet navigateur/navigateur.
- Dans CodePen, réglez le code que vous souhaitez afficher. Vous pouvez modifier la largeur de différentes sections de code dans CodePen.
- Voir le Configuration du lecteur/HTML , Flux de candidature et/ou Style d'application sections dans un autre navigateur/onglet de navigateur. Vous pourrez maintenant suivre les explications du code et en même temps afficher le code.
Séquence de développement
Voici la séquence de développement recommandée :
- Utilisez l'implémentation du lecteur intégré In-Page pour tester les fonctionnalités de votre lecteur, de votre plugin et de votre CSS (si CSS est nécessaire)
- Placez le JavaScript et le CSS du plugin dans des fichiers séparés pour des tests locaux
- Déployez le code du plugin et le CSS sur votre serveur une fois que vous avez corrigé des erreurs.
- Utilisez Studio pour ajouter le plugin et le CSS à votre lecteur
- Remplacez l'implémentation du lecteur intégré dans la page si vous déterminez que l'implémentation iframe est mieux adaptée (détaillée dans la section suivante)
Pour plus de détails sur ces étapes, consultez la section étape par étape : Guide de développement de plug-ins.
Intégrer iFrame ou In-Page
Lorsque vous développez des améliorations pour Brightcove Player, vous devrez décider si le code convient le mieux à l'implémentation intégrée iframe ou In-Page. La recommandation des meilleures pratiques consiste à créer un plugin à utiliser avec une implémentation iframe. Les avantages de l'utilisation du lecteur iframe sont les suivants :
- Aucune collision avec JavaScript et/ou CSS existants
- Réactif automatiquement
- L'iframe facilite l'utilisation dans les applications de médias sociaux (ou lorsque la vidéo devra « voyager » dans d'autres applications)
Bien que l'intégration du lecteur d'intégration dans la page puisse être plus complexe, il y a des moments où vous planifiez votre code autour de cette implémentation. Pour généraliser, cette approche est préférable lorsque la page contenante doit communiquer avec le lecteur. En particulier, voici quelques exemples :
- Le code dans la page contenant doit écouter et agir sur les événements du joueur
- Le lecteur utilise des styles de la page contenante
- L'iframe entraînera l'échec de la logique de l'application, comme une redirection à partir de la page contenant
Même si votre implémentation finale n'utilise pas le code iframe, vous pouvez toujours utiliser le code intégré In-Page avec un plugin pour votre JavaScript et un fichier séparé pour votre CSS. Cela encapsule votre logique afin que vous puissiez facilement l'utiliser sur plusieurs joueurs.
Ressources API/Plugin utilisées
| Méthodes API | Événements API | Propriétés de l'API |
|---|---|---|
on() |
loadstart |
player.mediainfo |
player.controlBar.customControlSpacer |
Configuration du lecteur/HTML
Cette section détaille toute configuration spéciale nécessaire lors de la création du lecteur. En outre, d'autres éléments HTML qui doivent être ajoutés à la page, au-delà du code d'implémentation du lecteur intégré dans la page, sont décrits.
Configuration du lecteur
Aucune configuration spéciale n'est requise pour le lecteur Brightcove que vous créez pour cet exemple.
Autre HTML
Aucune autre modification HTML n'est nécessaire.
Flux d'application
La logique de base derrière cette application est la suivante :
- Obtenez le nom de la vidéo et extrayez les rendus MP4 du tableau des sources vidéo.
- Faites une boucle sur tous les rendus vidéo et extrayez les versions MP4.
- Triez le tableau MP4 sur l'
sizeattribut, du plus grand au plus petit. - Attribuez la plus grande vidéo à une variable.
- Créez une image SVG cliquable qui télécharge la vidéo dans un
divélément HTML. - Placez l'élément image SVG de la vidéo à télécharger dans le DOM.
- Utiliser un objet
XMLHttpRequest()pour initier et suivre la progression du téléchargement.
Obtenez le nom de la vidéo et extrayez les rendus MP4 du tableau des sources vidéo
Trouvez le code étiqueté :
// +++ Get video name and the MP4 renditions +++
Tout d'abord, la videoName variable se voit attribuer le nom de la vidéo (avec les espaces supprimés) à utiliser dans la balise d'ancrage HTML générée dynamiquement ultérieurement dans le code. Ensuite, la renditionsAra variable se voit attribuer tous les rendus possibles pour la vidéo.
Boucle sur tous les rendus vidéo et extrayez les versions MP4
Trouvez le code étiqueté :
// +++ Loop over videos and extract only MP4 versions +++
Boucle sur la baie et assignez les rendus des mp4Ara variables où le container format est MP4, ET le restitué a une src propriété. Les rendus MP4 apparaissent deux fois dans la sources baie, une fois avec une src propriété et une fois avec un stream_name propriété. Le premier concerne le téléchargement progressif et le second pour le streaming.
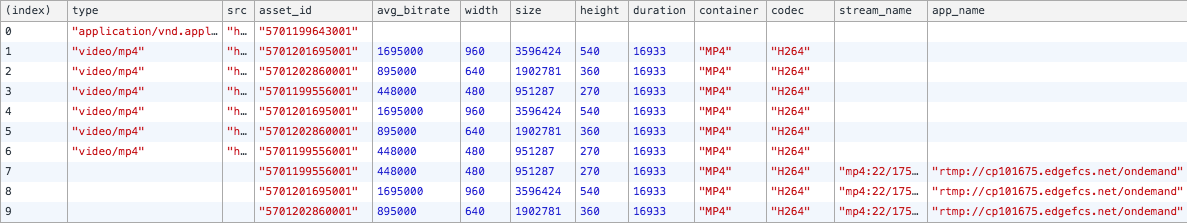
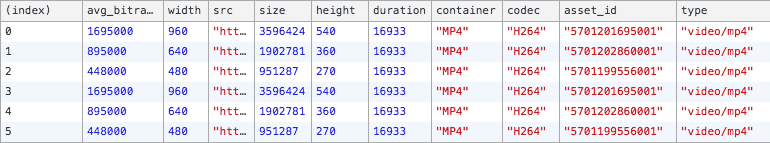
Les captures d'écran suivantes montrent que la console affiche tous les rendus, puis les rendus filtrés affichés sur les rendus MP4.


Triez le tableau MP4 sur l' size attribut, de la plus grande à la plus petite
Trouvez le code étiqueté :
// +++ Sort the renditions from highest to lowest on size +++
Trier le mp4Ara en utilisant JavaScript sort() méthode
Attribuer la plus grande vidéo à une variable
Trouvez le code étiqueté :
// +++ Extract the highest rendition +++
Attribuez à la highestQuality variable la valeur d'index zéro à partir du tableau de formats associés MP4 triés.
Créer un élément contenant une image cliquable à l'intérieur d'un div élément HTML
Trouvez le code étiqueté :
// +++ Build the download image element +++
En haut du code JavaScript HTML div et les img éléments sont créés et stockés dans des variables. Ces éléments sont ensuite manipulés à l'aide du CSS et de l'image SVG pour construire dynamiquement un élément HTML qui fonctionne comme un bouton de téléchargement. La source HTML de l'élément créé dynamiquement se présente comme suit :
<div class="vjs-control downloadStyle">
<a href="http://f12.cf.brightcove.com/1752604059001/1752604059001_4457269242001_4457254747001.mp4?pubId=1752604059001&videoId=4457254747001" title="Download Sea Marvels Collection"></a>
</div>Placez l'élément bouton de téléchargement dans le DOM
Trouvez le code étiqueté :
// +++ Place the download button +++
Dans ce cas, le bouton de téléchargement est placé dans l'entretoise de la barre de contrôle. Tout d'abord, une référence à l'élément d'espacement est obtenue, puis un jeu d'attributs pour positionner le nouvel élément dans l'entretoise est défini, puis le nouvel élément placé dans l'entretoise.
Lancer le téléchargement au clic de l'utilisateur
Trouvez le code étiqueté :
// +++ On image click call the download function +++Ici, l'objet XMLHttpRequest() est instancié, la fonction download() est appelée, ce qui force le téléchargement dans la même fenêtre/onglet du navigateur, et la progression est contrôlée et affichée.
Style d'application
Le CSS dimensionne et positionne l'ancre de téléchargement pour qu'elle soit placée dans la barre de contrôle. Il définit également des images SVG pour l'icône de téléchargement et les points animés qui indiquent la progression.
Code du plug-in
Normalement, lors de la conversion du JavaScript en plugin Brightcove Player, des modifications nominales sont nécessaires. Une modification requise consiste à remplacer l'utilisation standard de la ready() méthode par le code qui définit un plugin.
Voici le code de début de JavaScript très couramment utilisé qui fonctionnera avec le lecteur :
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
...
});
Vous allez modifier la première ligne pour utiliser la syntaxe standard pour démarrer un plugin Brightcove Player :
videojs.registerPlugin('pluginName', function(options) {
var myPlayer = this;
...
});
Comme mentionné précédemment, vous pouvez voir le code JavaScript du plugin dans le référentiel GitHub correspondant de ce document: download-video.js.
Utilisation du plugin avec un lecteur
Une fois que les fichiers CSS et JavaScript du plugin sont stockés dans un emplacement accessible à Internet, vous pouvez utiliser le plugin avec un lecteur. Dans les studios JOUEURS module, vous pouvez choisir un joueur, puis dans le PLUGINS section ajouter les URL aux fichiers CSS et JavaScript, et également ajouter le Nom et Options , si des options sont nécessaires.
Implémentation de superposition
Pour remplacer l'icône dans la barre de contrôle et avoir une superposition sur la vidéo, vous devez apporter quelques modifications.
Tout d'abord, dans le JavaScript, supprimez tout le code qui crée et affiche l'icône liée. Remplacez ce code par du code qui crée et ajoute une superposition.
downloadString = "<a href='" + highestQuality + "' download='" + videoName + "'>Download the Video</a>";
overlay = document.createElement('p');
overlay.innerHTML = downloadString;
overlay.id = 'download-overlay';
myPlayer.el().appendChild(overlay);
Vous devrez également utiliser CSS pour styliser et placer la superposition, qui peut évidemment être modifiée en fonction de votre implémentation.
#download-overlay {
background-color: #FFFFFF;
color: #000000;
font-size: 1em;
padding: 2px;
position: absolute;
bottom: 35px;
left: 485px;
width: 135px;
text-align: center;
}
Si vous souhaitez utiliser cette approche pour votre plugin, vous devrez placer le CSS dans un fichier séparé, enregistrer dans un URL accessible sur Internet et saisissez cette URL lors de l'association du plug-in à un lecteur dans Studio.
Implémentation de la page HTML
Pour remplacer l'icône dans la barre de contrôle et définir un emplacement dans votre page HTML pour un lien de téléchargement, vous devez apporter quelques modifications.
Tout d'abord, dans votre page HTML, déterminez où vous souhaitez insérer le lien et placez-y le code HTML suivant.
<p id="insertionPoint"></p>
Ensuite, dans le JavaScript, supprimez tout le code qui crée et affiche l'icône liée. Remplacez ce code par du code qui crée un lien hypertexte et injecte dynamiquement ce lien hypertexte dans la page HTML à votre point d'insertion.
downloadString = "<a href='" + highestQuality + "' download='" + videoName + "'>Download the Video</a>";
document.getElementById('insertionPoint').innerHTML = downloadString;
